ECharts的简单使用
Posted xiaogao128
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts的简单使用相关的知识,希望对你有一定的参考价值。
ECharts,一个使用 javascript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
在使用echarts时引入 <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
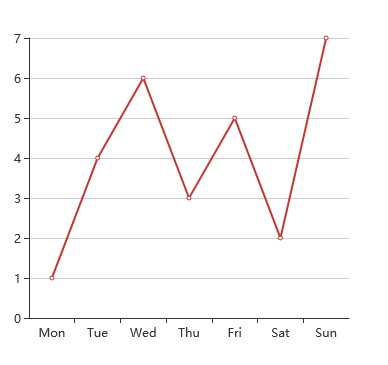
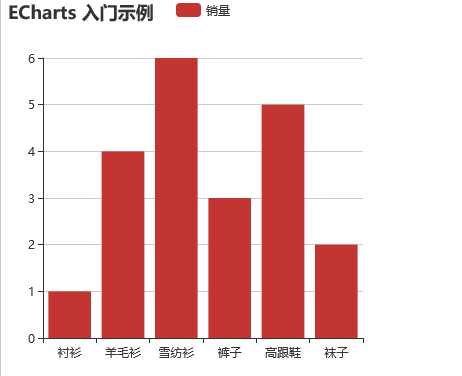
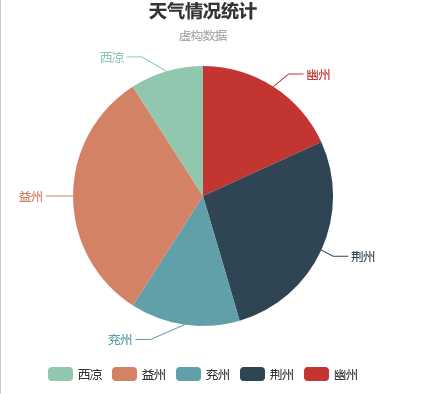
通过在后台传入数据到前端显示柱状图、折线图、饼状图如图:



代码:
<div id="echart" style="width:400px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘echart‘));
<%int[] list=(int[])request.getAttribute("list");
System.out.print(list[0]);
%>
// 指定图表的配置项和数据
var option1 = {
title: {
text: ‘ECharts 入门示例‘
},
tooltip: {},
legend: {
data:[‘销量‘]
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [<%=list[0]%>,<%=list[3]%>,<%=list[5]%>,<%=list[2]%>,<%=list[4]%>,<%=list[1]%>]
}]
};
var option2 = {
xAxis: {
type: ‘category‘,
data: [‘Mon‘, ‘Tue‘, ‘Wed‘, ‘Thu‘, ‘Fri‘, ‘Sat‘, ‘Sun‘]
},
yAxis: {
type: ‘value‘
},
series: [{
data: [<%=list[0]%>,<%=list[3]%>,<%=list[5]%>,<%=list[2]%>,<%=list[4]%>,<%=list[1]%>,<%=list[6]%>],
type: ‘line‘
}]
};
var option3 = {
title: {
text: ‘天气情况统计‘,
subtext: ‘虚构数据‘,
left: ‘center‘
},
tooltip: {
trigger: ‘item‘,
formatter: ‘{a} <br/>{b} : {c} ({d}%)‘
},
legend: {
// orient: ‘vertical‘,
// top: ‘middle‘,
bottom: 10,
left: ‘center‘,
data: [‘西凉‘, ‘益州‘, ‘兖州‘, ‘荆州‘, ‘幽州‘]
},
series: [
{
type: ‘pie‘,
radius: ‘65%‘,
center: [‘50%‘, ‘50%‘],
selectedMode: ‘single‘,
data: [
{value: <%=list[3]%>, name: ‘幽州‘},
{value: <%=list[5]%>, name: ‘荆州‘},
{value: <%=list[2]%>, name: ‘兖州‘},
{value: <%=list[6]%>, name: ‘益州‘},
{value: <%=list[1]%>, name: ‘西凉‘}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: ‘rgba(0, 0, 0, 0.5)‘
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option3);
</script>
这个script要写在div的后面,不然会在容器构成前执行。
以上是关于ECharts的简单使用的主要内容,如果未能解决你的问题,请参考以下文章