body标签之textarea与select标签
Posted wuxiaoru
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了body标签之textarea与select标签相关的知识,希望对你有一定的参考价值。
1、textarea标签
多行文本标签,可以输入多行,默认值写在标签中奖
<textarea name="meno">123456</textarea>
2、select标签
select设置下拉框,size为下拉框的尺寸,multiple按住ctrl键可以多选
<select name="city" size="5" multiple="multiple"> <!-- 默认select的size为1,设置为10可以将下拉框展示;multiple表示可以多选-->
3、代码示例如下:
<body> <form enctype="multipart/form-data"> <div> <textarea name="meno">123456</textarea> <!-- textarea的默认值放在标签中间--> <select name="city" size="5" multiple="multiple"> <!-- 默认select的size为1,设置为10可以将下拉框展示;multiple可以多选--> <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">广州</option> <!-- selected="selected默认选择该项 --> <option value="4">南京</option> </select> </div> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> </body>
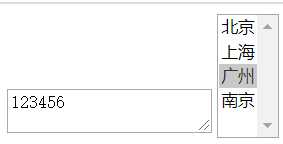
输出结果为:

4、注意:
input系统、textarea标签、select标签可以将数据提交到后台;
其余标签都是点缀页面用的,无法提交数据到后台。
以上是关于body标签之textarea与select标签的主要内容,如果未能解决你的问题,请参考以下文章