Gitlab+Jenkins自动化构建
Posted xt-xutao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gitlab+Jenkins自动化构建相关的知识,希望对你有一定的参考价值。
使用jenkins自动化构建gitlab上的项目。
第一步·下载安装jenkins
我使用的服务器的安装方式。
(不能使用本地主机localhost)
使用docker来安装:
先安装docker:sudo apt-get install docker
再下载jenkins:docker pull jenkins/blueocean
然后运行:
docker run -u root --rm -d -p 8080:8080 -p 50000:50000 -v jenkins-data:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock jenkinsci/blueocean
这里使用8080端口访问,如果服务器上8080端口被其他程序占用了就换一个。
现在在自己的电脑上就可以通过IP或者域名访问CVM上的jenkins了
浏览器打开你的CVM,访问jenkins,现在需要初始化并且安装Jenkins插件
插件有:
gitlab, gitlab hook等
第二步·gitlab注册和配置
进入gitlab,创建项目。
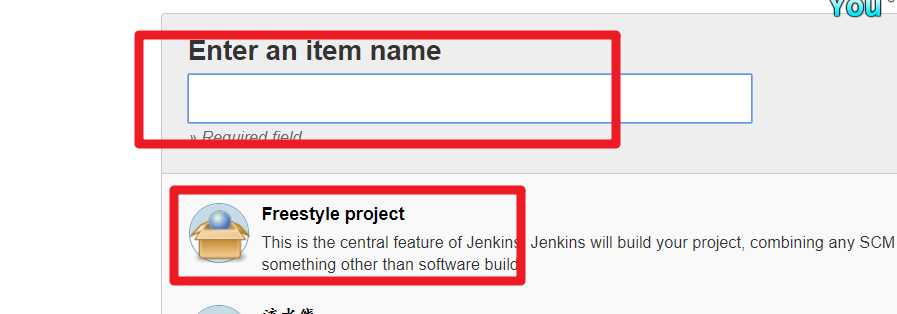
第三步·jenkins创建新item

名称任意,先选取自由风格的项目
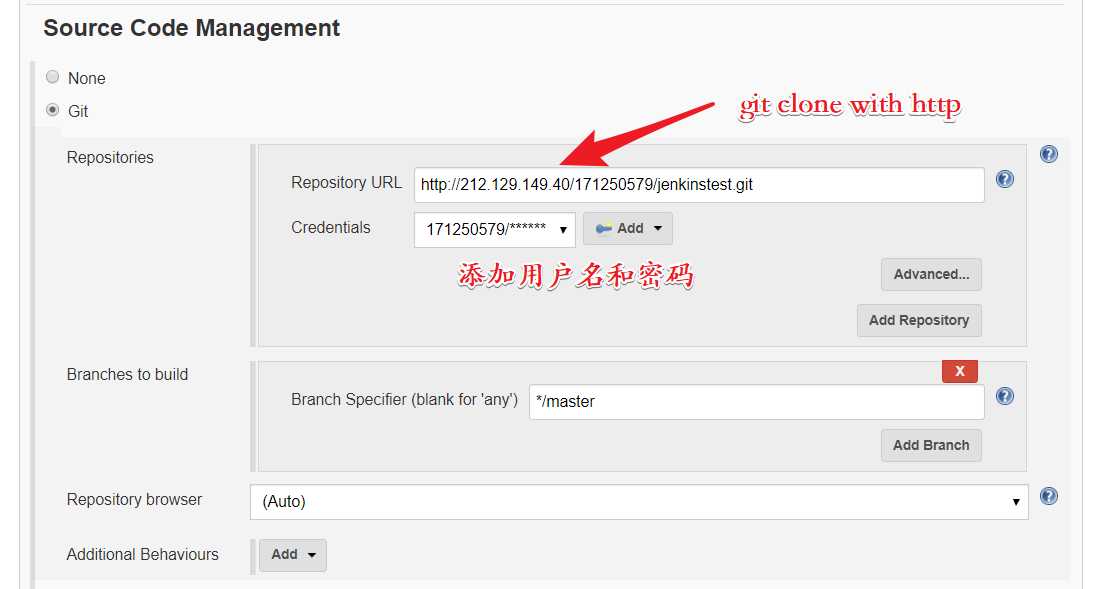
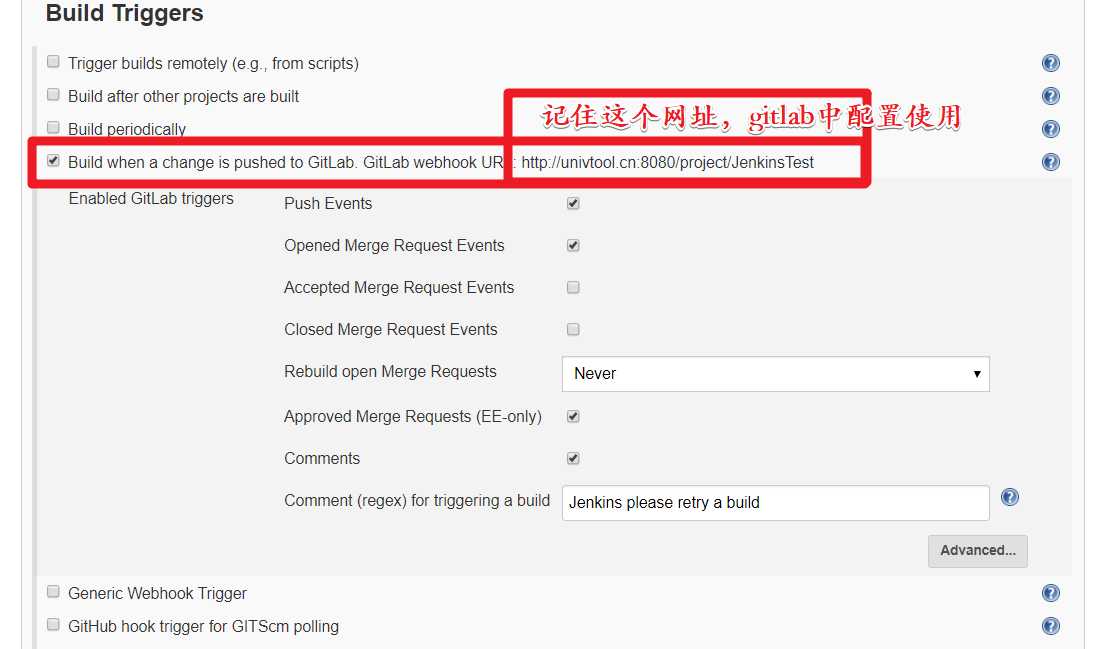
随即进入配置页面:


保存
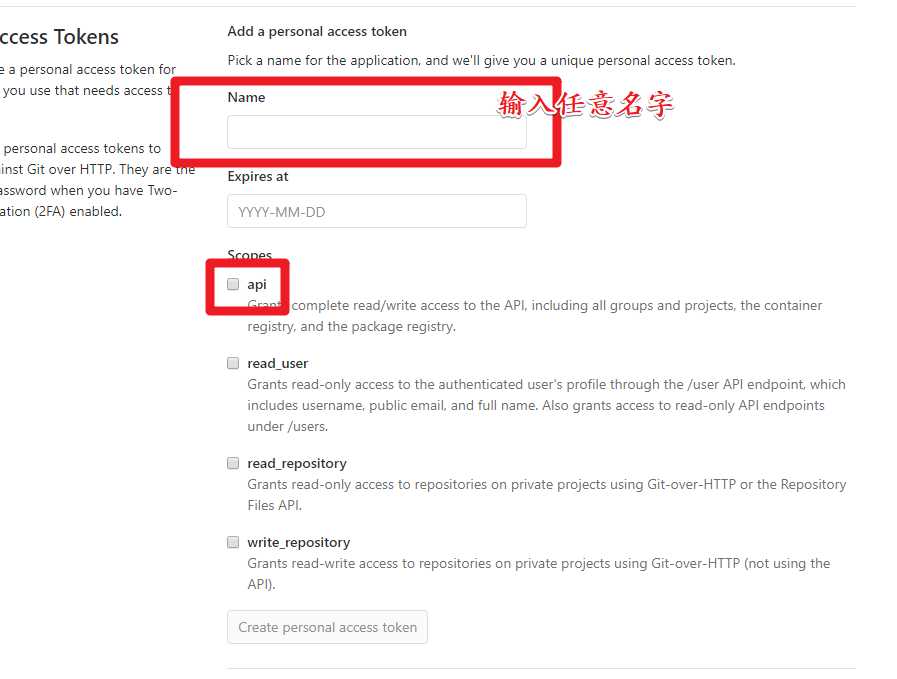
第四步·配置gitlab用户
进入个人设置页面-Assess Token

会生成一个临时Personal Access Tokens,保存起来(刷新就会消失)
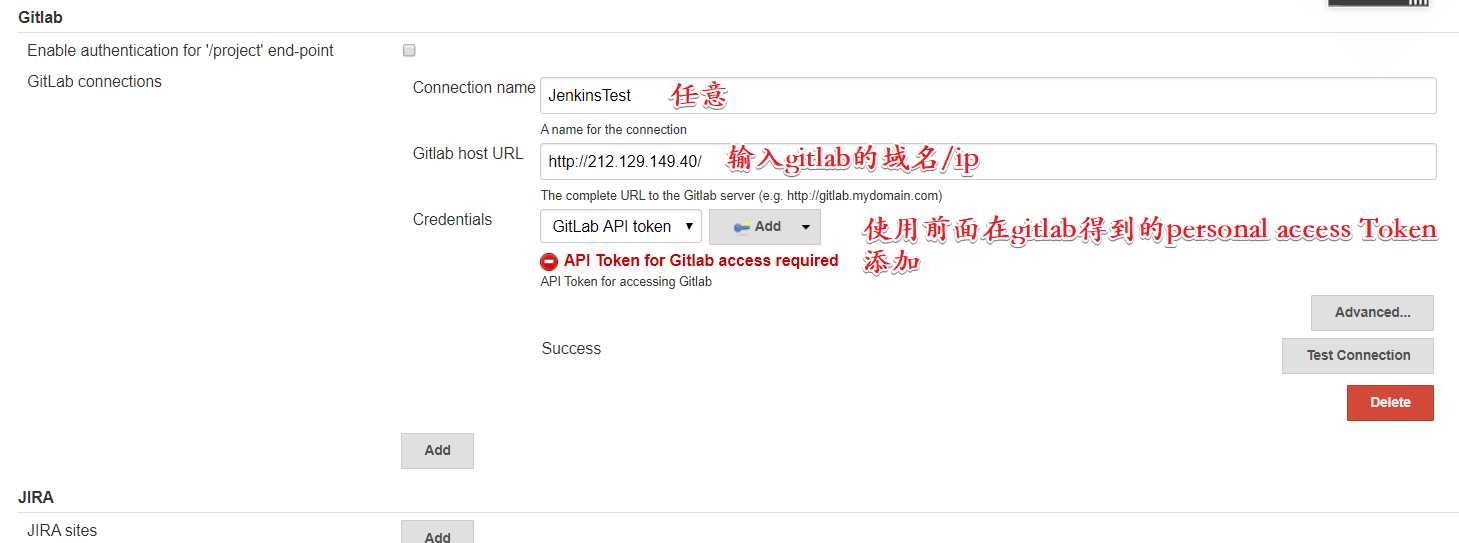
第五步·配置Jenkins

添加后test connection一下,如果现实success则成功了。
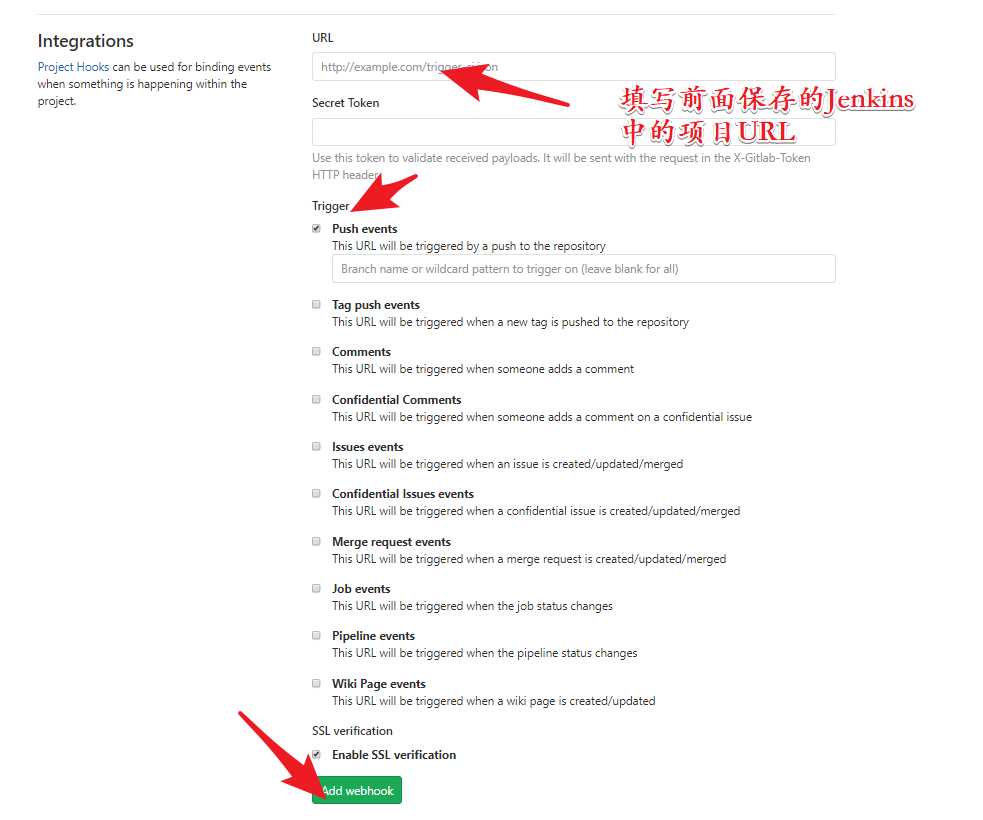
最后·配置gitlab项目
项目-setting-integration

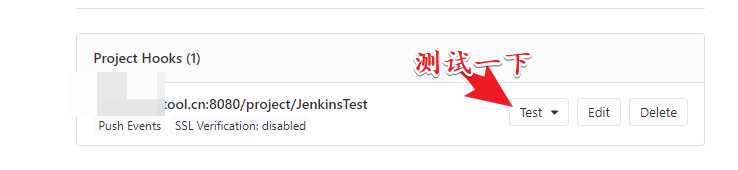
选择push event测试一下:

如果上面有success提示信息,表示成功了

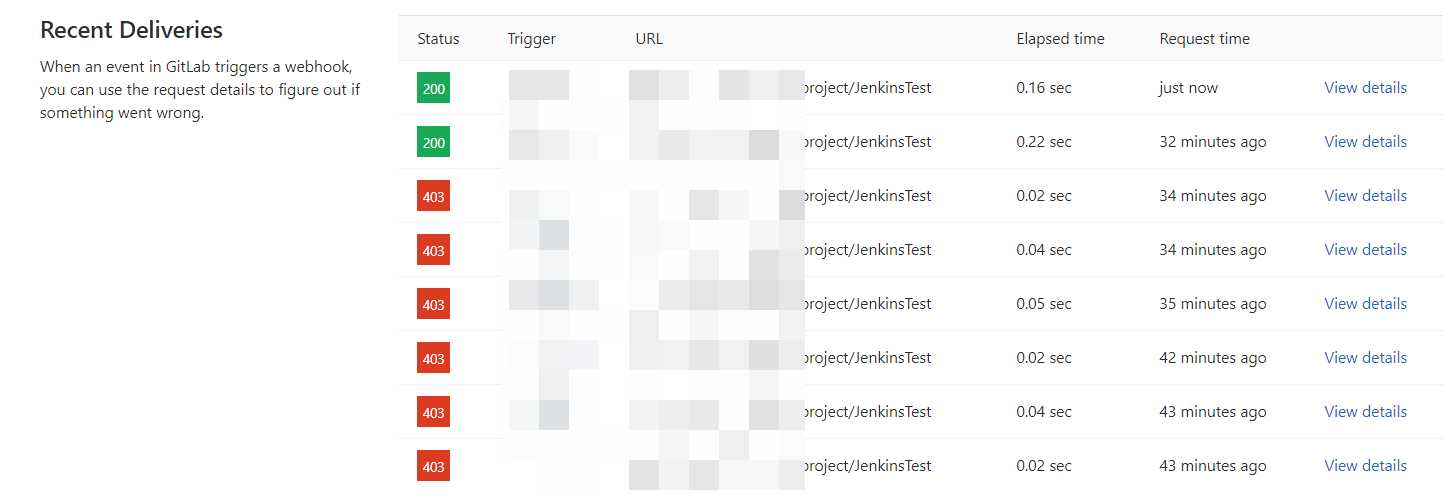
点击wenhook的edit,可以在下面看到历史hook信息:

同时在jenkins也可以看到连接信息:

在测试下jenkins是否在监视gitlab项目并自动构建。
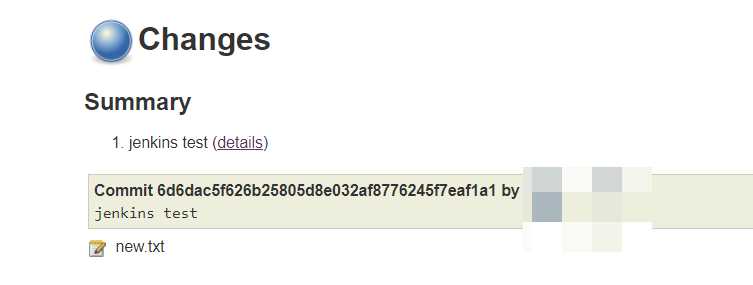
修改gitlab项目。
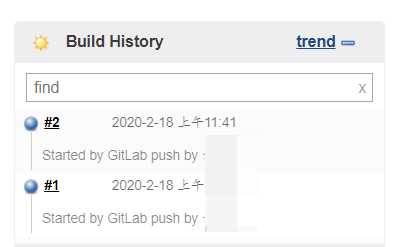
在jenkins发现:

说明大功告成!!!
errors handle:
Hook executed successfully but returned HTTP 403: https://www.cnblogs.com/chenglc/p/11174530.html
references:
https://www.jianshu.com/p/eeb15a408d88
以上是关于Gitlab+Jenkins自动化构建的主要内容,如果未能解决你的问题,请参考以下文章