前端布局之Flex布局
Posted m-littlebird
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端布局之Flex布局相关的知识,希望对你有一定的参考价值。
1.内容水平排列-左对齐
需要在父节点上添加:display:flex;表示使用Flex布局。
flex-direction:row; /* 表示内容直接横排列 */
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ display:flex; width: 80%; height: 300px; background-color: pink; /* 默认的主轴是 x 轴 行 row 那么y轴就是侧轴喽 */ /* 我们的元素是跟着主轴来排列的 */ flex-direction:row; /* 表示内容直接横排列 */ } div span{ width: 150px; height: 100px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body> </html>
2.内容横排列-反转右对齐
flex-direction:row-reverse
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ display:flex; width: 80%; height: 300px; background-color: pink; /* 默认的主轴是 x 轴 行 row 那么y轴就是侧轴喽 */ /* 我们的元素是跟着主轴来排列的 */ flex-direction:row-reverse; /* 表示内容直接横排列 */ } div span{ width: 150px; height: 100px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body> </html>

3.垂直排列
flex-direction: column;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ display:flex; width: 80%; height: 300px; background-color: pink; /* 默认的主轴是 x 轴 行 row 那么y轴就是侧轴喽 */ /* 我们的元素是跟着主轴来排列的 */ /* flex-direction:row; 表示内容直接横排列 */ flex-direction: column; } div span{ width: 150px; height: 100px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body> </html>

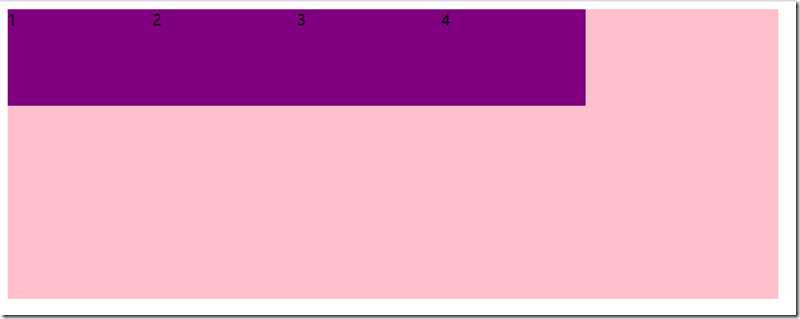
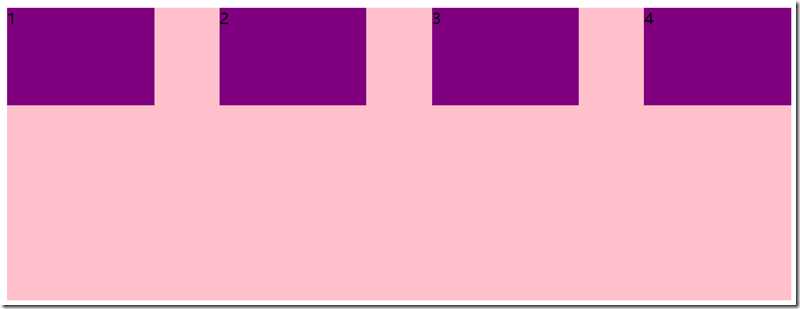
4.左对齐
justify-content:flex-start
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { display: flex; width: 800px; height: 300px; background-color: pink; /* 默认的主轴是 x 轴 row */ flex-direction: row; /* justify-content: 是设置主轴上子元素的排列方式 */ /* justify-content: flex-start; */ /* justify-content: flex-end; */ /* 让我们子元素居中对齐 */ /* justify-content: center; */ /* 平分剩余空间 */ /* justify-content: space-around; */ /* 先两边贴边, 在分配剩余的空间 */ justify-content:flex-start } div span { width: 150px; height: 100px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div> </body> </html>
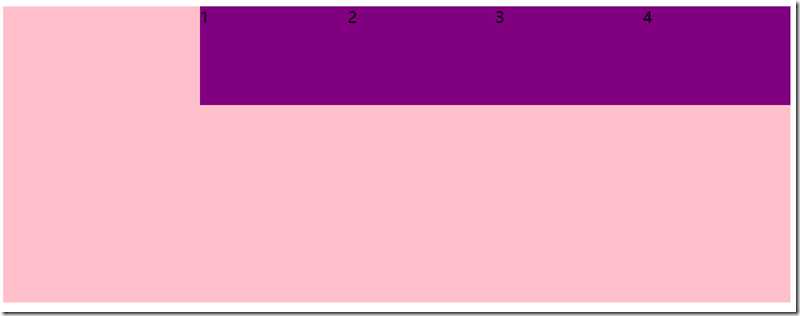
5.右对齐
justify-content:flex-end
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { display: flex; width: 800px; height: 300px; background-color: pink; /* 默认的主轴是 x 轴 row */ flex-direction: row; /* justify-content: 是设置主轴上子元素的排列方式 */ /* justify-content: flex-start; */ /* justify-content: flex-end; */ /* 让我们子元素居中对齐 */ /* justify-content: center; */ /* 平分剩余空间 */ /* justify-content: space-around; */ /* 先两边贴边, 在分配剩余的空间 */ justify-content:flex-end } div span { width: 150px; height: 100px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div> </body> </html>
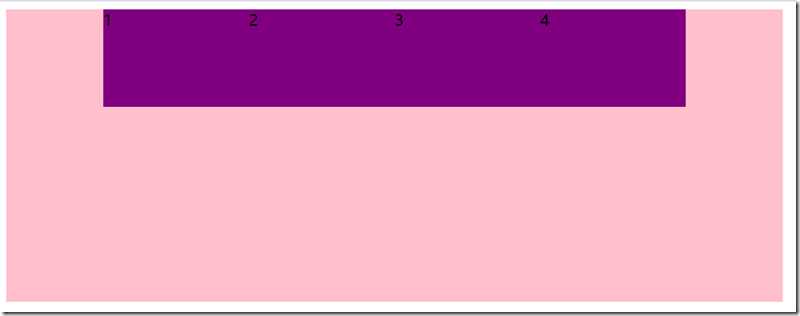
6.居中对齐
justify-content:center
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { display: flex; width: 800px; height: 300px; background-color: pink; /* 默认的主轴是 x 轴 row */ flex-direction: row; /* justify-content: 是设置主轴上子元素的排列方式 */ /* justify-content: flex-start; */ /* justify-content: flex-end; */ /* 让我们子元素居中对齐 */ /* justify-content: center; */ /* 平分剩余空间 */ /* justify-content: space-around; */ /* 先两边贴边, 在分配剩余的空间 */ justify-content:center } div span { width: 150px; height: 100px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div> </body> </html>
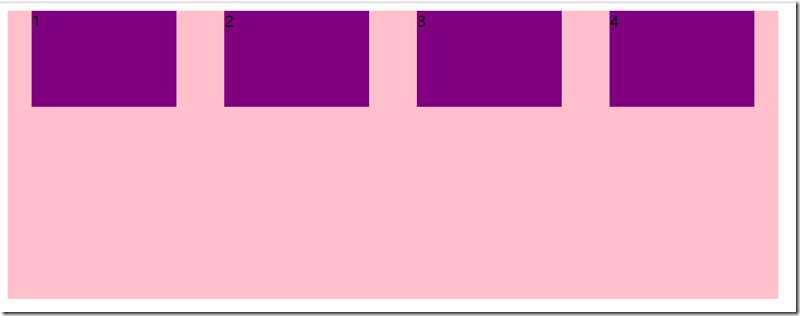
7.平均分配
justify-content:space-around
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { display: flex; width: 800px; height: 300px; background-color: pink; /* 默认的主轴是 x 轴 row */ flex-direction: row; /* justify-content: 是设置主轴上子元素的排列方式 */ /* justify-content: flex-start; */ /* justify-content: flex-end; */ /* 让我们子元素居中对齐 */ /* justify-content: center; */ /* 平分剩余空间 */ /* justify-content: space-around; */ /* 先两边贴边, 在分配剩余的空间 */ justify-content:space-around } div span { width: 150px; height: 100px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div> </body> </html>
8.左右对齐
justify-content:space-between
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { display: flex; width: 800px; height: 300px; background-color: pink; /* 默认的主轴是 x 轴 row */ flex-direction: row; /* justify-content: 是设置主轴上子元素的排列方式 */ /* justify-content: flex-start; */ /* justify-content: flex-end; */ /* 让我们子元素居中对齐 */ /* justify-content: center; */ /* 平分剩余空间 */ /* justify-content: space-around; */ /* 先两边贴边, 在分配剩余的空间 */ justify-content:space-between } div span { width: 150px; height: 100px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div> </body> </html>
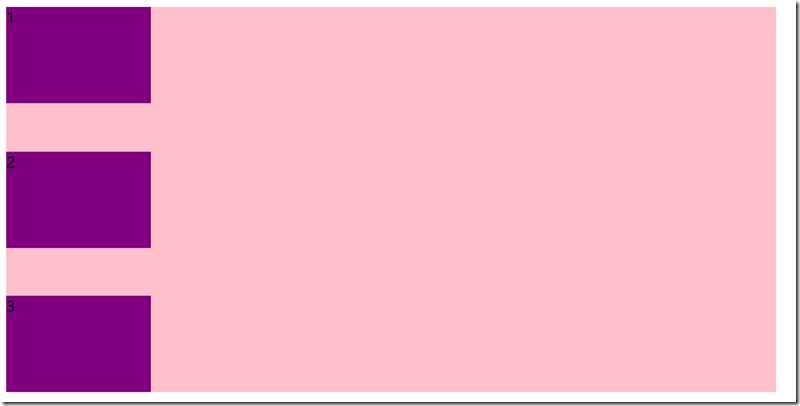
9.垂直均分
/* 我们现在的主轴是y轴 */
flex-direction: column;
/* justify-content: center; */
justify-content: space-between;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { display: flex; width: 800px; height: 400px; background-color: pink; /* 我们现在的主轴是y轴 */ flex-direction: column; /* justify-content: center; */ justify-content: space-between; } div span { width: 150px; height: 100px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body> </html>

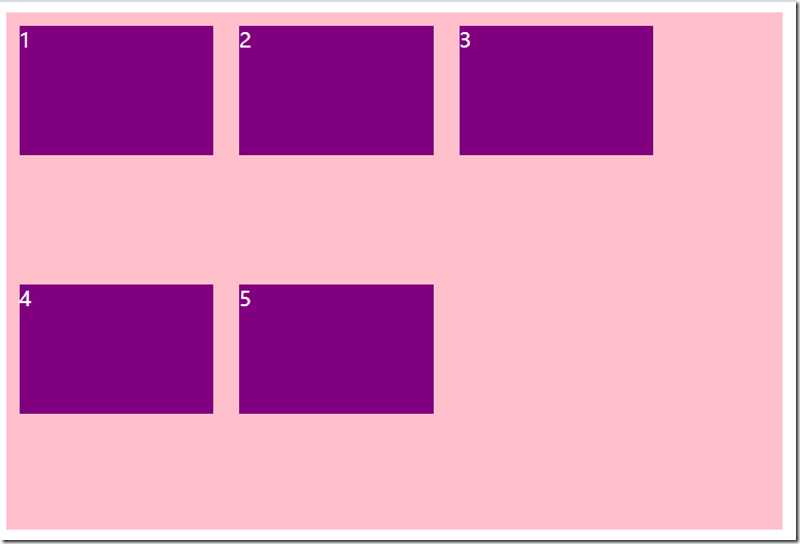
10.换行设置
flex-wrap: wrap; 默认是不换行的 /* flex-wrap: nowrap; */
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ display:flex; width: 600px; height: 400px; background-color: pink; /* flex布局中,默认的子元素是不换行的, 如果装不开,会缩小子元素的宽度,放到父元素里面 */ /* flex-wrap: nowrap; */ flex-wrap: wrap; } div span{ width: 150px; height: 100px; background-color: purple; color: #fff; margin: 10px; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </body> </html>
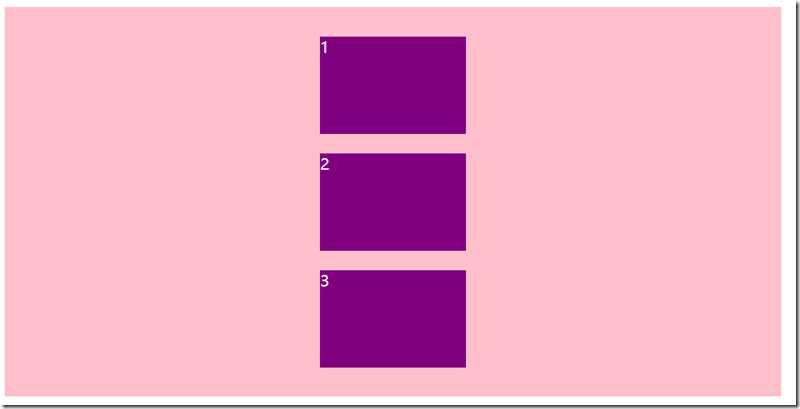
11.内容水平垂直居中
flex-direction: column;
justify-content: center;
/* 我们需要一个侧轴居中 */
/* 拉伸,但是子盒子不要给高度 */
/* align-items: stretch; */
align-items:center;
/* align-content: center; */
主要用来设置在侧抽上的对齐方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { display: flex; width: 800px; height: 400px; background-color: pink; /* 默认的主轴是 x 轴 row */ flex-direction: column; justify-content: center; /* 我们需要一个侧轴居中 */ /* 拉伸,但是子盒子不要给高度 */ /* align-items: stretch; */ align-items:center; /* align-content: center; */ } div span { width: 150px; height: 100px; background-color: purple; color: #fff; margin: 10px; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body> </html>

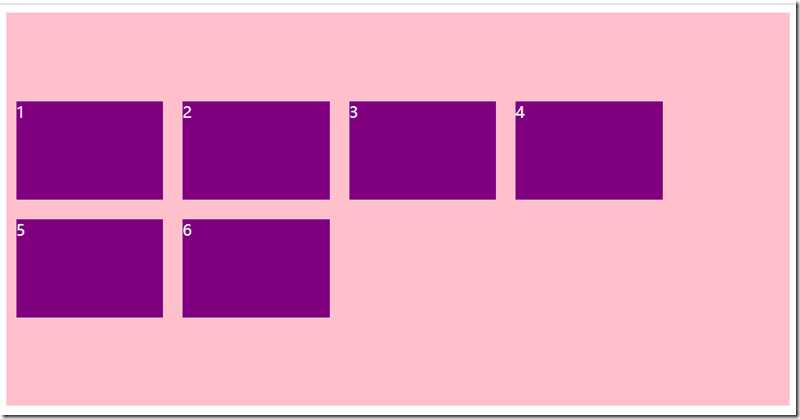
12.多行对齐方式
align-content:center;
主要是多行对齐方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { display: flex; width: 800px; height: 400px; background-color: pink; /* 换行 */ flex-wrap: wrap; /* 因为有了换行,此时我们侧轴上控制子元素的对齐方式我们用 align-content */ /* align-content: flex-start; */ /* align-content: center; */ /* align-content: space-between; */ align-content:center; } div span { width: 150px; height: 100px; background-color: purple; color: #fff; margin: 10px; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> </div> </body> </html>
13.复合属性
/* flex-direction: column;
flex-wrap: wrap; */
/* 把设置主轴方向和是否换行(换列)简写 */
flex-flow: column wrap;
主要用于简写是有 flex-direction flex-wrap 两个属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { display: flex; width: 600px; height: 300px; background-color: pink; /* flex-direction: column; flex-wrap: wrap; */ /* 把设置主轴方向和是否换行(换列)简写 */ flex-flow: column wrap; } div span { width: 150px; height: 100px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </body> </html>
14.flex子元素属性
flex: 1; 主要表示该元素占几份
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> section { display: flex; width: 60%; height: 150px; background-color: pink; margin: 0 auto; } section div:nth-child(1) { width: 100px; height: 150px; background-color: red; } section div:nth-child(2) { flex: 1; background-color: green; } section div:nth-child(3) { width: 100px; height: 150px; background-color: blue; } p { display: flex; width: 60%; height: 150px; background-color: pink; margin: 100px auto; } p span { flex: 1; } p span:nth-child(2) { flex: 2; background-color: purple; } </style> </head> <body> <section> <div></div> <div></div> <div></div> </section> <p> <span>1</span> <span>2</span> <span>3</span> </p> </body> </html>
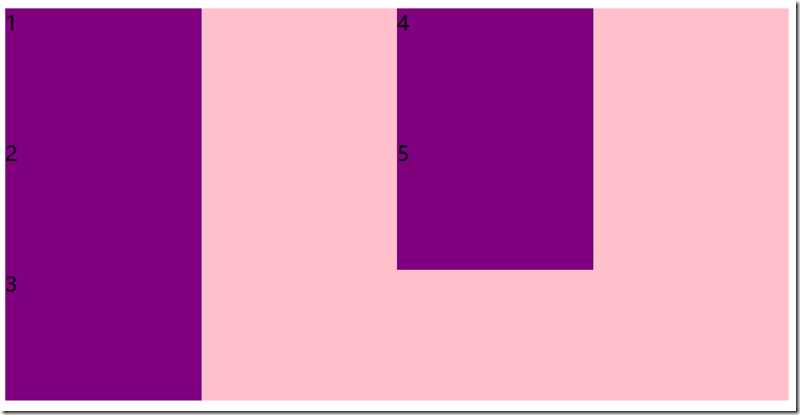
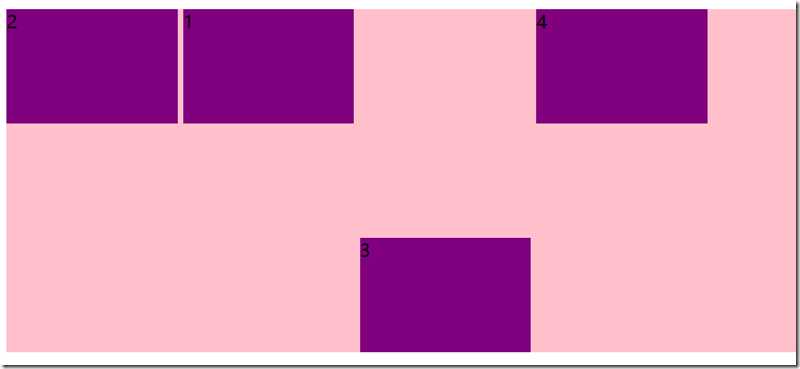
15.子元素order和align-self
order: -1;表示交换位置跟之间的几个原型进行位置交换。
align-self: flex-end; 当前元素的位置。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { display: flex; width: 80%; height: 300px; background-color: pink; /* 让三个子盒子沿着侧轴底侧对齐 */ /* align-items: flex-end; */ /* 我们想只让3号盒子下来底侧 */ } div span { width: 150px; height: 100px; background-color: purple; margin-right: 5px; } div span:nth-child(2) { /* 默认是0 -1比0小所以在前面 */ order: -1; } div span:nth-child(3) { align-self: flex-end; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div> </body> </html>
以上是关于前端布局之Flex布局的主要内容,如果未能解决你的问题,请参考以下文章