相当于是网站扫盲
Posted duzetao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相当于是网站扫盲相关的知识,希望对你有一定的参考价值。
基本的常识:
![]()
![]()
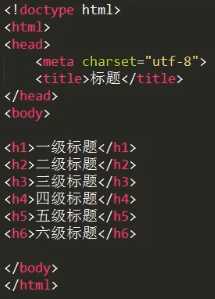
html的基本格式:
<!doctype html>
<html>
<meta charset="utf-8">
<title></title>
<?head>
<body>
stuff
</body>
<?html>
我们都找到,一个网页需要以下三个要素:
html ————>布局
CSS ————>样式
javascript——>交互
必需要知道的是,纯用HTML同样也能做出一个网页,但是其代码量巨大,且极度繁琐。
使用JavaScript可以进行交互,例如“输入密码”。
代码扫盲


加上有些h1的属性,<h1 align="center"> </h1>(位置)
段落:段落之间的距离比一般的行之间要大。

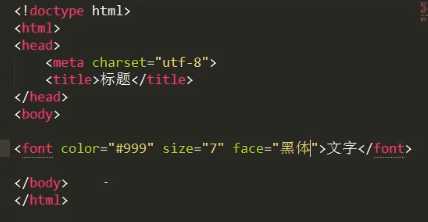
字体:字体有常用的三个属性 color size(<=7) face

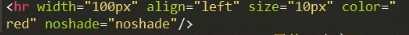
水平线<hr****/> px代表像素 size代表高度 color align noshade

换行:<br />
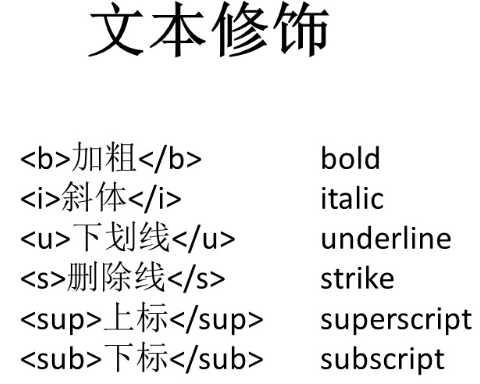
文本:

特殊符号:
空格需要用代码表示。

div永远占浏览器的一行
span占位的大小就是内容的大小
![]()
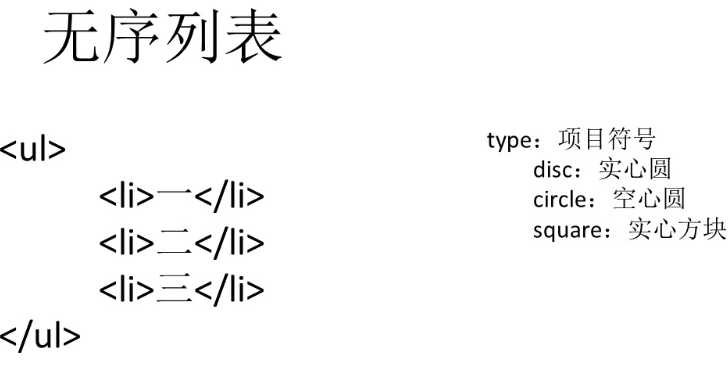
无/有序列表



有序列表将ul改为ol state属性决定开始位置
链接:
<a></a>

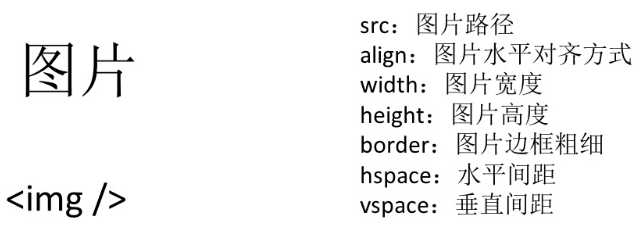
图片:
是单标签

CSS:


行列式:
font-size
font-family

一种简易的写法:
以上是关于相当于是网站扫盲的主要内容,如果未能解决你的问题,请参考以下文章