react-native-vector-icons的使用方法
Posted wwpcoding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-native-vector-icons的使用方法相关的知识,希望对你有一定的参考价值。
- 使用npm提供的图标
1 import React, { Component } from ‘react‘; 2 import { 3 StyleSheet, 4 Text, 5 Image, 6 View 7 } from ‘react-native‘; 8 9 import Icon from ‘react-native-vector-icons/Ionicons‘; //引入图标 10 11 export default class HelloText extends Component{ 12 render() { 13 return ( 14 <View> 15 <Icon name=‘md-home‘ size={30} color=‘blue‘/> //使用,这里的md-home是node_modules/react-native-vector-icons/glyphmaps/Ionicons.json文件里的键名,也可以使用其他json文件,但是要引入相应的js文件 16 </View> 17 18 ); 19 } 20 } 21 })
- 使用自定义图标
1.去字体图标网站下载图标,比如iconFont等,自行查找。
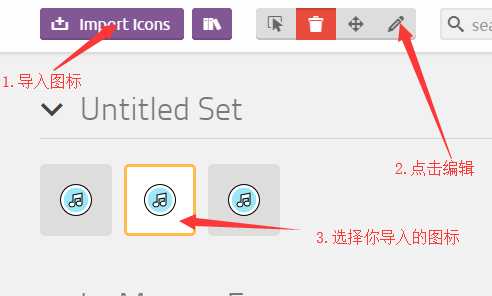
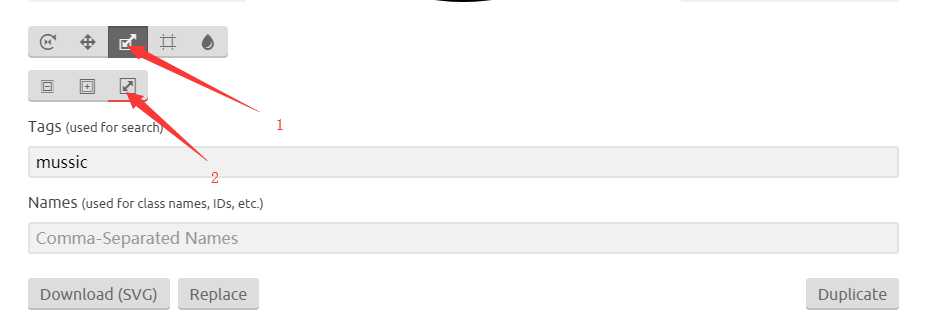
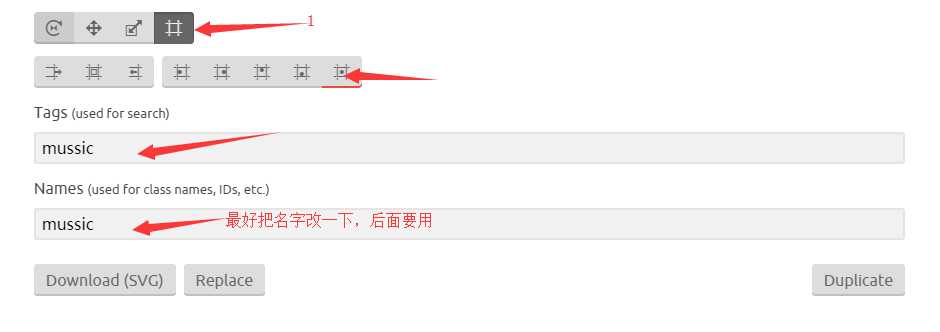
2.去 https://icomoon.io 上把下载的图标导入进去,然后点击编辑,选择你导入的图标,会出来一个对话框,然后根据下图操作,操作完之后再点击select,也就是删除左边的图标,然后选择你的图标,之后进入第3步。



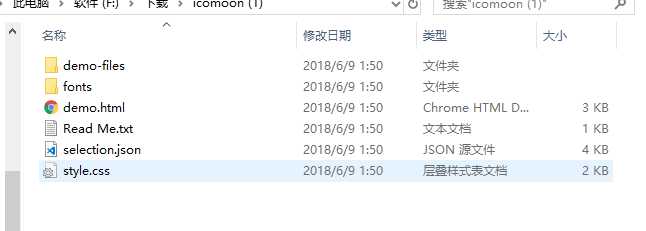
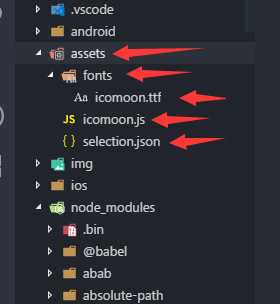
3.点击Generate Font,点击Download下载,之后解压,解压后如下。

4.在项目任意位置新建文件夹,文件夹结构如下,字体文件下的字体是解压出来的fonts文件下的,把selection文件拿过来,新建iconmoon.js文件,这个js文件名是和字体文件名一致的。

5.iconmoon.js文件代码如下
import {createIconSetFromIcoMoon} from ‘react-native-vector-icons‘;
import icoMoonConfig from ‘./selection.json‘;
const Icon = createIconSetFromIcoMoon(icoMoonConfig);
export default Icon;
export const Button = Icon.Button;
export const TabBarItem = Icon.TabBarItem;
export const TabBarItemios = Icon.TabBarItemIOS;
export const Toolbarandroid = Icon.ToolbarAndroid;
export const getImageSource = Icon.getImageSource;
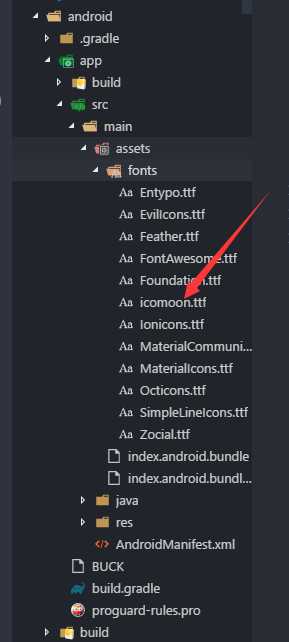
6.找到android文件夹,如下图位置把字体文件放入,如果没有fonts文件夹就自己建,assets文件夹也一样,其他的字体文件是打包后生成的。

7.使用
import React, { Component } from ‘react‘;
import {
StyleSheet,
Text,
Image,
View
} from ‘react-native‘;
import Icon from ‘../assets/icomoon‘;
export default class HelloText extends Component{
render() {
return (
<View>
<Icon
name="mussic"
size={30}
color=“red”
></Icon>
</View>
);
}
}
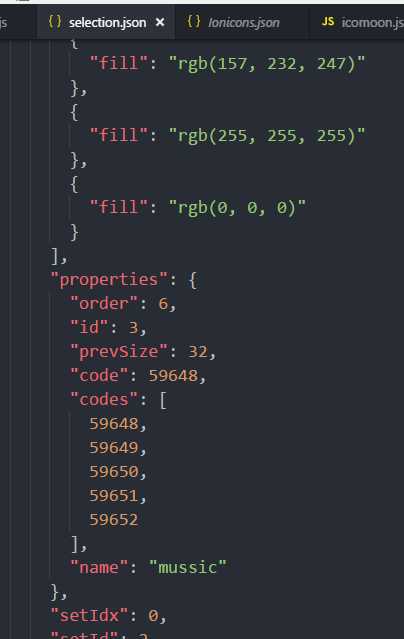
这里的name是指selection.json文件里的

到此结束!
以上是关于react-native-vector-icons的使用方法的主要内容,如果未能解决你的问题,请参考以下文章