前端——jQuery
Posted lxp-never
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端——jQuery相关的知识,希望对你有一定的参考价值。
jQuery是JS的工具库,对原生JS中的DOM操作、事件处理、包括数据处理和Ajax技术等进行封装,使用 . 链式写法,提供更完善,更便捷的方法。
再使用jquery之前,我们需要先引入jquery文件,才能使用jquery语法,导入jQ文件的方法有两种。
- 从 jquery.com 下载 jQuery 库,本地导入(比较常用)
- 从 CDN(内容分发网络)中载入 jQuery,Staticfile CDN、百度、新浪、谷歌和微软的服务器都存有 jQuery 。
<head> // 本地导入 <script src="js/jquery.min.js"></script> // 从 Staticfile CDN 导入 <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> // 百度CDN <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </head>
注意:使用CDN有一个很大的优势,那就是许多用户在访问其他站点时,已经从百度、又拍云、新浪、谷歌或微软加载过 jQuery。当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
查看jquery版本:在控制台输入 $.fn.jquery
基本语法
工厂函数 $()
"$()"函数用于获取元素节点,创建元素节点或将原生JS对象转换为jquery对象,返回 jQuery 对象。jQuery 对象实际是一个类数组对象,包含了一系列 jQuery 操作的方法。 例 :
$() 获取元素节点,需传入字符串的选择器
$("h1");
$("#d1");
$(".c1");
$("body,h1,p")
原生JS对象与jQuery对象
$("#tip") // jq对象
document.getElementById("tip") // 输出dom对象
原生JS对象与jQuery对象的属性和方法不能混用。可以根据需要,互相转换 :
1、原生JS转换jQuery对象:$(原生对象),返回 jQuery 对象
$(document.getElementById("tip")) // dom对象转jq对象
2、jQuery对象转换原生JS对象
- 方法一 : 根据下标取元素,取出即为原生对象 var div = $("div")[0];
- 方法二 : 使用jQuery的get(index)取原生对象 var div2 = $("div").get(0);
$("#tip")[0]; //jq对象转dom对象
jQuery选择器
jquery中所有选择器都是以美元符号开头的:$("选择器"),基于元素的 id、类、类型、属性、属性值等"查找"(或选择)html 元素。它基于已经存在的CSS选择器之外,还有一些自定义的选择器。
基础选择器
标签选择器: $("div")
ID 选择器: $("#d1")
类选择器: $(".c1")
群组选择器: $("body,p,h1")
$("*"):选取所有元素
$(this):选取当前HTML元素
console.log($("#tip").attr("id")); // tip
层级选择器
后代选择器: $("div .c1")
子代选择器: $("div>span")
相邻兄弟选择器: $("h1+p") 匹配选择器1后满足选择器2后的第一个兄弟元素
通用兄弟选择器: $("h1~h2") 匹配选择器1后所有满足选择器2的兄弟元素
过滤选择器
需要结合其他选择器使用
:first 匹配第一个元素,例:$("p:first")
:last 匹配最后一个元素,例:$("p:last")
:odd 匹配奇数下标对应的元素
:even 匹配偶数下标对应的元素
:eq(index) 匹配指定下标的元素
:lt(index) 匹配下标小于index的元素
:gt(index) 匹配下标大于index的元素
:not(选择器) 否定筛选,除()中选择器外,其他元素
:first-child 第一个子元素
:last-child 匹配最后一个子元素
:nth-child(n) 匹配第n个子元素(n从1开始计数)
<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>刘八</li> <li>牛九</li> </ul> <script> $("li:eq(2)").css("font-size","30px"); $("li:first,li:last").css("color","red"); $("li:odd").css("background-color","red"); $("li:even").css("background-color","#ccc"); </script>

属性选择器
属性选择器以[ ]为标志
[attrName] 匹配包含指定属性的元素
[attrName=value]/[attrName="value"] 匹配属性名=属性值的元素
[attrName^=value] 匹配属性值以指定字符开头的元素
[attrName$=value] 匹配属性值以指定字符结尾的元素
[attrName*=value] 匹配属性值包含指定字符的元素
文档加载完毕
所有的jQuery函数基于文档加载完毕后执行的。这是为了防止在文档在完全加载之前运行jQuery代码,即在DOM加载完成后才可以对DOM进行操作。
JS方法:window.onload
JQuery方法:
//语法一 $(document).ready(function (){ //文档加载完毕后执行 }) //语法二 $().ready(function (){ //文档加载完毕后执行 }) //语法三 $(function(){ //文档加载完毕后执行 })
区别: 原生onload事件不能重复书写,会产生覆盖问题(写了多个的话,只会执行最后一个);jquery中对事件做了优化,可以重复书写ready方法,依次执行

// 只执行第二个 window.onload = function () { alert("原生页面加载完成") }; window.onload = function () { alert("原生页面加载完成2") }; // 依次执行 $(function () { alert("页面加载完成") }); $(function () { alert("页面加载完成2") });
jQuery事件
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
常见的DOM事件:
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload | |
| hover |
在jQuery中,大多数DOM事件都有一个等效的jQuery方法。
// 方法一:on("事件名称",function) $("div").on("click",function(){});//新版本使用的多些 // 方法二:bind("事件名称",function) $("div").bind("click",function(){});//1.6-1.8间的版本 //方法三:事件名作为方法名 $("div").click(function(){ // 动作触发后执行的代码!! });
事件名称省略 on 前缀
鼠标事件
- click():鼠标单击元素时,触发事件
- dblclick():当双击元素时,触发事件
- mouseenter():当鼠标指针穿过元素时,触发事件
- mouseleave():当鼠标指针离开元素时,触发事件
- mousedown():当鼠标指针移动到元素上方,并按下鼠标按键时,触发事件
- mouseup ():当在元素上松开鼠标按钮时,触发事件
- hover():当光标停留在元素上时,触发事件
- focus():当元素获取焦点时,触发事件
- blur():当元素失去焦点时,触发事件
键盘事件
- keypress():在键盘上按下某键时发生,一直按着则会不断触发, 它返回的是键盘代码
- keydown():在键盘上按下一个按键,并产生一个字符时发生, 返回ASCII码
- keyup():用户松开某一个按键时触发, 与keydown相对, 返回键盘代码
案例:keypress事件获取键入字符
$(window).keypress(function(event){ //event.which是获取ASCII码,前面的函数是将ASCII码转换成字符,空格键和Enter键输出均为空白。 console.log(String.fromCharCode(event.which)); //从event对象中key属性获取字符,但是Enter键的key值为"Enter",空白键还是空白" "。 console.log(event.key); });
this表示事件的触发对象,在jquery中可以使用,注意转换类型。this为原生对象只能使用原生的属性和方法,可以使用$(this)转换为jquery对象,使用jquery方法。
jQuery效果
隐藏和显示
通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
语法:
// 隐藏 $(selector).hide(speed,callback); // 显示 $(selector).show(speed,callback);
参数:
- speed:规定隐藏/显示的速度,可以取 "slow"、"fast" 或毫秒(1000毫秒=1秒)。可选参数
- callback:隐藏或显示完成后所执行的函数名称,可选
toggle()方法
显示被隐藏的元素,并隐藏已显示的元素,来切换 hide() 和 show() 方法。
$(selector).toggle(speed,callback);
参数同hide()和show()

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").toggle(); }); }); </script> </head> <body> <button>隐藏/显示</button> <p>这是一个文本段落。</p> <p>这是另外一个文本段落。</p> </body> </html>
淡入淡出
jQuery 拥有下面四种淡入淡出 fade 方法:
- fadeIn():淡入
- fadeOut():淡出
- fadeToggle():淡入淡出 切换
- fadeTo():设置不透明度(值介于0~1之间)
// 淡入 $(selector).fadeIn(speed,callback); // 淡出 $(selector).fadeOut(speed,callback); // 可在淡入淡出之间进行切换 $(selector).fadeToggle(speed,callback); // 允许渐变为给定的不透明度( opacity 值介于0与1之间) $(selector).fadeTo(speed,opacity,callback);
参数:
- speed:效果时长,它可以取以下值:"slow"、"fast" 或毫秒。可选参数
- callback:完成淡入效果后执行的函数

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").fadeTo("slow",0.15); $("#div2").fadeTo("slow",0.4); $("#div3").fadeTo("slow",0.7); }); }); </script> </head> <body> <p>演示 fadeTo() 使用不同参数</p> <button>点我让颜色变淡</button> <br><br> <div id="div1" style="width:80px;height:80px;background-color:red;"></div><br> <div id="div2" style="width:80px;height:80px;background-color:green;"></div><br> <div id="div3" style="width:80px;height:80px;background-color:blue;"></div> </body> </html>
滑动
jQuery 拥有以下滑动方法:
- slideDown():向下滑动元素
- slideUp():向上滑动元素
- slideToggle():向上滑动和向下滑动 之间切换
// 向上滑动元素 $(selector).slideDown(speed,callback); // 向下滑动元素 $(selector).slideUp(speed,callback); // 向上滑动和向下滑动 之间切换 $(selector).slideToggle(speed,callback);
参数:
- speed:效果时长,它可以取以下值:"slow"、"fast" 或毫秒。可选参数
- callback:完成淡入效果后执行的函数

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("#flip").click(function(){ $("#panel").slideToggle("slow"); }); }); </script> <style type="text/css"> #panel,#flip { padding:5px; text-align:center; background-color:#e5eecc; border:solid 1px #c3c3c3; } #panel { padding:50px; display:none; } </style> </head> <body> <div id="flip">点我,显示或隐藏面板。</div> <div id="panel">Hello world!</div> </body> </html>
动画
jQuery animate()方法用于创建自定义动画。
$(selector).animate({params},speed,callback);
参数:
- params:定义形成动画的CSS属性
- speed:效果时长,它可以取以下值:"slow"、"fast" 或毫秒。可选参数
- callback:动画完成后所执行的函数名称,可选参数
注意:
1、默认情况下,所有 HTML 元素都有一个静态位置,且无法移动。如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!
2、animate()几乎可以操作所有的属性,但是要使用Camel标记法书写,比如:使用 marginRight 而不是 margin-right
jQuery animate() - 操作多个属性
$("button").click(function(){
$("div").animate({
left:‘250px‘,
opacity:‘0.5‘,
height:‘150px‘,
width:‘150px‘
});
});
jQuery animate() - 使用相对值
$("button").click(function(){
$("div").animate({
left:‘250px‘,
height:‘+=150px‘,
width:‘+=150px‘
});
});
jQuery animate() - 使用预定义的值
$("button").click(function(){
$("div").animate({
height:‘toggle‘ // "show"、"hide" 或 "toggle":
});
});
jQuery animate() - 使用队列功能
但我们写入多个animate()动画时,jQuery会逐一运行这些animate。
$("button").click(function(){
var div=$("div");
div.animate({height:‘300px‘,opacity:‘0.4‘},"slow");
div.animate({width:‘300px‘,opacity:‘0.8‘},"slow");
div.animate({height:‘100px‘,opacity:‘0.4‘},"slow");
div.animate({width:‘100px‘,opacity:‘0.8‘},"slow");
});

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ var div=$("div"); div.animate({left:‘100px‘},"slow"); div.animate({fontSize:‘3em‘},"slow"); }); }); </script> </head> <body> <button>开始动画</button> <p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。 如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p> <div style="background:#98bf21;height:100px;width:200px;position:absolute;">HELLO</div> </body> </html>
停止动画
jQuery stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
$(selector).stop(stopAll,goToEnd);
参数:
- stopAll:是否清除动画队列,默认false。可选参数
- goToEnd:是否立即完成当前动画,默认false。可选参数

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("#flip").click(function(){ $("#panel").slideDown(5000); }); $("#stop").click(function(){ $("#panel").stop(); }); }); </script> <style type="text/css"> #panel,#flip { padding:5px; text-align:center; background-color:#e5eecc; border:solid 1px #c3c3c3; } #panel { padding:50px; display:none; } </style> </head> <body> <button id="stop">停止滑动</button> <div id="flip">点我向下滑动面板</div> <div id="panel">Hello world!</div> </body> </html>
jQuery 链(Chaining)
链接(chaining)技术,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条。
例如: css()、slideUp() 和 slideDown() 链接在一起。"p1" 元素首先会变为红色,然后向上滑动,再然后向下滑动:
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
jQuery HTML
jQuery能够操作HTML元素和属性。
读取设置 内容
括号中为空时为读取,括号中有值时为设置。
- .html() 设置或读取标签内容(包括HTML标记),等价于原生innerHTML
- .text() 设置或读取元素的文本内容,等价于innerText,不能识别标签
- .val() 设置或读取表单元素的值,等价于原生value属性
// 读取 $("#btn1").click(function(){ alert("Text: " + $("#test").text()); }); $("#btn2").click(function(){ alert("HTML: " + $("#test").html()); });

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("#btn1").click(function(){ $("#test1").text("Hello world!"); }); $("#btn2").click(function(){ $("#test2").html("<b>Hello world!</b>"); }); $("#btn3").click(function(){ $("#test3").val("RUNOOB"); }); }); </script> </head> <body> <p id="test1">这是一个段落。</p> <p id="test2">这是另外一个段落。</p> <p>输入框: <input type="text" id="test3" value="菜鸟教程"></p> <button id="btn1">设置文本</button> <button id="btn2">设置 HTML</button> <button id="btn3">设置值</button> </body> </html>
读取/设置 属性
attr("attrName","value") :设置或读取标签属性
prop("attrName","value") :设置或读取标签属性。注意:在设置或读取元素属性时,attr()和prop()基本没有区别;但是在读取或设置表单元素(按钮)的选中状态时,必须用prop()方法,attr()不会监听按钮选中状态的改变,只看标签属性checked是否书写
removeAttr("attrName"):移除指定属性
$("button").click(function(){
$("#runoob").attr({
"href" : "http://www.runoob.com/jquery",
"title" : "jQuery 教程"
});
});
attr 和 prop 的区别
<input type="checkbox" name="marry1" checked id="marry1">婚否 //获取jq对象 console.log($("#marry1").attr("checked")); // checked console.log($("#marry1").prop("checked")); // true <input type="checkbox" name="marry2" id="marry2">婚否 //获取jq对象 console.log($("#marry2").attr("checked")); // undefined console.log($("#marry2").prop("checked")); // false
添加元素
jQuery添加元素有四种方法:
- append():在被选元素的结尾插入内容
- prepend():在被选元素的开头插入内容
- after():在被选元素之后插入内容
- before():在被选元素之前插入内容
1)作为子元素添加
$("p").append("追加文本");
$("p").prepend("在开头追加文本");
2)作为兄弟元素添加
$("img").after("在后面添加文本");
$("img").before("在前面添加文本");
3)移除元素
移除元素有两种方法:
- remove():删除被选元素(及其子元素)
- empty():从被选元素中删除子元素
// remove() 方法删除被选元素及其子元素。 $("#div1").remove(); // empty() 方法删除被选元素的子元素 $("#div1").empty();
remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
// 删除 class="italic" 的所有 <p> 元素 $("p").remove(".italic");
获取并设置CSS类
jQuery拥有以下操作CSS的方法:
- addClass():向被选元素添加一个或多个类
- removeClass():从被选元素删除一个或多个类
- toggleClass():对被选元素进行添加/删除类的切换操作
- css():设置或返回被选元素的一个或多个样式属性。
$("button").click(function(){
// 添加blue类名
$("h1,h2,p").addClass("blue");
// 删除blue类名
$("h1,h2,p").removeClass("blue");
// 如果有blue类名,则删除,如果没有则添加
$("h1,h2,p").toggleClass("blue");
});
读取和设置CSS属性
// 读取CSS属性 $("p").css("background-color"); // 设置CSS属性 $("p").css({"background-color":"yellow", "font-size":"200%"});
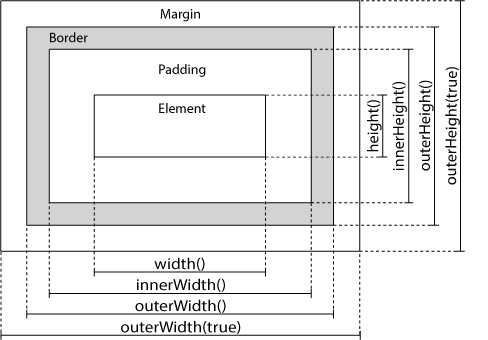
jQuery 尺寸
- width():设置或返回元素的宽度(不包括内边距、边框或外边框)
- height():设置或返回元素的高度(不包括内边距、边框或外边框)
- innerWidth():返回元素的宽度(包括内边距)
- innerHeight():返回元素的高度(包括内边距)
- outerWidth():返回元素的宽度(包括内边距和边框)
- outerHeight():返回元素的高度(包括内边距和边框)

$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});
jQuery 遍历
jQuery意思就是“移动”,用于根据相对于其他元素的关系来“查找”HTML元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
遍历祖先元素
- .parent() :返回父元素
- .parents(‘selector‘):返回满足选择器的所有祖先元素
- .parentsUntil("selector"):返回选择器选择元素和 . 之前对象元素 之间的所有祖先元素
$(document).ready(function(){ $("span").parent(); });
遍历后代
- .children() / children("selector"):返回所有直接子元素 / 返回满足选择器的直接子元素
- .find("selector"):返回所有的后代元素(包含直接与间接)
// 返回属于 <div> 后代的所有 <span> 元素 $(document).ready(function(){ $("div").find("span"); });
遍历同胞
- .siblings() / siblings("selector"):返回所有的兄弟元素 / 满足选择器的所有兄弟元素
- .next() / next("selector"):返回下一个兄弟元素 / 返回下一个兄弟元素,必须满足选择器
- .nextAll():返回被选元素的所有跟随的同胞元素。
- .nextUntil("selector"):返回介于两个给定参数之间的所有跟随的同胞元素。
- .prev() / prev("selector"):返回前一个兄弟元素 / 返回前一个兄弟元素,要求满足选择器
// 返回 <h2> 的所有同胞元素 $(document).ready(function(){ $("h2").siblings(); });
过滤
三个最基本的过滤方法是:first(), last() 和 eq()。
- first():返回被选元素的首个元素
- last():返回被选元素的最后一个元素
- eq():返回被选元素中带有指定索引号的元素,索引从0开始
- filter("selector"):返回选择器选择的元素
- not("selector"):返回除了选择器选择以外的元素
$(document).ready(function(){ $("p").eq(1); });
jQuery - AJAX 简介
AJAX 是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新。
load()方法
load()方法从服务器加载数据,并把返回的数据放在被选元素中。
$(selector).load(URL,data,callback);
参数:
- URL:希望加载的URL
- data:规定与请求一同发送的查询字符串键/值对集和,可选参数
- callback:完成后所执行的函数,可选参数
// 把文件 "demo_test.txt" 的内容加载到指定的 <div> 元素中 $("#div1").load("demo_test.txt"); // 把 "demo_test.txt" 文件中 id="p1" 的元素的内容,加载到指定的 <div> 元素中 $("#div1").load("demo_test.txt #p1");
AJAX get() 和 post() 方法
get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
- GET:从指定的资源请求数据
- POST:向指定的资源提交要处理的数据
jQuery $.get() 方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。
$.get(URL,callback);
参数:
- URL:希望请求的URL
- callback:请求成功后所执行的函数名,可选参数
$("button").click(function(){
$.get("demo_test.php",function(data,status){
alert("数据: " + data + "
状态: " + status);
});
});
注:第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态。
jQuery $.post() 方法
$.post() 方法通过 HTTP POST 请求向服务器提交数据。
$.post(URL,data,callback);
参数:
- URL:希望请求的 URL
- data:规定连同请求发送的数据
- callback:请求成功后所执行的函数名
// 使用 $.post() 连同请求一起发送数据 $("button").click(function(){ $.post("/try/ajax/demo_test_post.php", { name:"菜鸟教程", url:"http://www.runoob.com" }, function(data,status){ alert("数据: " + data + " 状态: " + status); }); });
注:第一个回调参数存有被请求页面的内容,而第二个参数存有请求的状态。
独立文件中使用 jQuery 函数
如果您的网站包含许多页面,并且您希望您的 jQuery 函数易于维护,那么请把您的 jQuery 函数放到独立的 .js 文件中。
当我们在教程中演示 jQuery 时,会将函数直接添加到 <head> 部分中。不过,把它们放到一个单独的文件中会更好,就像这样(通过 src 属性来引用文件):
<head> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script src="my_jquery_functions.js"></script> </head>
有时候我们独立的js文件或css文件写完后都会用《在线格式化》,这样方便加载。
以上是关于前端——jQuery的主要内容,如果未能解决你的问题,请参考以下文章
