HTTP请求消息的数据格式
Posted rijiyuelei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP请求消息的数据格式相关的知识,希望对你有一定的参考价值。
servletRequest获取请求消息
分为4部分
1.请求行
格式:
请求方式 请求url 请求协议/版本
GET /login.html HTTP/1.1
特点:
行和头之间没有任何分隔,请求行下面就连着请求头
请求方式:
HTTP协议有7种请求方式,常用的有两种
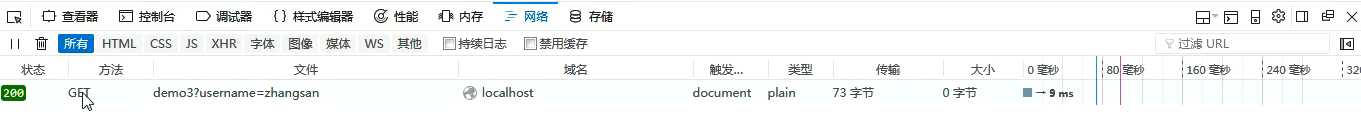
get:
1.请求参数在请求行中,url后2.请求的url有长度限制
3.不安全,信息都在url后
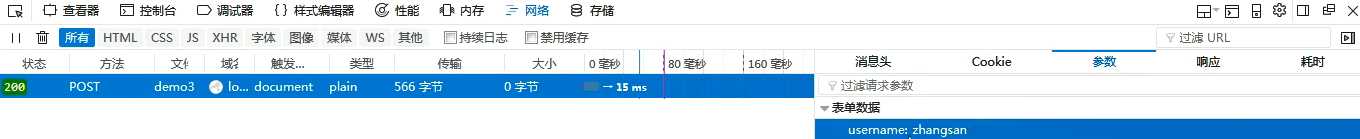
post:
1.请求参数在请求体中
2.请求的url长度没有限制
3.相对安全,信息在请求体中
文件的上传只能用post方式,文件大,超出了get请求的url限制
2.请求头
请求头名称:请求值
多个值用,分隔开

3.请求空行
空行:分隔作用,分隔请求头和请求体
4.请求体(正文)参数
get方式没有请求体
post就会出现请求体

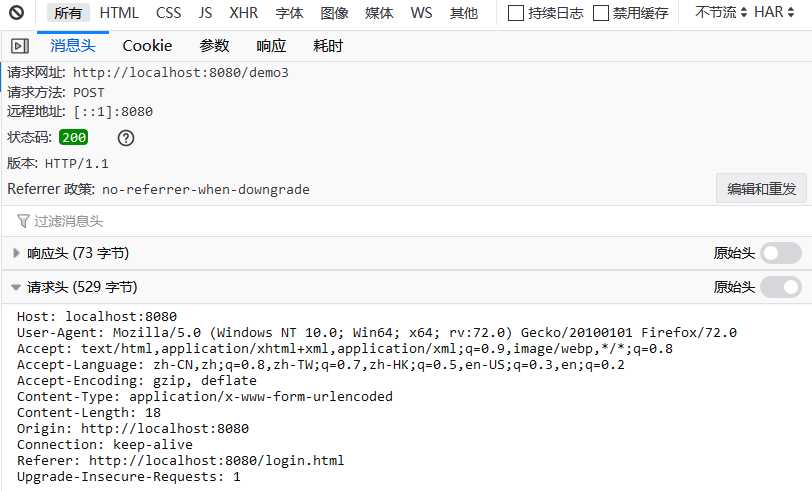
具体的字符串格式 (火狐F12网络)
GET/login.html HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:72.0) Gecko/20100101 Firefox/72.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Connection: keep-alive
Upgrade-Insecure-Requests: 1
If-Modified-Since: Thu, 20 Feb 2020 04:47:18 GMT
If-None-Match: W/"272-1582174038444"
POST /login.html HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:72.0) Gecko/20100101 Firefox/72.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded
Content-Length: 18
Origin: http://localhost:8080
Connection: keep-alive
Referer: http://localhost:8080/login.html
Upgrade-Insecure-Requests: 1
?username=zhang
以上是关于HTTP请求消息的数据格式的主要内容,如果未能解决你的问题,请参考以下文章