jQuery---文档操作
Posted shangping
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery---文档操作相关的知识,希望对你有一定的参考价值。
一、相关知识点总结
1、CSS
.css()
- .css("color") -> 获取color css值
- .css("color", "#ff0000") -> 设置值
- .css({"color": "#cccccc", "border": "1px solid #ff0000"}) -> 设置多个值
- .css(["color", "border"]) -> 获取多个值
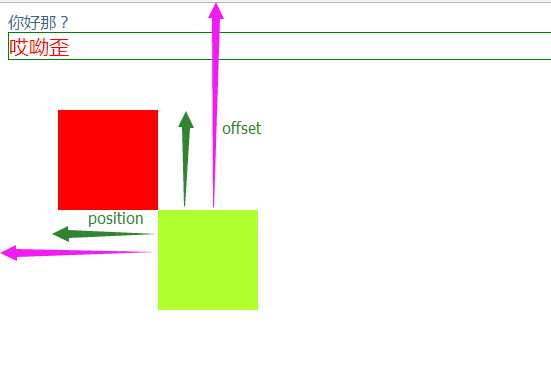
.offset
- 获取相对位置
- 比较的对象是html (窗口)
.position
- 获取相对已经定位的父标签的位置
- 比较的是最近的那个做过定位的祖先标签
.scrollTop([val])
- 返回顶部的例子
.scrollLeft([val])
尺寸:
height([val|fn])
- 元素的高度
width([val|fn])
- 元素的宽度
innerHeight()
- 带padding的高度
innerWidth()
- 带padding的宽度
outerHeight([soptions])
- 在innerHeight的基础上再加border的高度
outerWidth([options])
- 在innerHeight的基础上再加border的高度
2、文档操作
内部插入
A.append(B) 吧B添加到A的后面
A.appendTo(B) 吧A添加到B的后面
A.prepend(B) 吧B添加到A的前面
A.prependTo(B) 吧A添加到B的前面
外部插入
A.after(B) 吧B添加到A的后面
A.insertAfter(B) 吧A添加到B的后面
A.before(B) 吧B添加到A的前面
A.insertBefore(B) 吧A添加到B的前面
包裹
wrap(html|ele|fn)
A.wrap(B) --> B包A
unwrap() 不抱
- 不要加参数
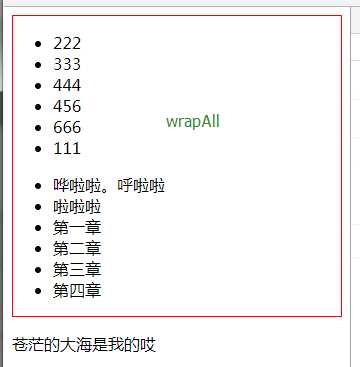
wrapAll(html|ele) 都包(作为整体包),只包你选中的那个
wrapInner(html|ele|fn) 里面包
替换
replaceWith(content|fn)
A.replaceWith(B) --> B替换A
replaceAll(selector)
A.replaceAll(B) --> A替换B
删除
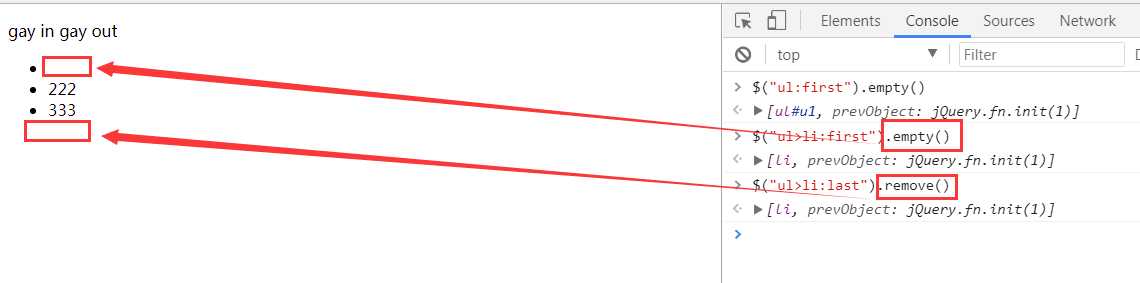
empty()
- 清空 内部清空
remove([expr])
- 删除 整体都删除
detach([expr])
- 剪切 多保存在变量中,方便再次使用
克隆/复制
clone([Even[,deepEven]])
3、动画
基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
- 淡出到0.66透明度
fadeToggle([s,[e],[fn]])
- .fadeToggle(3000, function () {
alert("真没用3");
});
自定义
animate(p,[s],[e],[fn])1.8*
- css属性值都可以设置
- 图片变小(漏气)
4. 事件处理
之前绑定事件的方式:
1. onclick=clickMe(); function clickMe() {}
2. ele.onclick = function(){}
3. ele.addEventListener("click", function(){}) js事件委派
jQuery绑定事件的方式:
1. $(ele).on("click", function(){})
2. $("tbody").delegate(".btn-warning", "click", function(){}) 这个3.几的版本没有这个方法了,这是3.几以前版本有的方法
3. $("tbody").on("click",".btn-warning",function(){}) jQuery的事件委派
二、图片详述
(1)offset 和 postion

(2)innerwrap 和 wrap 和 warpAll



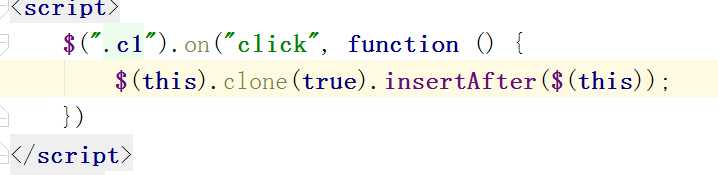
(3)克隆

(4)empty 和 remove

(5)牛逼的操作

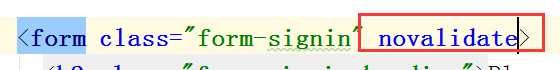
(6)取消Bootstrap默认提示

三、具体代码实现
1、返回首页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>返回首页</title> </head> <style> .c1{ height: 100px; } button{ position: fixed; right: 15px; bottom: 15px; background-color: #336699; } .hide{ display: none; } </style> <body> <div class="c1">1</div> <div class="c1">2</div> <div class="c1">3</div> <div class="c1">4</div> <div class="c1">5</div> <div class="c1">6</div> <div class="c1">7</div> <div class="c1">8</div> <div class="c1">9</div> <div class="c1">10</div> <div class="c1">11</div> <div class="c1">12</div> <div class="c1">13</div> <div class="c1">14</div> <div class="c1">15</div> <div class="c1">16</div> <div class="c1">17</div> <div class="c1">18</div> <div class="c1">19</div> <div class="c1">20</div> <div class="c1">21</div> <div class="c1">22</div> <div class="c1">23</div> <div class="c1">24</div> <div class="c1">25</div> <div class="c1">26</div> <div class="c1">27</div> <div class="c1">28</div> <div class="c1">29</div> <div class="c1">30</div> <div class="c1">31</div> <div class="c1">32</div> <div class="c1">33</div> <div class="c1">34</div> <div class="c1">35</div> <div class="c1">36</div> <div class="c1">37</div> <div class="c1">38</div> <div class="c1">39</div> <div class="c1">40</div> <div class="c1">41</div> <div class="c1">42</div> <div class="c1">43</div> <div class="c1">44</div> <div class="c1">45</div> <div class="c1">46</div> <div class="c1">47</div> <div class="c1">48</div> <div class="c1">49</div> <div class="c1">50</div> <div class="c1">51</div> <div class="c1">52</div> <div class="c1">53</div> <div class="c1">54</div> <div class="c1">55</div> <div class="c1">56</div> <div class="c1">57</div> <div class="c1">58</div> <div class="c1">59</div> <div class="c1">60</div> <div class="c1">61</div> <div class="c1">62</div> <div class="c1">63</div> <div class="c1">64</div> <div class="c1">65</div> <div class="c1">66</div> <div class="c1">67</div> <div class="c1">68</div> <div class="c1">69</div> <div class="c1">70</div> <div class="c1">71</div> <div class="c1">72</div> <div class="c1">73</div> <div class="c1">74</div> <div class="c1">75</div> <div class="c1">76</div> <div class="c1">77</div> <div class="c1">78</div> <div class="c1">79</div> <div class="c1">80</div> <div class="c1">81</div> <div class="c1">82</div> <div class="c1">83</div> <div class="c1">84</div> <div class="c1">85</div> <div class="c1">86</div> <div class="c1">87</div> <div class="c1">88</div> <div class="c1">89</div> <div class="c1">90</div> <div class="c1">91</div> <div class="c1">92</div> <div class="c1">93</div> <div class="c1">94</div> <div class="c1">95</div> <div class="c1">96</div> <div class="c1">97</div> <div class="c1">98</div> <div class="c1">99</div> <div class="c1">100</div> <button class="hide">返回顶部</button> <button class="cc hide">返回底部</button> <script src="jquery-3.2.1.min.js"></script> <script> $(":button").on("click",function () { $(window).scrollTop(0);// 给一个滚动条位置 // $(window).scrollTop(500) }); $(window).scroll(function () { //滚动的时候做的操作 if ($(window).scrollTop()>100){ $(":button").removeClass("hide") } else{ $(":button").addClass("hide") } }); </script> </body> </html> 返回首页示例
2,查看尺寸

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>尺寸</title> <style> .c1{ height: 100px; width: 80px; background-color: red; } </style> </head> <body> <div class="c1"></div> <script src="jquery-3.2.1.min.js"></script> <script> // 没设置前 console.log($(".c1").height); console.log($(".c1").width); console.log($(".c1").innerHeight()); //100 // 设置后 innerHeight() $(".c1").css("padding","20px"); console.log($(".c1").innerHeight()); //140(自己的高度+padding(内边距) console.log($(".c1").innerWidth()); //120(自己的高度+padding(内边距) // 测试margin $(".c1").css("margin","20px"); //和外边距没有关系,高度还是140 console.log($(".c1").innerHeight()); // outerHeight() console.log($(".c1").outerHeight()); //140(自己的高度+padding(内边距) $(".c1").css("border","10px solid yellow")//120(自己的高度+padding(内边距) console.log($(".c1").outerHeight()); //160(自己的高度+padding(内边距)+border的宽度 // 测试margin $(".c1").css("margin","30px"); //和外边距没有关系,高度还是160 console.log($(".c1").outerHeight()); </script> </body> </html> 尺寸测试
3,CSS示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css示例</title> </head> <style> .c2{ width: 100px; height: 100px; background-color: red; position: relative; top: 50px; left: 50px; } .c3{ width: 100px; height: 100px; background-color: greenyellow; position: absolute; left: 100px; top: 100px; } </style> <body> <div class="c1">你好那?</div> <div class="c4">哎呦歪</div> <div class="c2"> <div class="c3"></div> </div> <script src="jquery-3.2.1.min.js"></script> <script> // 1、 .css() $(".c1").css("color","#336699");//找到标签,设置单个样式 console.log($(".c1").css("color"));//获取color css值 $(".c4").css({"color":"red","border":"1px solid green","font-size":"20px"});//设置多个样式 console.log($(".c4").css(["color","border","font-size"])) // 2、offset console.log($(".c2").offset()); console.log($(".c2").offset().left); console.log($(".c2").offset().top); console.log($(".c3").offset()); //{top: 107, left: 58} console.log($(".c3").position());//{top: 100, left: 100} </script> </body> </html> CSS相关操作
4,文档操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文档操作</title> </head> <ul id="u1"> <li>111</li> <li>222</li> <li>333</li> <li>444</li> </ul> <p>苍茫的大海是我的哎</p> <ul id="u2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ul> <body> <script src="jquery-3.2.1.min.js"></script> <script> // 在内部插入 // append:往后添加 $("#u1").append("<li>456</li>"); var li =document.createElement("li"); $(li).text(666); $(li).appendTo($("#u1")); $("#u1>li:first").appendTo($("#u1")); //吧第一个添加到这个列表中。注意是挪动,不是复制 $("#u1>li:last").appendTo($("#u1")); // prepend :往前添加 $("#u2").prepend("<li>啦啦啦</li>"); //吧啦啦啦添加到列表的前面 var tem = document.createElement("li"); tem.innerText = "哗啦啦。呼啦啦"; $(tem).prependTo($("#u2")) ;//吧啦啦啦添加到列表里(先创建) // 在外部插入 // after $("#u2").after("<div>哈啊好好</div>"); //在列表的后面插入 var tem = document.createElement("div"); $(tem).text("哎哎呀"); $(tem).css("color","red"); $(tem).insertAfter($("#u2")); //插入到列表的后面 // before $("#u2").before("<div>111</div>"); //在列表的前面插入 var tem = document.createElement("div"); $(tem).text("six"); $(tem).css("color","blue"); $(tem).insertBefore($("#u2")) //插入到列表的后面 // 包裹 // wrap和unwrap var tem = document.createElement("div"); $(tem).css("border","1px solid #ff0000"); $("#u1").wrap($(tem)); //让tem吧列表包起来 $("#u1").unwrap() ;//不包,不需要加参数 // wrapAll和wrap和wrapInner var tem = document.createElement("div"); $(tem).css("border","1px solid yellow"); $("ul").wrapAll($(tem)); //都包 $("ul").wrap($(tem)); //单个包 $("ul").wrapInner($(tem));//里面包 // 替换 // replaceWith和replaceAll $("ul").replaceWith("<p>你愁啥?<p>") ;//吧所有的列表替换成你愁啥? var ele = document.createElement("p"); $(ele).text("你愁啥?"); $(ele).replaceAll($("ul")); // 删除 $("ul:first").empty() ;//吧第一个ul清空 $("ul>li:first").empty() ;//只是清空内容 $("ul>li:last").remove();//都清空 var a = $("#u1>li:first").detach(); //删除以后还保留着,可以再次使用 a.appendTo($("#u1")) </script> </body> </html> 文档操作
5,克隆复制

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>克隆</title> 6 </head> 7 <body> 8 <button class="c1">点我点我</button> 9 <script src="jquery-3.2.1.min.js"></script> 10 <script> 11 $(".c1").on("click",function () { 12 $(this).clone(true).insertAfter($(this)) 13 }) 14 </script> 15 </body> 16 </html>
6,动画效果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动画</title> <style> .hide{ display: none; } </style> </head> <body> <img src="z.png" alt=""> <script src="jquery-3.2.1.min.js"></script> <button class="c1">召唤</button> <button class="c2">淡出</button> <button class="c3">淡入</button> <button class="c4">淡出到0.66透明度</button> <button class="c5">淡入淡出</button> <button class="c6">动画:图片变小</button> <script> $(".c1").on("click",function () { // $("img").hide(); // $("img").show(); $("img").toggle(); }); // 淡出 $(".c2").on("click",function () { $("img").fadeOut(); $("img").fadeOut("fast"); //快速的淡出 }); // 淡入 $(".c3").on("click",function () { // 增加淡入的时间 $("img").fadeIn(3000,function () { // alert(123) }); }); // 淡出到0.66透明度 $(".c4").on("click",function () { $("img").fadeTo(3000,0.66,function () { // alert(123) }) }); // 淡入淡出 $(".c5").on("click",function () { $("img").fadeToggle(3000,function () { // alert(123) }) }) // 动画-图片变小 $(".c6").on("click",function () { $("img").animate( { width:"80px", height:"80px" },3000,function () { //这是一个回调函数 alert(123) } ) }) </script> </body> </html> 动画效果
以上是关于jQuery---文档操作的主要内容,如果未能解决你的问题,请参考以下文章
