Imagine— 让图片再小一点点
Posted ljysblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Imagine— 让图片再小一点点相关的知识,希望对你有一定的参考价值。
文章选自我的博客:https://blog.ljyngup.com/archives/267.html/
再次祭出神奇的Github
- 这次给大家介绍的是一款神奇的图片压缩软件,以质量的微小损失换取大量的存储空间
一、为什么要压缩图片?
像我们这样的个人独立博客,服务器的配置大多不高,带宽也就1M,想要访问速度在2s以内,基本不能有太多额外的图片消耗,主要都是用来加载css,js.
如果能把站图的大小普遍保持在100K以下,再加上微博图床的扶持,博客就可以在1S内完成加载!
二、Imagine介绍
来自meowtec大神的作品
软件优势
- 多格式支持(
PNG JPEG WEBP) - 多语言支持(
其实作者就是个中国人~) - 好看的界面
- 简洁的操作界面(
只有添加保存设置) - 压缩速度过关(
1M以下的速度还算不错) - 支持批量压缩
界面截图
- 简洁的UI

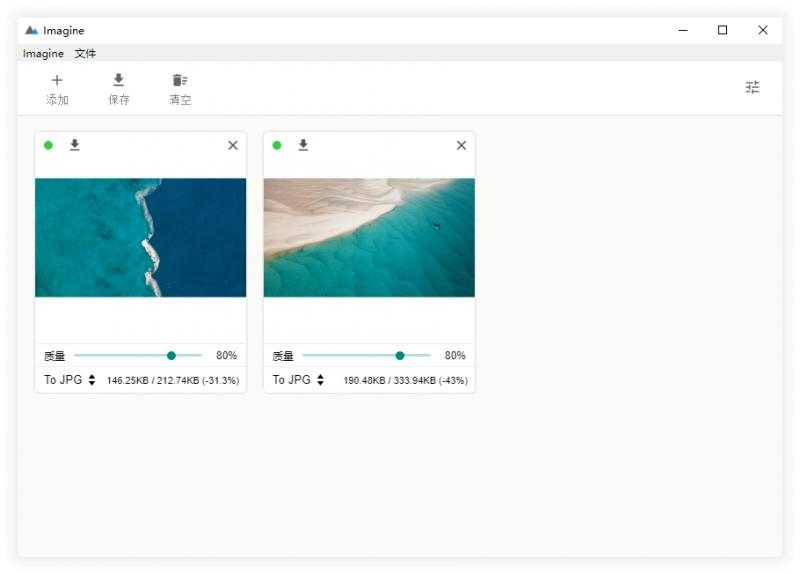
- 操作界面(Windows)

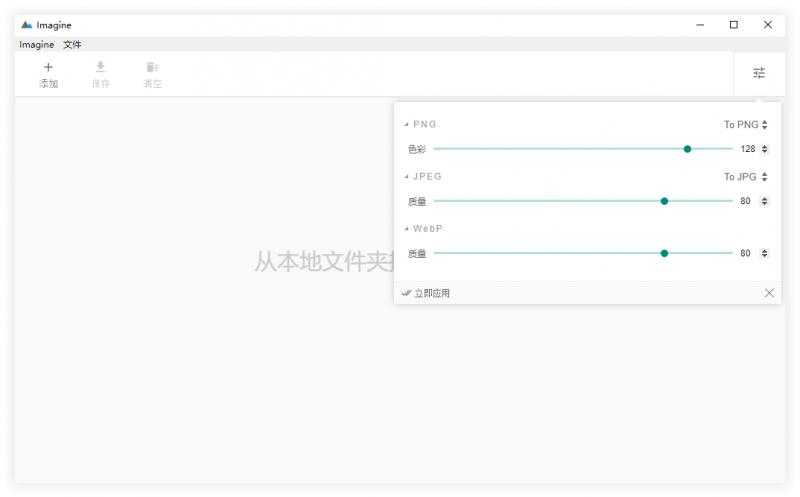
- 设置界面

那么在默认的80%质量保证下图片的观感会有多大的变化?
我们来做一个极致的测评,我们会把质量变为原来的一半,也就是50%
极致比较
原图(来自Unplash 图片大小4MB)
压缩后(使用50%压缩,图片大小700K)
查看大图后有什么区别?我在Windows的图片查看中两张照片来回看发现……
没区别
真的是个神奇的软件~
注意事项:
- 如果图片较大且需要裁剪比例,
先裁剪后压缩。图片如果比较大压缩会很慢很慢 - 软件支持格式转换(PNG and JPEG)
- Github上下载不用IDM会很慢。我会上传蓝奏云Macos和Windows的安装包,方便国内用户下载
三、项目地址
- 项目地址: https://github.com/meowtec/Imagine
- 下载地址(Github):https://github.com/meowtec/Imagine/releases
- 下载地址(Win 蓝奏云 0.5.0)
https://www.lanzous.com/i3mypwb - 下载地址(MacOs 蓝奏云 0.5.0)
https://www.lanzous.com/i3myqsd
以上是关于Imagine— 让图片再小一点点的主要内容,如果未能解决你的问题,请参考以下文章
未来,让我们一起想象 — “Imagine” 阿里云视频云全景创新峰会
iOS开发 在imageView不变的情况下,让imageView里的图片旋转90°
未来,让我们一起想象 — “Imagine” 阿里云视频云全景创新峰会