tab切换
Posted restart77
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tab切换相关的知识,希望对你有一定的参考价值。
说明:

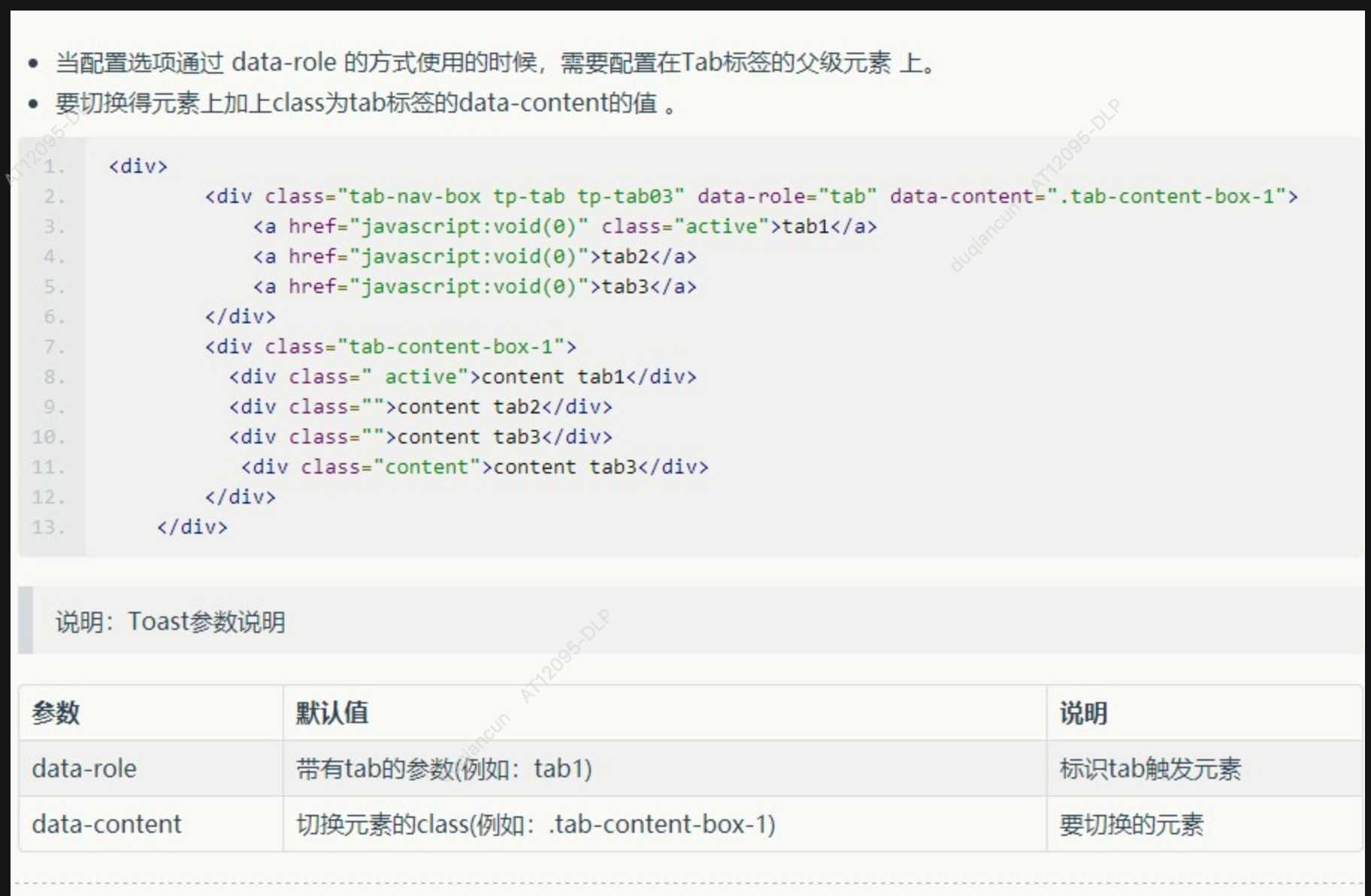
html 部分:
<div>
<ul class="tab-nav-box tp-tab tp-tab01" data-content=".tab-content-box-3">
<a class="tab-item active" href="javascript:void(0)">tab1</a>
<a class="tab-item" href="javascript:void(0)">tab2</a>
<a class="tab-item" href="javascript:void(0)">tab3</a>
</ul>
<div class="tab-box tab-content-box-1">
<div class="content-item active">content tab1</div>
<div class="content-item">content tab2</div>
<div class="content-item">content tab3</div>
</div>
</div>js 部分/*
* @name tab.js tab切换功能
*/
define(function(require, exports, module) {
// 通过 require 引入依赖
// var bind = require(‘../common/bind.js‘);
//找到页面上data-role =tab元素
var Tab = function(ele,config){
this.cfg = $.extend({
trigger:‘touchend‘,
index:0, // 默认选中的索引项
content: ‘.tab-content-box‘
}, config);
this.init(ele);
};
Tab.prototype = {
constructor:Tab,
init: function(ele){
var self = this;
this.$ele = ele;
this.$content = $(self.$ele.data("content") || self.cfg.content);
this.renderTab();
this.event();
},
renderTab:function(){
var self = this;
this.$ele.children().eq(self.cfg.index).addClass(‘active‘);
this.$content.children().eq(self.cfg.index).addClass(‘active‘);
},
event:function(){
var self = this;
self.$ele.on(self.cfg.trigger, ‘.tab-item‘, function(){
var _this = $(this);
if(_this.hasClass(‘active‘)) return;
_this.addClass(‘active‘).siblings().removeClass(‘active‘);
self.$content.children().removeClass(‘active‘).eq(_this.index()).addClass(‘active‘);
})
}
}
$.extend($.fn,{
tab:function(config){
return new Tab($(this), config || {});
}
});
module.exports = $;
})以上是关于tab切换的主要内容,如果未能解决你的问题,请参考以下文章