React中引入HightCharts五步走~
Posted padding1015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中引入HightCharts五步走~相关的知识,希望对你有一定的参考价值。
1、安装:
npm install highcharts --save
1-2、指定版本安装:
npm install highcharts@6.1.0 --save
2、引入:
2-1、基础配置:
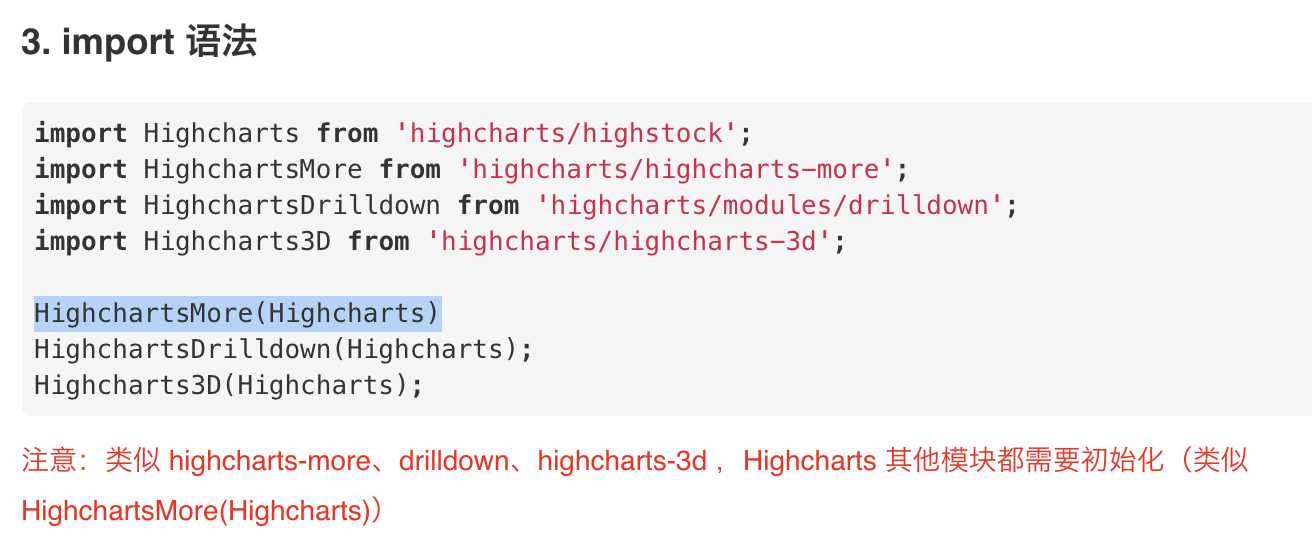
import Highcharts from ‘highcharts/highstock‘;
2-2、其他图标会用到的配置:
import HighchartsMore from ‘highcharts/highcharts-more‘;
具体会用到哪些可以看官方提供的图标demo的代码页面

2-3、引入其他配置后,还需要调用下:
HighchartsMore(Highcharts)
具体见这个官网地方:传送门
3、render里准备一个div#container
1 render(){ 2 let HighChartsUI = <> 3 <div id="container" style={{width: ‘600px‘, height:‘400px‘}}></div> 4 </> 5 return HighChartsUI; 6 }
4、componentDidMount里进行图表的配置
1 componentDidMount() { 2 // 图表配置 3 var options = { 4 chart: { 5 type: ‘bar‘ //指定图表的类型,默认是折线图(line) 6 }, 7 title: { 8 text: ‘我的第一个图表‘ // 标题 9 }, 10 xAxis: { 11 categories: [‘苹果‘, ‘香蕉‘, ‘橙子‘] // x 轴分类 12 }, 13 yAxis: { 14 title: { 15 text: ‘吃水果个数‘ // y 轴标题 16 } 17 }, 18 series: [{ // 数据列 19 name: ‘小明‘, // 数据列名 20 data: [1, 0, 4] // 数据 21 }, { 22 name: ‘小红‘, 23 data: [5, 7, 3] 24 }] 25 }; 26 // 图表初始化函数 27 Highcharts.chart(‘container‘, options); 28 }
5、鼓掌??
没错,这一步是用来凑数的,五步都走不了!
以上是关于React中引入HightCharts五步走~的主要内容,如果未能解决你的问题,请参考以下文章