浅谈模板字符串
Posted yongg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈模板字符串相关的知识,希望对你有一定的参考价值。
看到这篇文章很多人应该都会想问,模板字符串不就是以``包裹的字符串吗,不是很简单嘛?
的确模板字符串是我们在开发中经常用到的,${}的形式串联变量非常的方便好用。
本文所谈到的模板字符串的使用。除了详细解释上述的几个特性之外。还包含了一些冷门的知道点。有兴趣的话可以继续往下看。
模板字符串
与普通的字符串相同,模板字符串是以反斜杠开头和结尾的 `这是内容`
模板字符串的出现很好的解决了:
1. 多行字符串:自动转义换行 空格 缩进,这样可以所心所欲的写想要的字符串格式
2. 字符串拼接:不在用’ + ’的方式,用 ${js表达式},更加清楚方便。
模板字符串内还可以套模板字符串,实现的原理就递归,遵循深度优先原则(由里向外一层层拨)
可以定制模板:
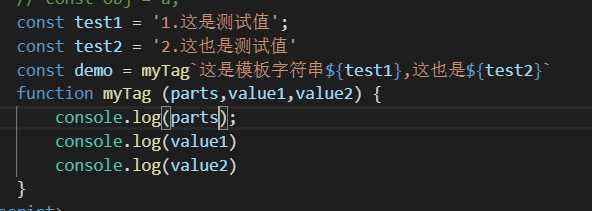
模板字符串中的标记函数


myTag是一个自定义的函数(随便什么名字都行)
myTag写在模板字符串的前面,其实js只是做了一件事件。
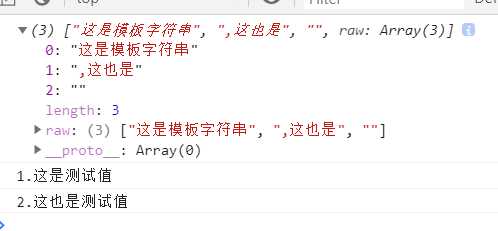
通过${}将模板字符串的内容分成静态部分和动态部分,将静态部分以数组的方式存入到myTag函数形参的第一位,动态的部分以形参的形式接着传入函数
大致就像下面这种传法
function myTag ([‘这是模板字符串‘,‘这也是‘,‘‘], ‘1.这是测试值‘,‘2.这也是测试值‘ ) { }
虽然用到的地方可能不多,可说不准哪天可能会用上
可操作空间大,非常自由灵活
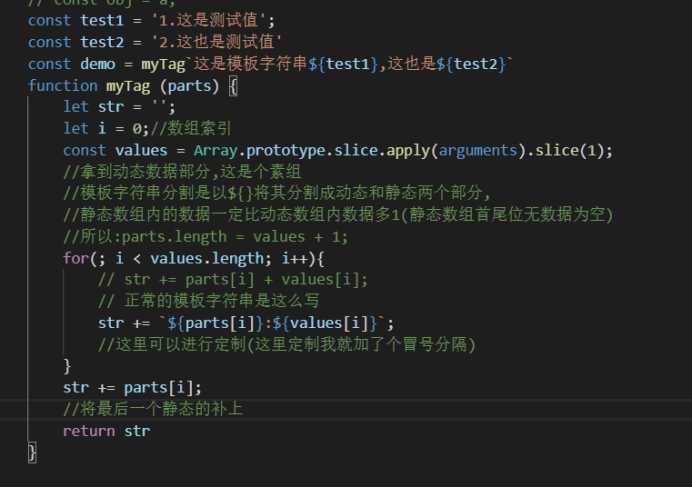
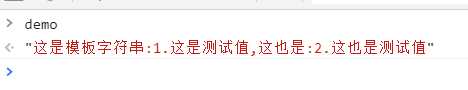
例子:将动态与静态的部分用:拼接


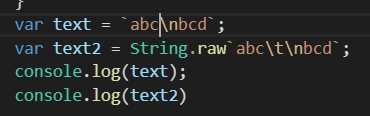
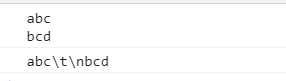
模板字符串有个内置的方法String.raw(对特殊字符不转义)


以上是关于浅谈模板字符串的主要内容,如果未能解决你的问题,请参考以下文章