北京市政百姓信件分析实战(下)
Posted quxiangjia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了北京市政百姓信件分析实战(下)相关的知识,希望对你有一定的参考价值。
首先是目录结构

Com.mieba.bean包里装的类是model,负责把数据封装起来
Com.mieba.dao包里装的类是负责和数据库打交道,把数据从数据库中取出来
Com.mieba.servlet包里装的类是控制器,负责把数据传输给view(jsp页面)
代码
1 package com.mieba.bean; 2 3 public class First { 4 5 private int year; 6 private int num; 7 public int getYear() { 8 return year; 9 } 10 public void setYear(int year) { 11 this.year = year; 12 } 13 public int getNum() { 14 return num; 15 } 16 public void setNum(int num) { 17 this.num = num; 18 } 19 20 }
1 package com.mieba.dao; 2 3 import java.sql.Connection; 4 import java.sql.DriverManager; 5 import java.sql.PreparedStatement; 6 import java.sql.ResultSet; 7 import java.sql.SQLException; 8 import java.util.ArrayList; 9 10 import com.mieba.bean.First; 11 12 public class FirstDao 13 { 14 public ArrayList<First> query() 15 { 16 ArrayList<First> barArr = new ArrayList<First>(); 17 try 18 { 19 // JDBC方式连接mysql数据库 20 Class.forName("com.mysql.cj.jdbc.Driver"); 21 Connection conn = DriverManager.getConnection( 22 "jdbc:mysql://localhost:3306/pacaptical?&useSSL=false&serverTimezone=UTC", "root", "9527"); 23 PreparedStatement stmt = conn 24 .prepareStatement("select year,num from lenum"); 25 ResultSet rs = stmt.executeQuery(); 26 // 将test表中的数据存储到线性表中 27 while (rs.next()) 28 { 29 // 30 31 First bar = new First(); 32 bar.setYear(rs.getInt("year")); 33 bar.setNum(rs.getInt("num")); 34 // System.out.println("province:"+bar.getProvince()+"confirm:"+bar.getConfirm()); 35 barArr.add(bar); 36 37 } 38 // 关闭连接 39 conn.close(); 40 } catch (SQLException e) 41 { 42 e.printStackTrace(); 43 } catch (ClassNotFoundException e) 44 { 45 e.printStackTrace(); 46 } 47 48 return barArr; 49 } 50 }
1 package com.mieba.servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.util.ArrayList; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.mieba.bean.First; 14 import com.mieba.dao.FirstDao; 15 import net.sf.json.JSONArray; 16 17 /** 18 * Servlet implementation class FirstServlet 19 */ 20 @WebServlet("/FirstServlet") 21 public class FirstServlet extends HttpServlet { 22 private static final long serialVersionUID = 1L; 23 24 /** 25 * @see HttpServlet#HttpServlet() 26 */ 27 public FirstServlet() { 28 super(); 29 // TODO Auto-generated constructor stub 30 } 31 32 /** 33 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 34 */ 35 protected void doGet(HttpServletRequest request, HttpServletResponse resp) throws ServletException, IOException { 36 // TODO Auto-generated method stub 37 //创建DAO 38 FirstDao barDao = new FirstDao(); 39 //从数据库里取数据 40 ArrayList<First> barArr = barDao.query(); 41 //设置服务器响应时向JSP表示层传输数据的编码格式 42 resp.setContentType("text/html; charset=utf-8"); 43 //ArrayList对象转化为JSON对象 44 JSONArray json = JSONArray.fromObject(barArr); 45 //控制台显示JSON 46 System.out.println(json.toString()); 47 //返回到JSP 48 PrintWriter writer = resp.getWriter(); 49 writer.println(json); 50 writer.flush(); 51 //关闭输出流 52 writer.close(); 53 } 54 55 /** 56 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 57 */ 58 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 59 // TODO Auto-generated method stub 60 doGet(request, response); 61 } 62 63 }
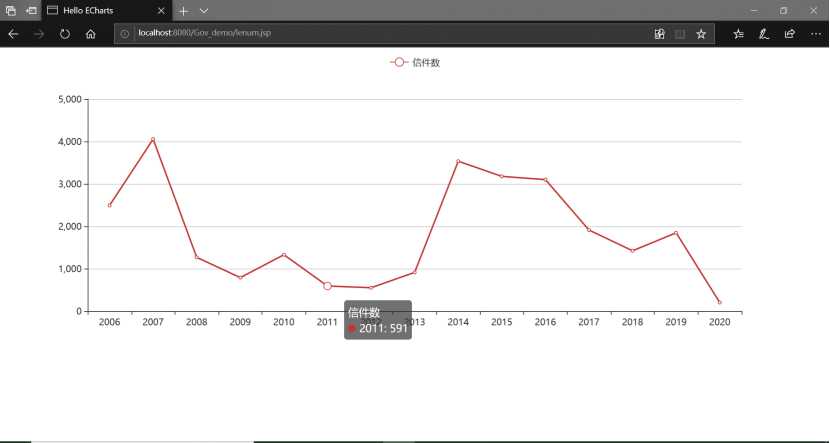
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Hello ECharts</title> <!-- 使用单文件引入的方式使用ECharts.JS --> <script src="echarts.min.js"></script> <script src="jquery-1.9.1.min.js"></script> </head> <body> <!-- DOM用来设置展示ECharts图表的区域 --> <div id="myDiv" style="height: 400px"></div> <script type="text/javascript"> function loadData(option) { $.ajax({ type : ‘post‘, //传输类型 async : false, //同步执行 url : ‘FirstServlet‘, //web.xml中注册的Servlet的url-pattern data : {}, dataType : ‘json‘, //返回数据形式为json success : function(result) { if (result) { //初始化xAxis[0]的data option.xAxis[0].data = []; for (var i=0; i<result.length; i++) { option.xAxis[0].data.push(result[i].year); } //初始化series[0]的data option.series[0].data = []; for (var i=0; i<result.length; i++) { option.series[0].data.push(result[i].num); } } }, error : function(errorMsg) { alert("加载数据失败"); } });//AJAX }//loadData() var myChart = echarts.init(document.getElementById(‘myDiv‘)); var option = { tooltip : { show : true }, legend : { data : [ ‘信件数‘ ] }, xAxis : [ { type : ‘category‘ } ], yAxis : [ { type : ‘value‘ } ], series : [ { name : ‘信件数‘, type : ‘line‘ } ] }; //加载数据到option loadData(option); //设置option myChart.setOption(option); </script> </body> </html>
1 package com.mieba.bean; 2 3 public class Second 4 { 5 6 private String kind; 7 private int num; 8 public String getKind() 9 { 10 return kind; 11 } 12 public void setKind(String kind) 13 { 14 this.kind = kind; 15 } 16 public int getNum() 17 { 18 return num; 19 } 20 public void setNum(int num) 21 { 22 this.num = num; 23 } 24 25 }
1 package com.mieba.dao; 2 3 import java.sql.Connection; 4 import java.sql.DriverManager; 5 import java.sql.PreparedStatement; 6 import java.sql.ResultSet; 7 import java.sql.SQLException; 8 import java.util.ArrayList; 9 10 import com.mieba.bean.Second; 11 12 public class SecondDao 13 { 14 public ArrayList<Second> query() 15 { 16 ArrayList<Second> barArr = new ArrayList<Second>(); 17 try 18 { 19 // JDBC方式连接MySQL数据库 20 Class.forName("com.mysql.cj.jdbc.Driver"); 21 Connection conn = DriverManager.getConnection( 22 "jdbc:mysql://localhost:3306/pacaptical?&useSSL=false&serverTimezone=UTC", "root", "9527"); 23 PreparedStatement stmt = conn 24 .prepareStatement("select kind,num from typenums"); 25 ResultSet rs = stmt.executeQuery(); 26 // 将test表中的数据存储到线性表中 27 while (rs.next()) 28 { 29 // 30 31 Second bar = new Second(); 32 bar.setKind(rs.getString("kind")); 33 bar.setNum(rs.getInt("num")); 34 // System.out.println("province:"+bar.getProvince()+"confirm:"+bar.getConfirm()); 35 barArr.add(bar); 36 37 } 38 // 关闭连接 39 conn.close(); 40 } catch (SQLException e) 41 { 42 e.printStackTrace(); 43 } catch (ClassNotFoundException e) 44 { 45 e.printStackTrace(); 46 } 47 48 return barArr; 49 } 50 }
1 package com.mieba.servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.util.ArrayList; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.mieba.bean.First; 14 import com.mieba.bean.Second; 15 import com.mieba.dao.FirstDao; 16 import com.mieba.dao.SecondDao; 17 18 import net.sf.json.JSONArray; 19 20 /** 21 * Servlet implementation class SecondServlet 22 */ 23 @WebServlet("/SecondServlet") 24 public class SecondServlet extends HttpServlet 25 { 26 private static final long serialVersionUID = 1L; 27 28 /** 29 * @see HttpServlet#HttpServlet() 30 */ 31 public SecondServlet() 32 { 33 super(); 34 // TODO Auto-generated constructor stub 35 } 36 37 /** 38 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse 39 * response) 40 */ 41 protected void doGet(HttpServletRequest request, HttpServletResponse resp) throws ServletException, IOException 42 { 43 // TODO Auto-generated method stub 44 // 创建DAO 45 SecondDao barDao = new SecondDao(); 46 // 从数据库里取数据 47 ArrayList<Second> barArr = barDao.query(); 48 // 设置服务器响应时向JSP表示层传输数据的编码格式 49 resp.setContentType("text/html; charset=utf-8"); 50 // ArrayList对象转化为JSON对象 51 JSONArray json = JSONArray.fromObject(barArr); 52 // 控制台显示JSON 53 System.out.println(json.toString()); 54 // 返回到JSP 55 PrintWriter writer = resp.getWriter(); 56 writer.println(json); 57 writer.flush(); 58 // 关闭输出流 59 writer.close(); 60 } 61 62 /** 63 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse 64 * response) 65 */ 66 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException 67 { 68 // TODO Auto-generated method stub 69 doGet(request, response); 70 } 71 72 }
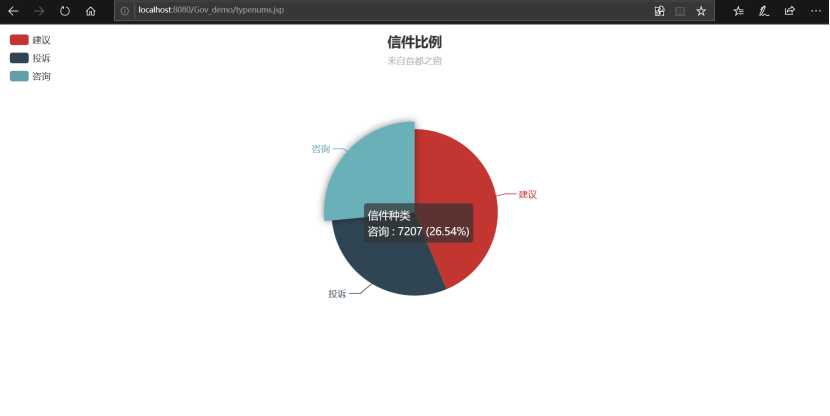
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Hello ECharts</title> <!-- 使用单文件引入的方式使用ECharts.JS --> <script src="echarts.min.js"></script> <script src="jquery-1.9.1.min.js"></script> </head> <body> <!-- DOM用来设置展示ECharts图表的区域 --> <div id="myDiv" style="height: 400px"></div> <script type="text/javascript"> var dataList = []; function loadData(option) { $.ajax({ type : ‘post‘, //传输类型 async : false, //同步执行 url : ‘SecondServlet‘, //web.xml中注册的Servlet的url-pattern data : {}, dataType : ‘json‘, //返回数据形式为json success : function(result) { if (result) { for (i = 0; i < result.length; i++) { dataList.push({ name : result[i].kind, value : result[i].num }); } } }, error : function(errorMsg) { alert("加载数据失败"); } });//AJAX }//loadData() var myChart = echarts.init(document.getElementById(‘myDiv‘)); var option = { title: { text: ‘信件比例‘, subtext: ‘来自首都之窗‘, left: ‘center‘ }, tooltip: { trigger: ‘item‘, formatter: ‘{a} <br/>{b} : {c} ({d}%)‘ }, legend: { orient: ‘vertical‘, left: ‘left‘, }, series: [ { name: ‘信件种类‘, type: ‘pie‘, radius: ‘55%‘, center: [‘50%‘, ‘60%‘], data: dataList, emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ‘rgba(0, 0, 0, 0.5)‘ } } } ] }; //加载数据到option loadData(option); //设置option myChart.setOption(option); </script> </body> </html>
1 package com.mieba.bean; 2 3 public class Third 4 { 5 private String depart; 6 private int num; 7 public String getDepart() 8 { 9 return depart; 10 } 11 public void setDepart(String depart) 12 { 13 this.depart = depart; 14 } 15 public int getNum() 16 { 17 return num; 18 } 19 public void setNum(int num) 20 { 21 this.num = num; 22 } 23 24 }
1 package com.mieba.dao; 2 3 import java.sql.Connection; 4 import java.sql.DriverManager; 5 import java.sql.PreparedStatement; 6 import java.sql.ResultSet; 7 import java.sql.SQLException; 8 import java.util.ArrayList; 9 10 import com.mieba.bean.Third; 11 12 public class ThirdDao 13 { 14 public ArrayList<Third> query() 15 { 16 ArrayList<Third> barArr = new ArrayList<Third>(); 17 try 18 { 19 // JDBC方式连接MySQL数据库 20 Class.forName("com.mysql.cj.jdbc.Driver"); 21 Connection conn = DriverManager.getConnection( 22 "jdbc:mysql://localhost:3306/pacaptical?&useSSL=false&serverTimezone=UTC", "root", "9527"); 23 PreparedStatement stmt = conn 24 .prepareStatement("select depart,num from departnum"); 25 ResultSet rs = stmt.executeQuery(); 26 // 将test表中的数据存储到线性表中 27 while (rs.next()) 28 { 29 // 30 31 Third bar = new Third(); 32 bar.setDepart(rs.getString("depart")); 33 bar.setNum(rs.getInt("num")); 34 // System.out.println("province:"+bar.getProvince()+"confirm:"+bar.getConfirm()); 35 barArr.add(bar); 36 37 } 38 // 关闭连接 39 conn.close(); 40 } catch (SQLException e) 41 { 42 e.printStackTrace(); 43 } catch (ClassNotFoundException e) 44 { 45 e.printStackTrace(); 46 } 47 48 return barArr; 49 } 50 }
1 package com.mieba.servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.util.ArrayList; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.mieba.bean.Second; 14 import com.mieba.bean.Third; 15 import com.mieba.dao.SecondDao; 16 import com.mieba.dao.ThirdDao; 17 18 import net.sf.json.JSONArray; 19 20 /** 21 * Servlet implementation class ThirdServlet 22 */ 23 @WebServlet("/ThirdServlet") 24 public class ThirdServlet extends HttpServlet 25 { 26 private static final long serialVersionUID = 1L; 27 28 /** 29 * @see HttpServlet#HttpServlet() 30 */ 31 public ThirdServlet() 32 { 33 super(); 34 // TODO Auto-generated constructor stub 35 } 36 37 /** 38 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse 39 * response) 40 */ 41 protected void doGet(HttpServletRequest request, HttpServletResponse resp) throws ServletException, IOException 42 { 43 // TODO Auto-generated method stub 44 // 创建DAO 45 ThirdDao barDao = new ThirdDao(); 46 // 从数据库里取数据 47 ArrayList<Third> barArr = barDao.query(); 48 // 设置服务器响应时向JSP表示层传输数据的编码格式 49 resp.setContentType("text/html; charset=utf-8"); 50 // ArrayList对象转化为JSON对象 51 JSONArray json = JSONArray.fromObject(barArr); 52 // 控制台显示JSON 53 System.out.println(json.toString()); 54 // 返回到JSP 55 PrintWriter writer = resp.getWriter(); 56 writer.println(json); 57 writer.flush(); 58 // 关闭输出流 59 writer.close(); 60 } 61 62 /** 63 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse 64 * response) 65 */ 66 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException 67 { 68 // TODO Auto-generated method stub 69 doGet(request, response); 70 } 71 72 }
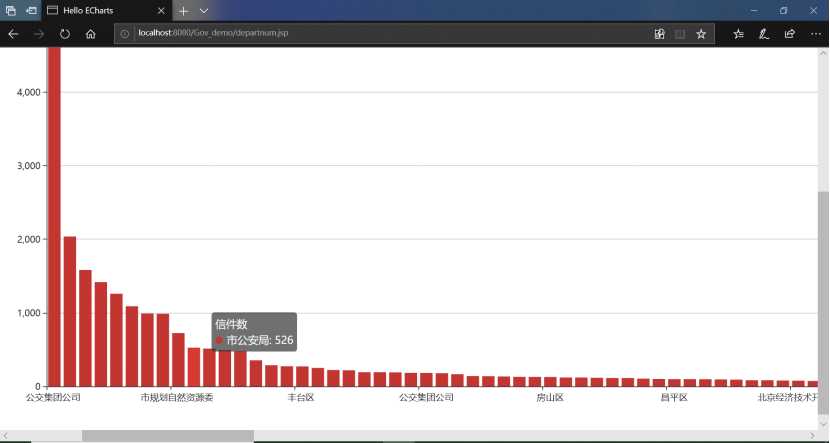
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Hello ECharts</title> <!-- 使用单文件引入的方式使用ECharts.JS --> <script src="echarts.min.js"></script> <script src="jquery-1.9.1.min.js"></script> </head> <body> <!-- DOM用来设置展示ECharts图表的区域 --> <div id="myDiv" style="height: 800px ;width:5000px"></div> <script type="text/javascript"> function loadData(option) { $.ajax({ type : ‘post‘, //传输类型 async : false, //同步执行 url : ‘ThirdServlet‘, //web.xml中注册的Servlet的url-pattern data : {}, dataType : ‘json‘, //返回数据形式为json success : function(result) { if (result) { //初始化xAxis[0]的data option.xAxis[0].data = []; for (var i=0; i<result.length; i++) { option.xAxis[0].data.push(result[i].depart); } //初始化series[0]的data option.series[0].data = []; for (var i=0; i<result.length; i++) { option.series[0].data.push(result[i].num); } } }, error : function(errorMsg) { alert("加载数据失败"); } });//AJAX }//loadData() var myChart = echarts.init(document.getElementById(‘myDiv‘)); var option = { tooltip : { show : true }, legend : { data : [ ‘信件数‘ ] }, xAxis : [ { type : ‘category‘ } ], yAxis : [ { type : ‘value‘ } ], series : [ { name : ‘信件数‘, type : ‘bar‘ } ] }; //加载数据到option loadData(option); //设置option myChart.setOption(option); </script> </body> </html>
运行截图



以上是关于北京市政百姓信件分析实战(下)的主要内容,如果未能解决你的问题,请参考以下文章