ES6---class的静态方法静态属性和实例属性
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6---class的静态方法静态属性和实例属性相关的知识,希望对你有一定的参考价值。
前言:
类相当于实例的原型, 所有在类中定义的方法, 都会被实例继承。
主体:
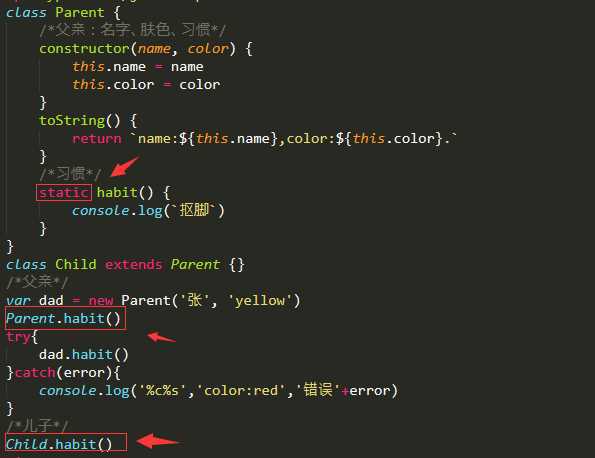
如果在一个方法前, 加上static关键字, 就表示该方法不会被实例继承, 而是直接通过类来调用, 这就称为“ 静态方法”。
但是注意父类的静态方法,也会被子类继承

注意:当用实例调用时会报错
TypeError: dad.habit is not a function
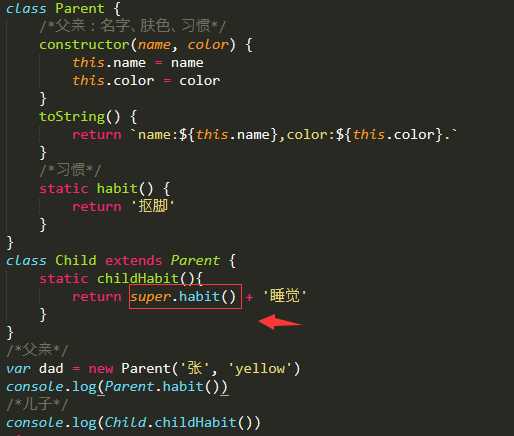
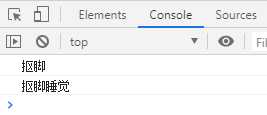
(2)静态方法也可以从super对象上调用


(3)静态属性
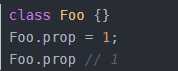
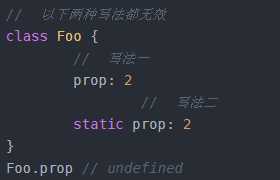
静态属性指的是 Class 本身的属性, 即Class.propname, 而不是定义在实例对象( this) 上的属性

上面的写法为Foo类定义了一个静态属性prop。
目前, 只有这种写法可行, 因为 ES6 明确规定, Class 内部只有静态方法, 没有静态属性

(4)类的实例属性
ES7 有一个静态属性的提案, 目前 Babel 转码器支持。这个提案对实例属性和静态属性, 都规定了新的写法。
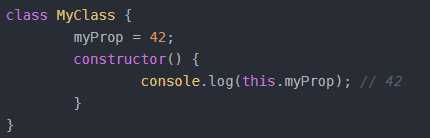
类的实例属性可以用等式, 写入类的定义之中。

上面代码中, myProp就是MyClass的实例属性。 在MyClass的实例上, 可以读取这个属性。
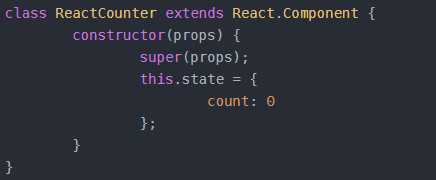
以前, 我们定义实例属性, 只能写在类的constructor方法里面。

上面代码中, 构造方法constructor里面, 定义了this.state属性。
有了新的写法以后, 可以不在constructor方法里面定义。
这个新写法大大方便了静态属性的表达

小结:
上面代码中, 老写法的静态属性定义在类的外部。 整个类生成以后, 再生成静态属性。
这样让人很容易忽略这个静态属性, 也不符合相关代码应该放在一起的代码组织原则。
另外, 新写法是显式声明( declarative), 而不是赋值处理, 语义更好。
.
以上是关于ES6---class的静态方法静态属性和实例属性的主要内容,如果未能解决你的问题,请参考以下文章