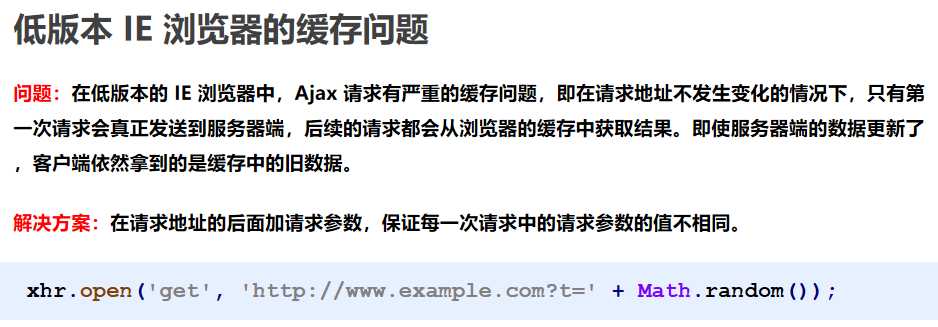
310 低版本 IE 浏览器的缓存问题
Posted jianjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了310 低版本 IE 浏览器的缓存问题相关的知识,希望对你有一定的参考价值。

08.Ajax缓存.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="btn">发送Ajax请求</button>
<script type="text/javascript">
var btn = document.getElementById('btn');
btn.onclick = function() {
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('get', 'http://localhost:3000/cache?t=' + Math.random());
// 3.发送请求
xhr.send();
// 4.获取服务器端响应到客户端的数据
xhr.onreadystatechange = function() {
// xhr.readyState 只能说明接收完了服务器端的响应数据,但是服务器端可能响应了一个错误的数据,所以继续判断,http状态码xhr.status是200,才能说明此次请求是成功的
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText);
}
}
}
</script>
</body>
</html>以上是关于310 低版本 IE 浏览器的缓存问题的主要内容,如果未能解决你的问题,请参考以下文章