盒模型
Posted sqh0913
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒模型相关的知识,希望对你有一定的参考价值。
盒模型
一.盒模型是指网页的布局基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。
二.盒模型的组成
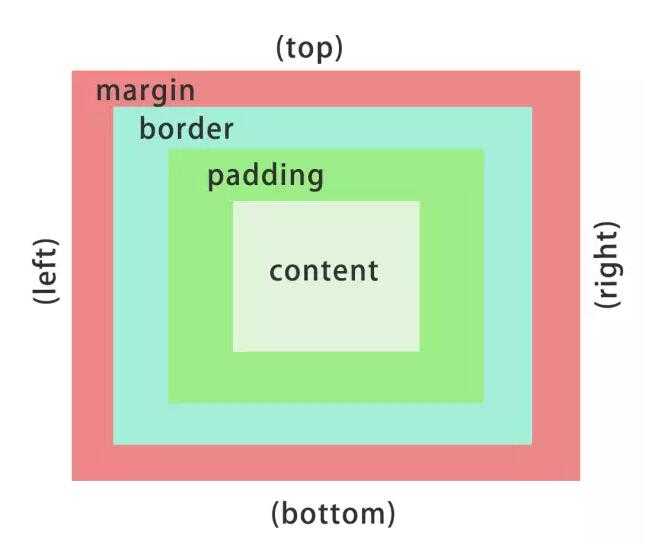
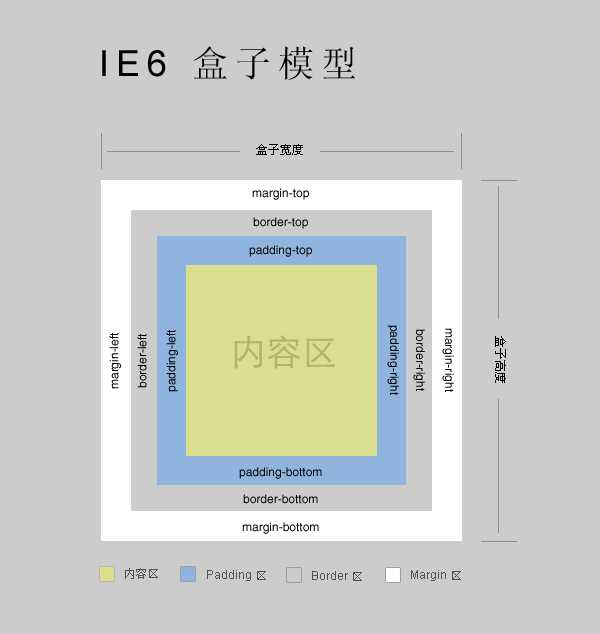
盒模型的组成:内容区(contetn)、补白/填充(padding)、边框(border)、边界/外边距(margin)。
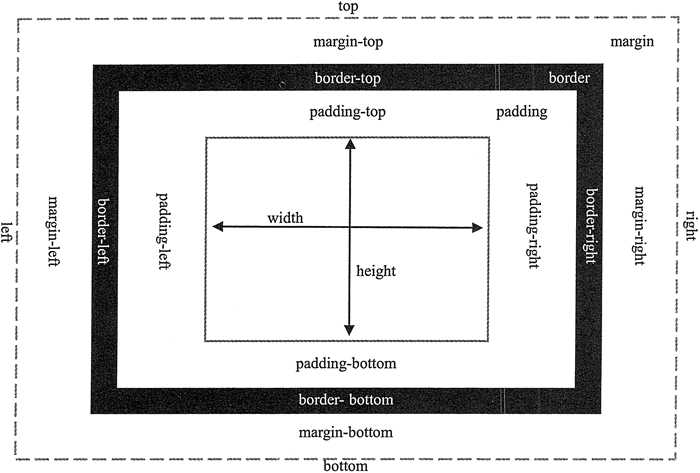
三.盒模型的样式图

四.盒模型具有的css属性,padding,margin
padding的用法:(作用:padding常用来控制子元素在父元素里面的关系)
1:padding是长在 内容 和 盒子之间的距离
2:padding是长在盒子里面的。
3:padding的作用:主要控制子元素在盒子内部的位置关系。
4:padding是添加在父元素上面。
5: padding可以把盒子撑大!!
如果想让盒子保持原有的大小,需要在宽高的基础上减掉padding !!(当板块设置了宽和高时,用padding后记得在原本高宽的基础上减去padding*2的大小)
注:如果一个盒子没有固定大小(被内容撑开),添加padding 原始宽高不用减padding的值。
6:单一方向上设置padding值:
padding-left:
padding-right:
padding-top:
padding-bottom:
7:padding的设置方法:
padding:一个值 四周都padding
padding:两个值 上下 左右
padding:三个值 上 左右 下
padding:四个值 上右下左
8:padding不会对背景图的位置造成影响,背景图还是保持本来的位置。
9:padding不能为负值。

margin的用法:(作用:控制元素与元素之间的间距。)
1:margin 是长在盒子外围的。
2:margin 控制当前元素 与 其他同级元素的位置关系。
3:margin不会改变盒子内部的大小。
4:给元素的单一方向设置margin值
margin-right:
margin-left:
margin-top:
margin-bottom:
5:margin设置方法:
margin:一个值 四周
margin:两个值 上下 左右
margin:三个值 上 左右 下
margin:四个值 上右下左
6:margin是可以设置负值的!(设成负值则往相反的方向增加距离)
7:margin常出现的BUG:
A: 同级元素 上下 之间排列的板块margin的上下的margin值(上板块的下margin值和下版块的上margin值),不会叠加,会重合,按照最大值设置,
左右相邻的板块的左右margin值会叠加
B: 当父元素 和 第一个子元素 都没有浮动(父,子元素都没有float:left),给第一个子元素添加margin-top: 会错误的把margin-top:添加在父元素上面,
8.控制子元素在父元素的距离关系,尽量使用padding,避免使用margin出现错误
五.盒模型示例
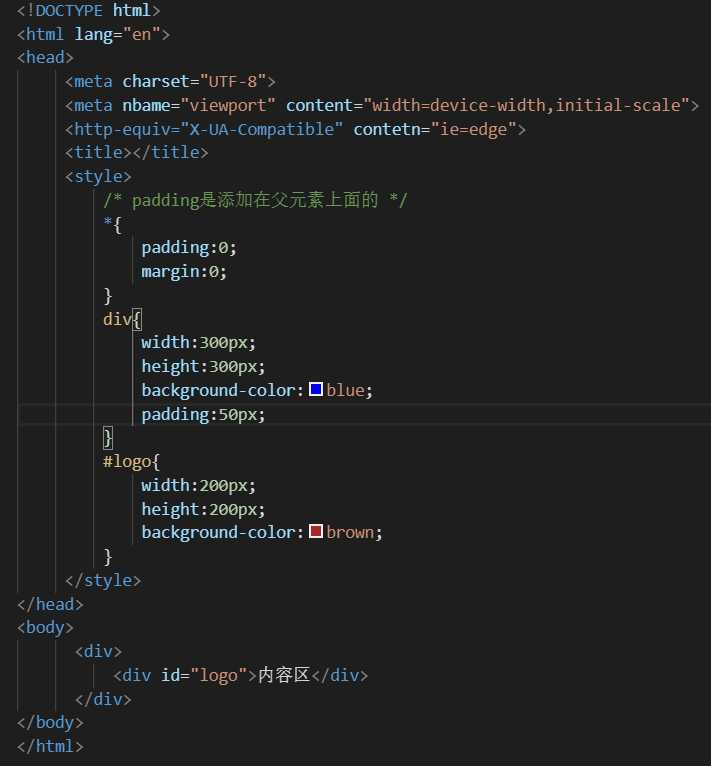
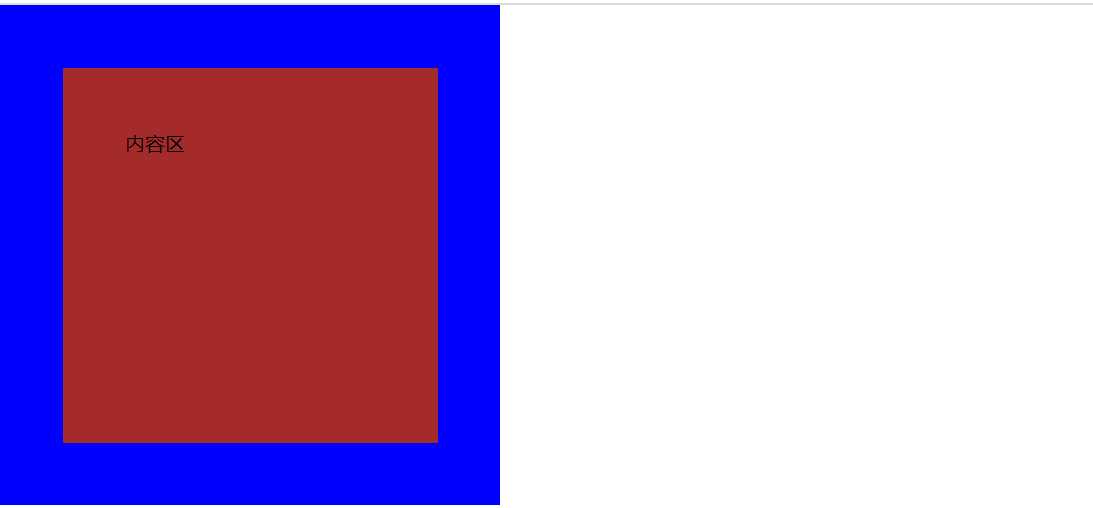
1.(padding)

实现效果如图所示:子元素和父元素之间有50像素的填充距离。

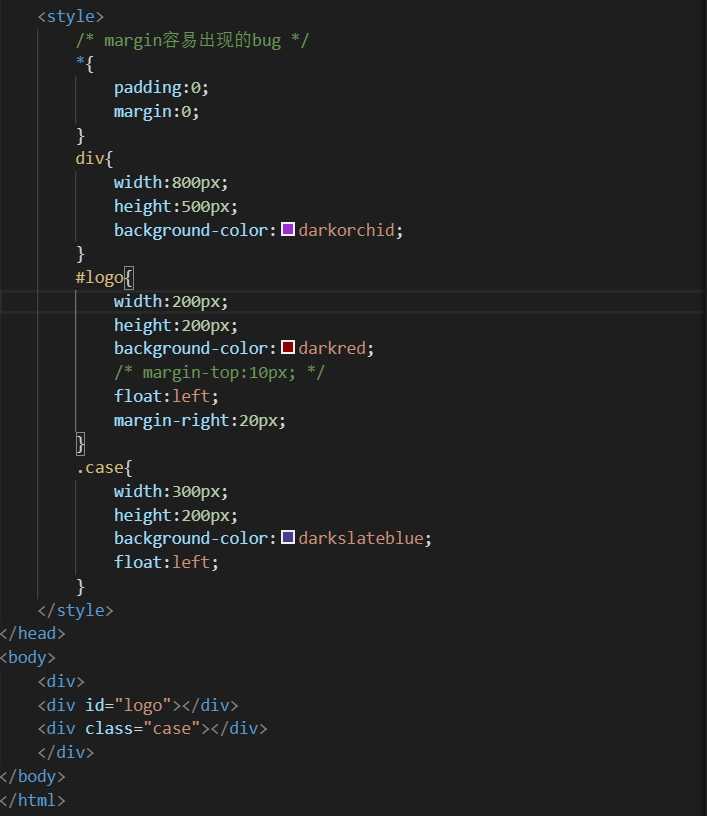
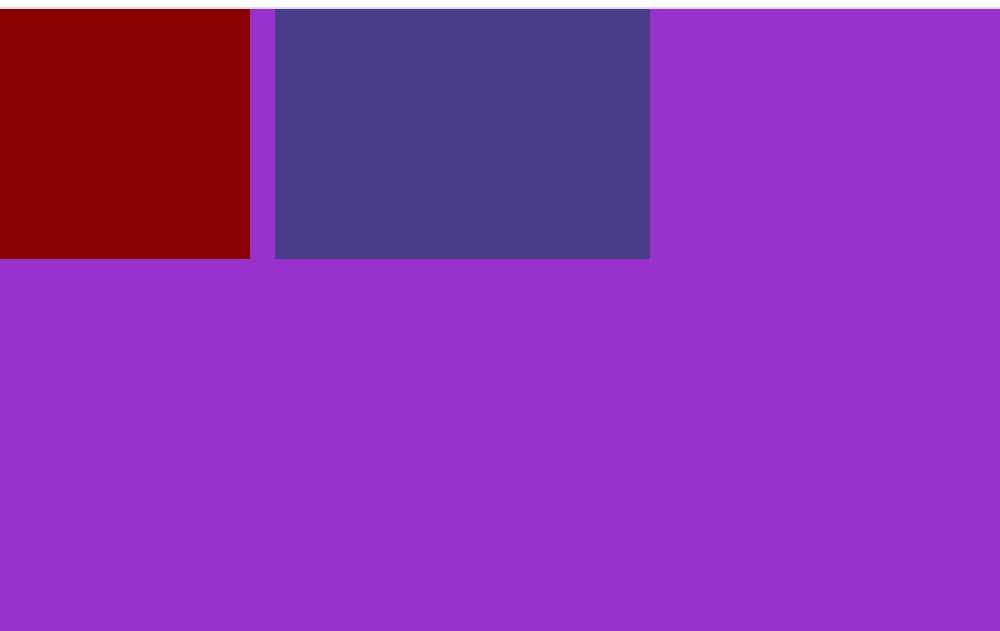
2.(margin)

实现效果如图:红色的板块和蓝色的板块之间有20像素的距离。

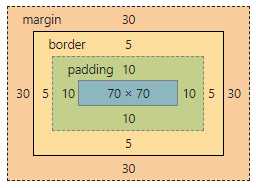
六.一个盒子在网页中真正所占的区域大小


一个盒子在网页中占的大小;
宽:30+5+10+70+10+5+30 px=160px
高:30+5+10+70+10+5+30 px=160px
以上是关于盒模型的主要内容,如果未能解决你的问题,请参考以下文章