关于盒模型的理解
Posted buhuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于盒模型的理解相关的知识,希望对你有一定的参考价值。
关于盒模型的理解
1、什么是盒模型
盒模型是网页布局的基石,从盒子的内部到盒子的外围。
盒子的内容主要包过:内容 congtent(图片、文本、视频、小盒子...)
内填充(补白)padding (让文本和盒子的周围产生间距相当于盒子里面的泡沫)
具体的css属性 盒子本身(border)
外边距 margin。
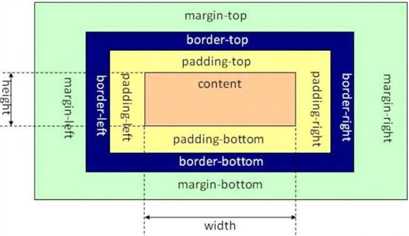
下图为标准的盒模型:

2、关于盒模型css相关属性的介绍与使用
(1)content:在整个盒模型中存放相关内容,主要包过图片、文本、视频、小盒子...
(2)padding:让内容和盒子的周围产生间距,相当于给盒子添加泡沫,即padding是长在盒子与内容之间的。(主要控制子元素在盒子内部的位置关系)
padding可以把盒子撑大 如果想让盒子保持原有的大小,需要在宽高的基础上减掉 padding ;如果一个盒子没有固定大小(被内容撑开),添加的padding 不用减。
padding不会对背景图的位置造成影响,且padding值不能为负值!
单一方向设置:padding-left:
padding-right:
padding-top:
padding-bottom:
padding的设置方法 :padding:一个值 四周都padding
padding:两个值 上下左右
padding:三个值 上左右下
padding:四个值 上右下左
(3)margin:让两个盒子(同级的盒子)之间,产生一定距离。(盒子的周围产生间距,主要是控制同级元素的位置关系)margin的设置不会改变盒子的大小,这与padding是不一 样的。margin的值可以为负值。
单一方向设置:margin-right:
margin-left:
margin-top:
margin-bottom:
margin设置方法 margin:一个值 四周都有margin
margin:两个值 上下左右
margin:三个值 上左右下
margin:四个值 上右下左
margin中常见bug:
A: 同级元素 上下 之间的margin的margin值,不会叠加,会重合,按照最大值设置。
B: 当父元素 和 第一个子元素 都没有浮动,给第一个子元素添加margin-top: 会错误的把margin-top:添加在父元素上面 (为父元素设置border属性,此bug不存在,有border 会隔开, 不会再传上去)
(4)border盒子边框:border-style 用于定义页面中边框的风格,常用属性值如下:
none: 没有边框即忽略所有边框的高度(默认值)
solid:边框为单实线(最常用)
dashed: 边框为虚线
dotted:边框为点线
double:边框为双实线
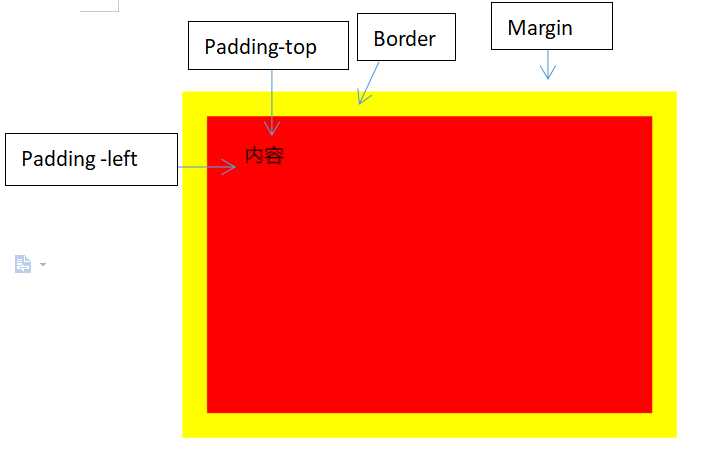
3、举个例子

以上是关于关于盒模型的理解的主要内容,如果未能解决你的问题,请参考以下文章