逆战!标准盒模型的理解
Posted wew3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了逆战!标准盒模型的理解相关的知识,希望对你有一定的参考价值。
概述:
标准盒模型是我们网页布局的基石,从盒子的内容到盒子的外围。
分别是内容content,内填充padding,边框border,外边距margin。
盒模型具体的css属性:
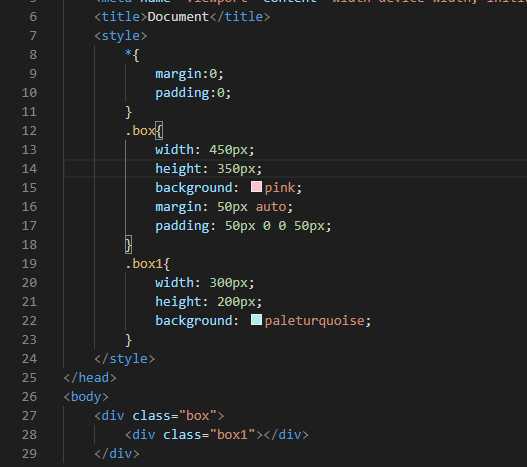
1 内填充padding属性
2外边距margin
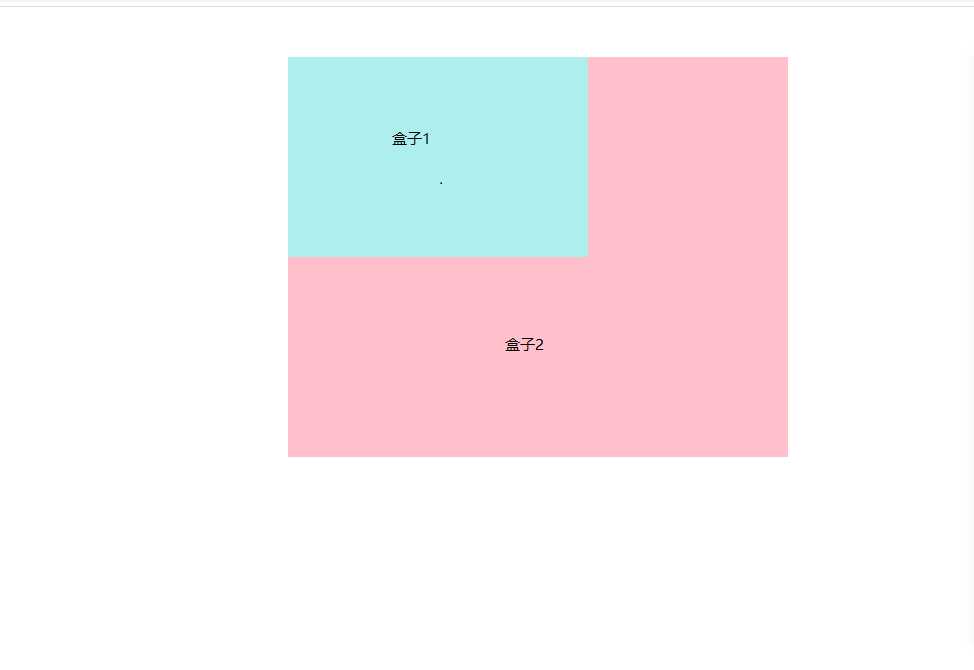
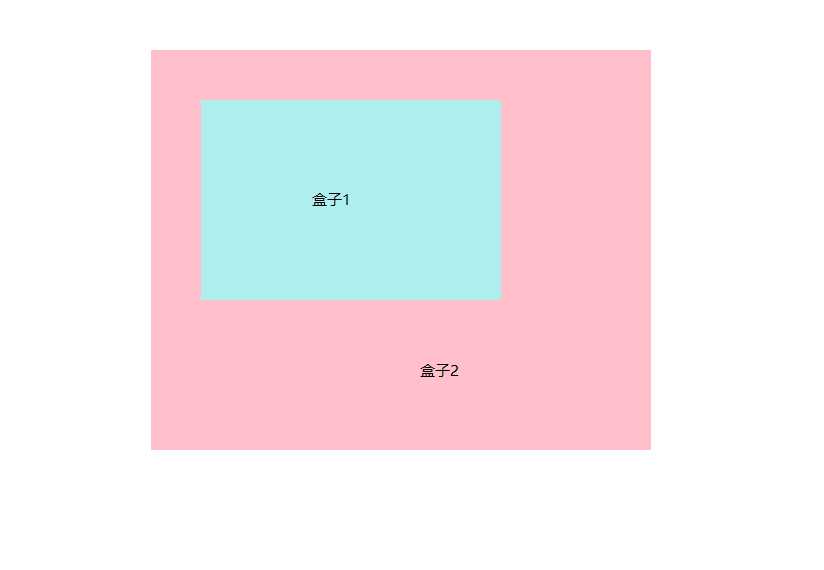
Padding用法:padding主要用于控制子元素在盒子内部的位置关系。

如上图,我们可以通过padding控制盒子1在盒子2里的位置。

通过padding我们能够控制子元素在父元素盒子中的位置。
padding属性四个值的时候: 上 ,右,下,左
padding属性三个值的时候:上,左右,下
padding属性两个值的时候‘:上下 ,左右
padding属性一个值的时候:四周都padding’
注:需要注意的是如果想让盒子保持原有的大小,需要在宽高的基础上减掉padding!因为padding会打盒子撑大!

padding不会对背景图的位置造成影响,且padding不能为负值。
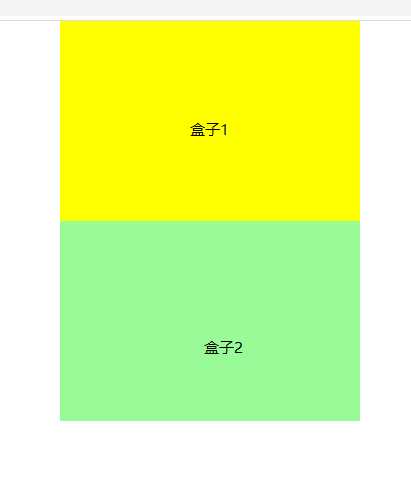
margin的用法:控制当前元素与其他同级元素的位置关系。

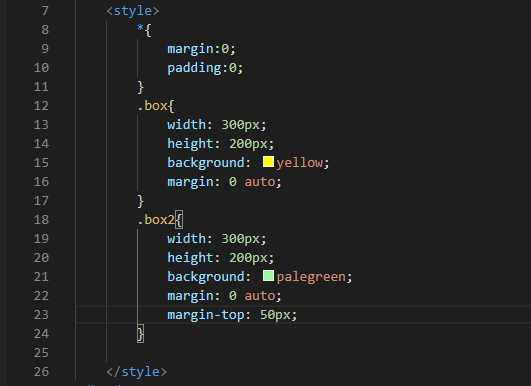
如图,这样两个盒子我们可以用margin控制盒子1和盒子2的位置关系。

margin的设置方法的padding一样,不过这里需要注意的是margin可以设置为负值。
margin不会改变盒子的大小,所以我们在使用的时候也不需要在原本的宽高上减去margin值。
对于盒模型的理解就到此为止了 欢迎大家补充。
以上是关于逆战!标准盒模型的理解的主要内容,如果未能解决你的问题,请参考以下文章