4-Vue中的状态管理模式
Posted gfbzs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4-Vue中的状态管理模式相关的知识,希望对你有一定的参考价值。
安装
npm install vuex --save
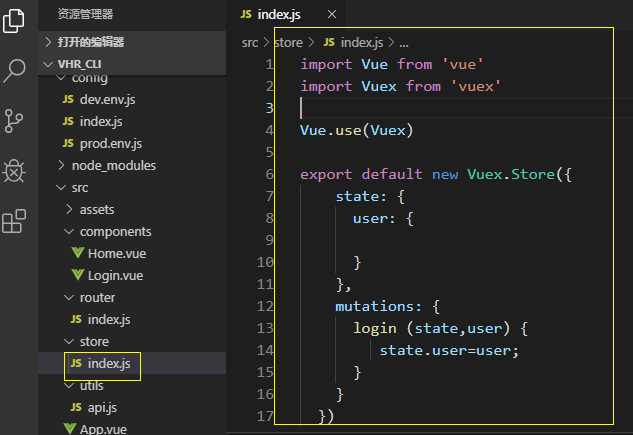
在自定义文件夹中的index.js中书写内容
import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex) export default new Vuex.Store({ state: { user: { } }, mutations: { login (state,user) { state.user=user; } } })
如

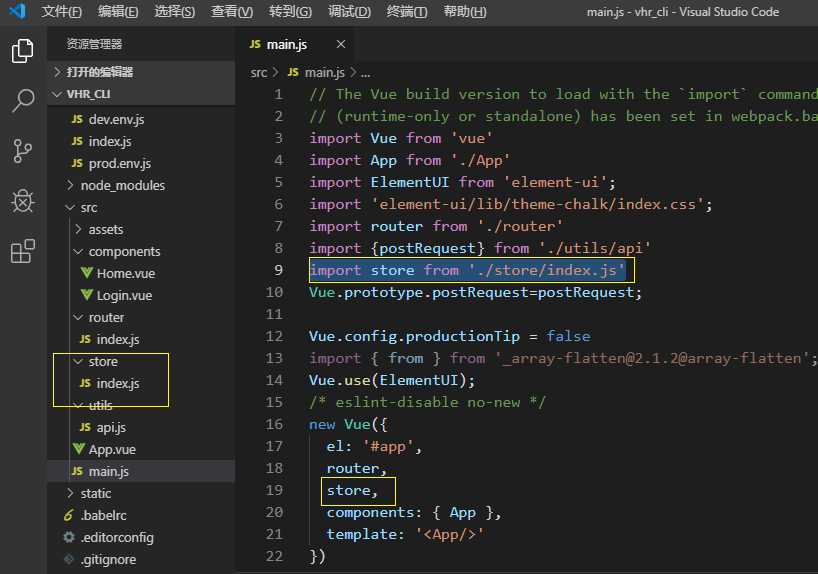
将其注入到vue中

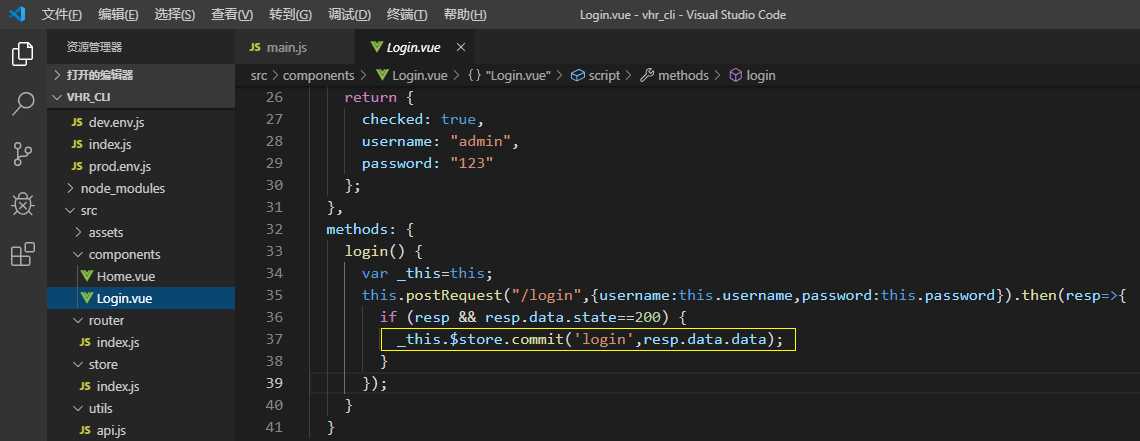
存入

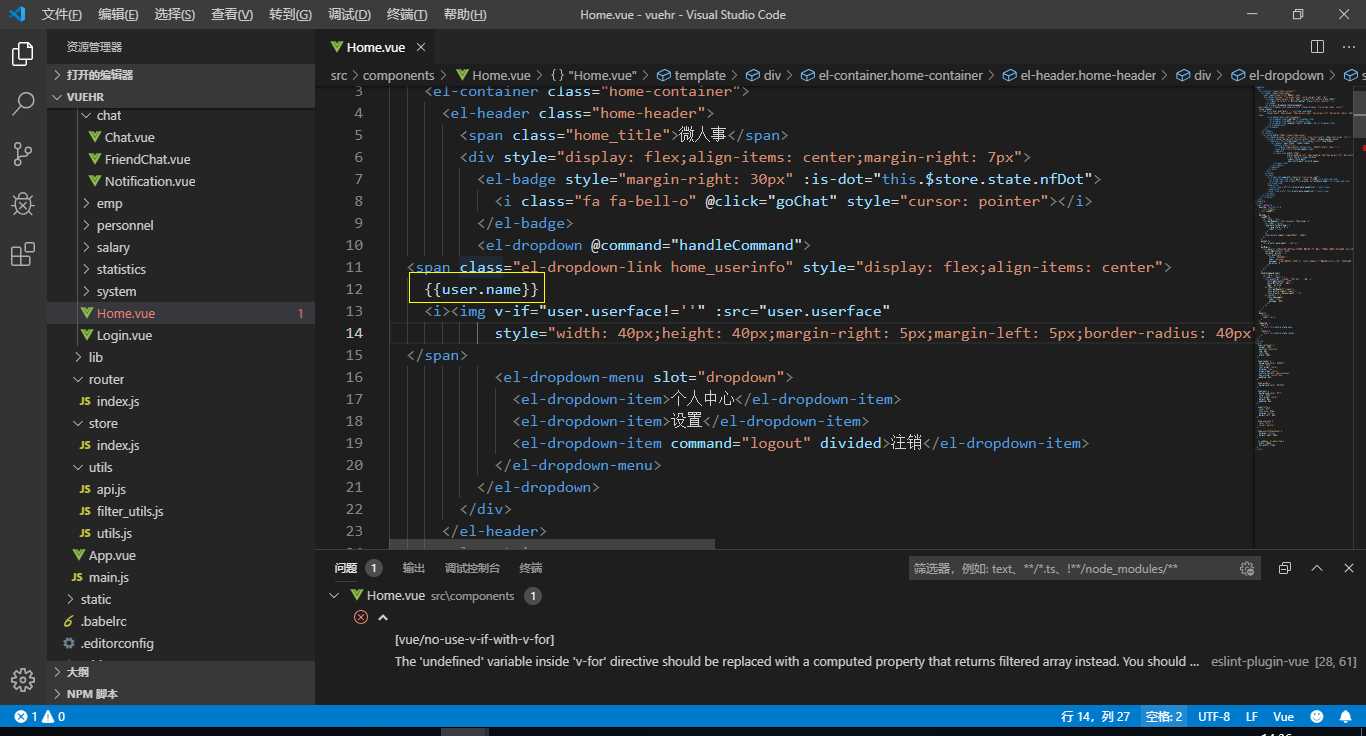
取出
computed: {
user(){
return this.$store.state.user;
}
}

vuex中的状态管理很好用,可以很方便的实现数据之间的传递。
以上是关于4-Vue中的状态管理模式的主要内容,如果未能解决你的问题,请参考以下文章