1入门
Posted fger
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1入门相关的知识,希望对你有一定的参考价值。
一、React项目开发
1、直接使用 Staticfile CDN 的 React CDN 库 参考菜鸟教程
2、使用 create-react-app 快速构建 React 开发环境
$ cnpm install -g create-react-app
$ create-react-app my-app
$ cd my-app/
$ npm start
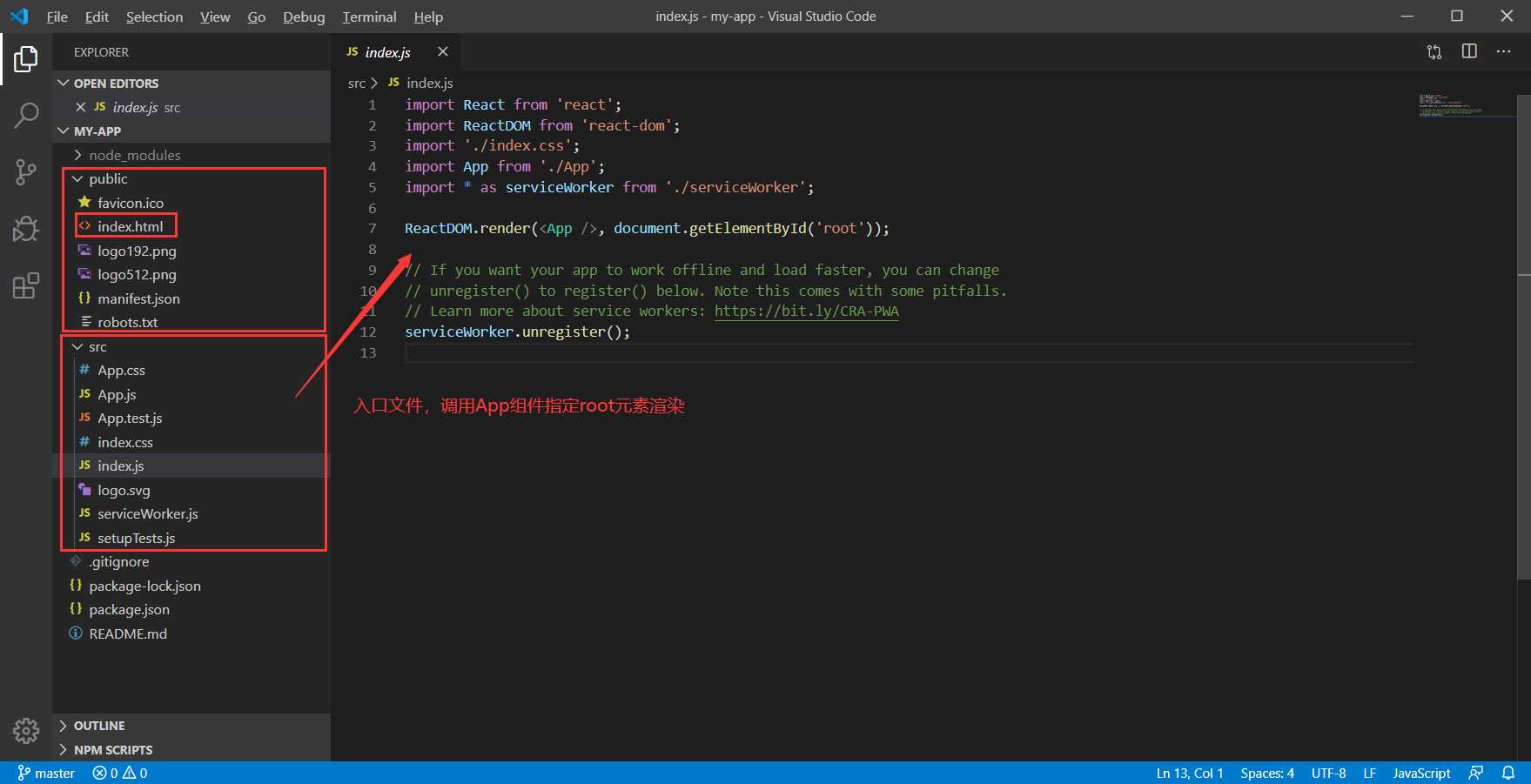
项目结构如下:

src目录的index是入口文件,可以写login、home页面组件化提供index文件作为入口载入,将App文件删除并新建login、home文件(放入文件夹内)。
如图:
安装路由
npm install react-router-dom —save
以上是关于1入门的主要内容,如果未能解决你的问题,请参考以下文章