css盒模型—逆战班学习总结
Posted xiaoyansama
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css盒模型—逆战班学习总结相关的知识,希望对你有一定的参考价值。
在css中,可以把元素看成一个盒子,就是盒模型,用盒模型可以控制元素之间的位置关系。
盒模型组成由里到外为:concent(内容)+padding(内边距)+border(边框)+margin(外边距)
border普通写法:border-width(宽度)border-style(线型)border-color(颜色)
复合写法:border: (宽度) (线型)(颜色); border:1px solid #000;
padding,margin写法:padding:(像素大小); padding:1px;
padding,border,margin都可以设置元素四周的值
如:border-top 上边框,
border-right 右边框,
border-bottom 下边框,
border-left 左边框
padding,border,margin都有简便的四周值写法
如:padding:1px; 上下左右都为1px
padding:1px 2px; 上下为1px,左右为2px
padding:1px 2px 3px; 上 1px,左右2px,下3px
padding:1px 2px 3px 4px; 上1 ,右2,下3,左4 , 从顶部顺时针对应
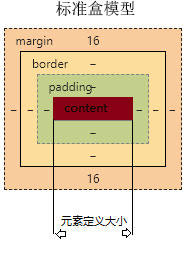
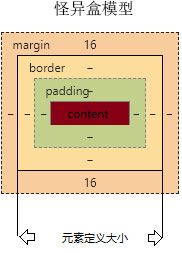
盒模型有标准盒模型和怪异盒模型之分
标准盒模型元素padding和border在元素定义大小范围外添加
怪异盒模型元素padding和border在元素定义大小范围内添加
元素可以通过box-sizing属性来改变盒子类型,
box-sizing: content-box;(标准盒模型) box-sizing: border-box;(怪异盒模型)
padding和margin
margin可以写负值,padding不能写负值
padding用来设置父子(嵌套)元素的位置关系,可以控制多行文本的缩进,插入图片的位置等,就是控制显示内容的位置。标准盒模型在测量元素大小时,可以先测量元素所占大小,有padding时需在测量大小上减去padding值,也能直接测量出元素内容大小,再写上padding值。
margin常在同辈元素简用,调整元素与元素之间的位置。
margin有两个bug: 1.上下相邻元素margin 值会覆盖重合,只显示较大的margin 值
2.给父元素下的第一个子元素设置margin-top值,margin-top值会设置到父元素上
但有这些属性则不会出现margin-top值设置出错的情况:
父元素或子元素有浮动属性,父元素有边框,父元素有overflow-hidden属性
内联元素盒模型的不正常显示
内联元素盒模型依然显示,但元素上下的盒模型不占位置
可改变元素类型解决:display:block;
学习中关于怪异盒模型的小例子:
写出搜索框:
<input type="text" /> 文本框为标准盒模型
<input type="submit" /> 提交按钮为怪异盒模型
想要实现图中效果,需设置:提交按钮高度=文本框高度+边框宽度*2
提交按钮宽度需要把右边框宽度加在内
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
.insup{
width: 197px;
height: 26px;
background: #f1f1f1;
border: 1px solid #e5e5e5;
border-right: none;
float: left;
}
.insub{
width: 29px; /*width=28+1*/
height: 28px; /*height=26+1*2*/
background: #f1f1f1;
border: 1px solid #e5e5e5;
border-left: none;
float: left;
font-size: 0;
/*background:#f1f1f1 url(img/search.jpg) no-repeat 5px 7px;*/
}
</style>
</head>
<body>
<form>
<input class="insup" type="text" placeholder="SEARCH..." />
<input class="insub" type="submit" />
</form>
</body>
</html>
以上是关于css盒模型—逆战班学习总结的主要内容,如果未能解决你的问题,请参考以下文章