盒模型概述
Posted ken134207
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒模型概述相关的知识,希望对你有一定的参考价值。
简单来说,html中的任何一个标签都可以看作是一个盒子,即盒模型
在CSS3中盒模型分为两种:
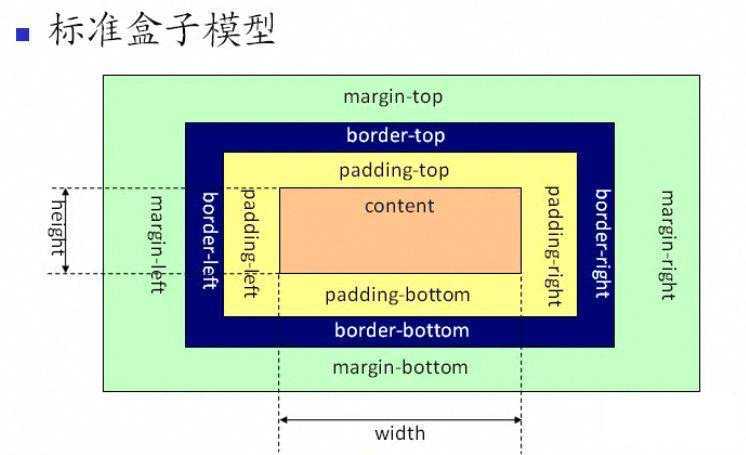
一种就是我们所熟知的标准盒模型

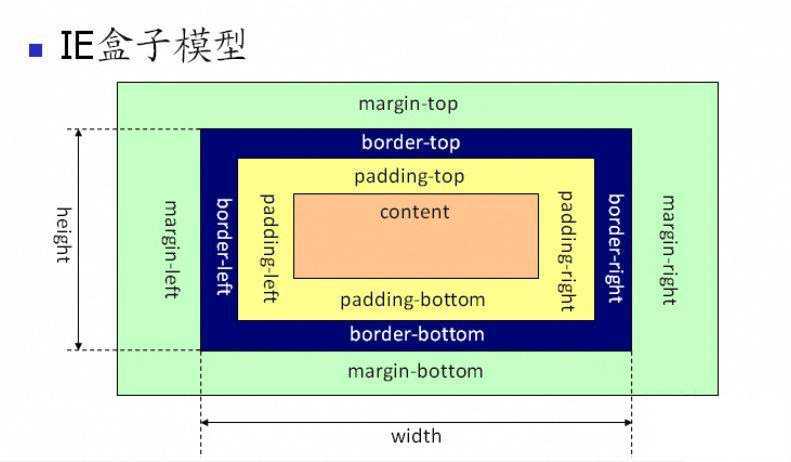
而另一种就是所谓的怪异盒模型或者称为IE盒模型

由上图我们可以知道
在标准盒模型中width和height指的是盒子内容的宽高,而在怪异盒模型中wdith还包含了border和margin区域
通过在文档首部添加doctype申明,即表明使用标准盒模型,而如果不添加,就会由浏览器自己决定来显示何种盒子模型。
通过padding和margin属性可以一次性设置多个属性值
padding: 20px ; /*一个值代表:上下左右都是50px;*/
padding: 20px 20px; /*两个值代表:上下 左右分别都是20px;*/
padding: 10px 20px 30px; /*三个值代表;上 左右 下 分别是10px 20px 30px*/
padding: 10px 20px 30px 40px; /*四个值代表:上 右 下 左 分别是10px 20px 30px 40px*/
border属性复合了三个属性:
其中border-width,border-style是边框比不可少的两个元素,而border-color默认为黑色,如果各个边的边框不一致可以单独设置
常见边框样式:
solid 实线
dotted 点线
dashed 虚线
double 双实线
盒模型通常由以下四部分组成:
从内到外分别是:
- content(内容):用于包裹当前标签中的内容,通过width和height两个属性来设置。
.box{ width:200px; height:200px; background-color:pink; }
2.padding(内边距):用于控制当前标签内容与边框之间的间距,通过padding属性来设置
.box{ width:200px; height:200px; background-color:pink; padding:20px; }
3.border (边框):用于控制当前标签的边框,通过属性border来设置
.box{ width:200px; height:200px; background-color:pink; padding:20px; border:5px solid green; }
4.margin (外边距):用于控制当前标签与相邻标签之间的间距,通过属性 margin来设置
.box{ width:200px; height:200px; background-color:pink; padding:20px; border:5px solid green; margin:30px auto; }
以上是关于盒模型概述的主要内容,如果未能解决你的问题,请参考以下文章