移动端布局,字体使用rem不生效问题
Posted lyt0207
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端布局,字体使用rem不生效问题相关的知识,希望对你有一定的参考价值。
本文参考连接:https://blog.csdn.net/qq_35484341/article/details/78248371
移动端布局是最让我感到头疼的一件事,一直都是逃避的心态,不想面对,但没办法,公司前端就我一个人,所有的问题迟早都要自己解决,所以不得不开始摸索,最快的办法就是看前辈们都是怎么解决的,但是有些办法不一定适合自己,要挨个试,才知道哪个方法好用,这次我就来记录一下移动端布局rem不生效的问题。
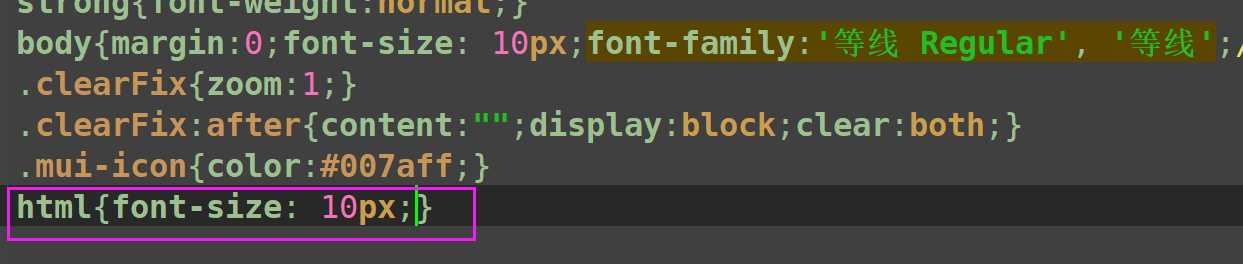
众所周知,rem是相对于html元素的font-size大小而言的,而em是相对于其父元素,所以要用rem布局的话就必须设置根元素html的font-size大小,要是不设置的话根元素大小就默认是16px,也就是1rem = 16px;然后发现不好换算,所以就设置成了10px;,这样就是在写css的时候就直接除以10。

但是这样写,字体大小并不能随着屏幕大小缩放而变换,这时候需要配合js来使用了。
一、使用js
(function(){
function w() {
var r = document.documentElement;
var a = r.getBoundingClientRect().width;//获取当前设备的宽度
if (a > 720 ){//720不固定,根据设计稿的宽度定
a = 720;
}
rem = a / 7.2;
r.style.fontSize = rem + "px"
}
w();
window.addEventListener("resize", function() {//监听横竖屏切换
w()
}, false);
})();
将这段代码写到html里面,然后我们写css只需要把对应的值除以100,单位改成rem即可
注意:
1、这段js最好放到页面的body上面,让他第一时间加载,防止网速慢而导致屏幕闪烁问题
2、当写一像素边框时,最好还是使用1px来写,因为在部分手机上0.01rem不显示
但是加上这段js代码后css写的html根元素大小并没有生效,不知道这是怎么回事。
上面的js是一种解决方案,还有另一种
二、html根元素
html{
font-size: calc(100vw/6.5)
}
亲测这个方法有效,但是不知道原理是什么
以上是关于移动端布局,字体使用rem不生效问题的主要内容,如果未能解决你的问题,请参考以下文章