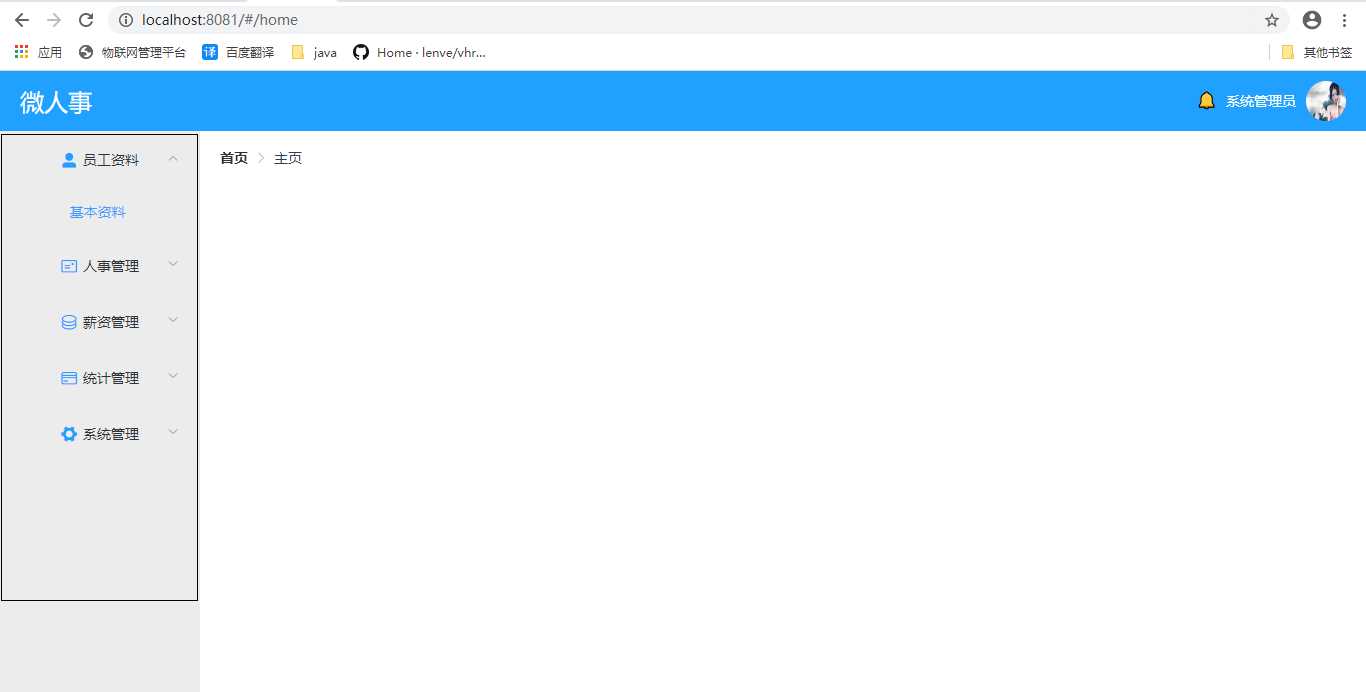
6-项目左侧菜单栏显示
Posted gfbzs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6-项目左侧菜单栏显示相关的知识,希望对你有一定的参考价值。
1、后台处理

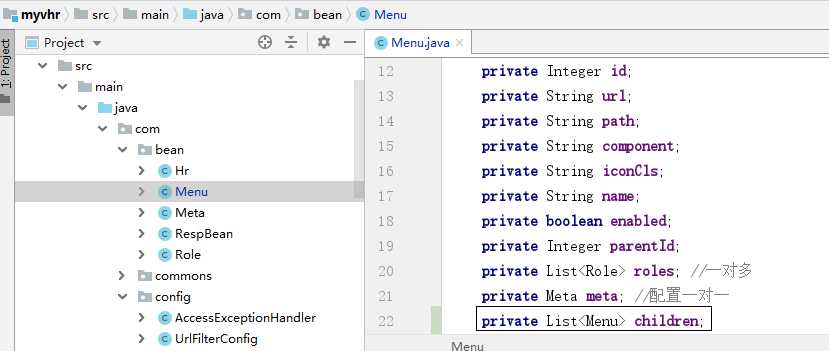
查询主菜单和子菜单很简单,首先菜单类中要有自己的子类集合

然后,将菜单进行笛卡儿积查询两次,将查询后的结果进行如下筛选
m1.id=m2.parentId
m1.id!=1
m2.id in(这个根据一个个查询,最后查到该mid)
根据m1.id,m2.id 进行排序
select m1.`id`,m1.`path`,m1.`component`,m1.`iconCls`,m1.`name`,m1.`requireAuth`,m2.`component` as component2,m2.`iconCls` as iconCls2,
m2.`keepAlive` as keepAlive2,m2.`name` as name2,m2.`path` as path2,m2.`requireAuth` as requireAuth2 from menu m1,menu m2 --笛卡尔积
where m1.`id`=m2.`parentId`--查询父子关系
and m1.`id`!=1 --去掉根节点
and m2.`id` in(select mr.`mid` from hr_role h_r,menu_role mr where h_r.`rid`=mr.`rid` and h_r.`hrid`=#{hrId})--查询那个用户才具有该权限
and m2.`enabled`=true order by m1.`id`,m2.`id` --进一步筛选、排序
2、前端处理
前端的处理稍微麻烦,为了想把后台传递来的json转化为Vue所需要的形状,所以要构建一个工具类来专门处理该过程
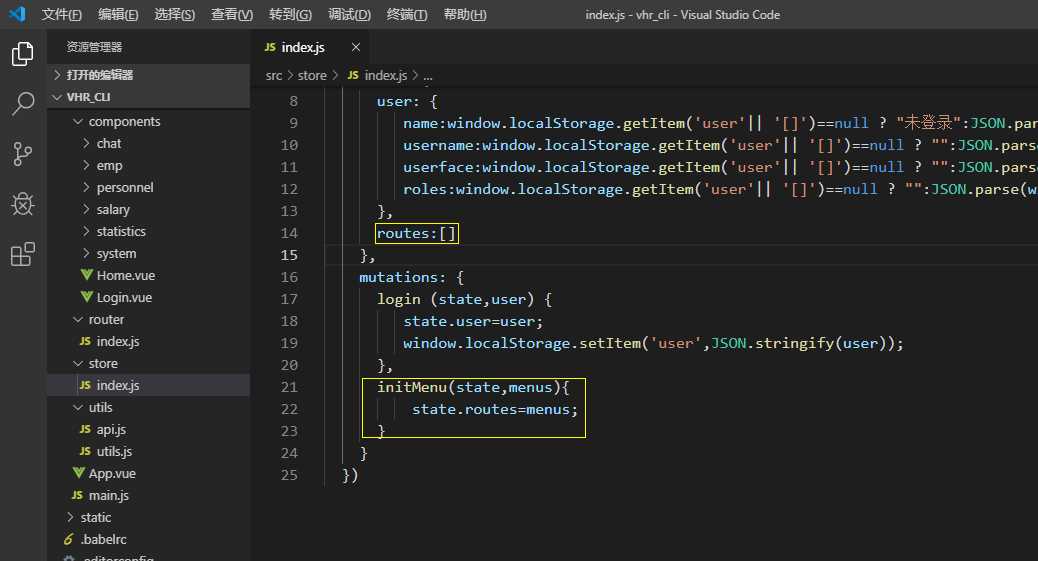
store中要定义一个数据来保存菜单数据

书写转换方法,转换后将数据保存到上面routes中,供后面调用
import {getRequest} from ‘./api‘ import {Message} from ‘element-ui‘ export const initMenu = (router, store)=> { if (store.state.routes.length > 0) { return; } getRequest("/config/sysmenu").then(resp=> { if (resp && resp.status == 200) { var fmtRoutes = formatRoutes(resp.data); router.addRoutes(fmtRoutes); store.commit(‘initMenu‘, fmtRoutes); } }) } export const formatRoutes = (routes)=> { let fmRoutes = []; routes.forEach(router=> { let { path, component, name, meta, iconCls, children } = router; if (children && children instanceof Array) { children = formatRoutes(children); } let fmRouter = { path: path, component(resolve){ if (component.startsWith("Home")) { require([‘../components/‘ + component + ‘.vue‘], resolve) } else if (component.startsWith("Emp")) { require([‘../components/emp/‘ + component + ‘.vue‘], resolve) } else if (component.startsWith("Per")) { require([‘../components/personnel/‘ + component + ‘.vue‘], resolve) } else if (component.startsWith("Sal")) { require([‘../components/salary/‘ + component + ‘.vue‘], resolve) } else if (component.startsWith("Sta")) { require([‘../components/statistics/‘ + component + ‘.vue‘], resolve) } else if (component.startsWith("Sys")) { require([‘../components/system/‘ + component + ‘.vue‘], resolve) } }, name: name, iconCls: iconCls, meta: meta, children: children }; fmRoutes.push(fmRouter); }) return fmRoutes; }
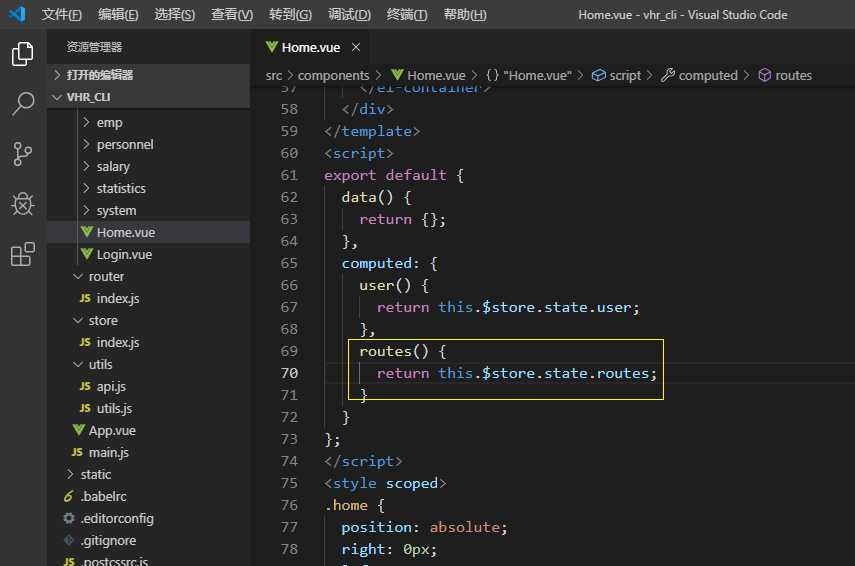
调用

面包栏中遇到的问题v-text="this.$router.currentRoute.name"来获取当前路由的名字
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: ‘/home‘ }">首页</el-breadcrumb-item>
<el-breadcrumb-item v-text="this.$router.currentRoute.name">活动管理</el-breadcrumb-item>
</el-breadcrumb>
至此,ok.
以上是关于6-项目左侧菜单栏显示的主要内容,如果未能解决你的问题,请参考以下文章