如何让li中的a与li同高同宽
Posted wjsblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让li中的a与li同高同宽相关的知识,希望对你有一定的参考价值。
<div class="nav1">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">直播间</a></li>
<li><a href="#">高清回放</a></li>
<li><a href="#">视频报道</a></li>
<li><a href="#">导师占道</a></li>
<li><a href="#">版块专题</a></li>
<li><a href="#">最新资讯</a></li>
<li><a href="#">PK好声音</a></li>
</ul>
</div>
在不设置li宽和高的情况下,让a与li同高同宽,需要将a元素(内联元素)转换为块状元素(display:block;)
CSS代码如下:
*{
padding: 0;
margin: 0;
}
li{
list-style: none;
}
a{
text-decoration: none;
height:40px;
display: block;
color: white;
background: red;
}
padding: 0;
margin: 0;
}
li{
list-style: none;
}
a{
text-decoration: none;
height:40px;
display: block;
color: white;
background: red;
}
.nav1{
width: 974px;
height: 50px;
background: #280408;
border-bottom: 5px solid #ffcc00;
line-height: 50px;
padding-left: 26px;
}
.nav1 li{
float: left;
margin-right: 51px;
font-family: "微软雅黑";
font-size: 18px;
}
.nav1 a:hover{
color: #ffcc03;
background: url(../img/1.gif) no-repeat center bottom;
}
width: 974px;
height: 50px;
background: #280408;
border-bottom: 5px solid #ffcc00;
line-height: 50px;
padding-left: 26px;
}
.nav1 li{
float: left;
margin-right: 51px;
font-family: "微软雅黑";
font-size: 18px;
}
.nav1 a:hover{
color: #ffcc03;
background: url(../img/1.gif) no-repeat center bottom;
}
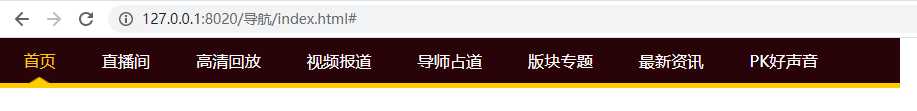
运行结果如下

知识点总结:
内联元素(行内元素,内嵌元素)(默认情况下)
a、像文本一样,自左向右一次排列。知道边缘或者碰到br标签时,才会折行。
b、不能直接定义宽度和高度的。他们的宽高是以自身的内容的大小、多少来决定的。
c、内联元素也遵循盒模型的显示规则,也可以设置padding、margin、border这些属性,但是部分元素在显示的时候会有特殊情况,会显示的不正确;
d、补充:所有不是块状的可见元素,都可以称之为是内联元素。
a、像文本一样,自左向右一次排列。知道边缘或者碰到br标签时,才会折行。
b、不能直接定义宽度和高度的。他们的宽高是以自身的内容的大小、多少来决定的。
c、内联元素也遵循盒模型的显示规则,也可以设置padding、margin、border这些属性,但是部分元素在显示的时候会有特殊情况,会显示的不正确;
d、补充:所有不是块状的可见元素,都可以称之为是内联元素。
常见的内联元素:
a –超链接(锚点)
b - 粗体(不推荐)
br - 换行
i - 斜体
em - 强调
img - 图片
input - 输入框
label - 表单标签
span - 常用内联容器,定义文本内区块
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
u - ins下划线
select - 项目选择
......
以上是关于如何让li中的a与li同高同宽的主要内容,如果未能解决你的问题,请参考以下文章