vue上传图片
Posted zhaohui-116
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue上传图片相关的知识,希望对你有一定的参考价值。
vue上传图片,组件用element-ui上传组件
<el-upload class="avatar-uploader" action="https://jsonplaceholder.typicode.com/posts/" :show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload"> <img v-if="imageUrl" :src="imageUrl" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload>
其中:action 采用绑定的形式,表示上传的接口地址,api :配置跨域时的接口
:action = "/api/+‘upload‘"
axios.defaults.baseURL = ‘/api‘;
on-success 上传成功之后。。。
before-upload 上传之前。。。,比如验证,大小,尺寸
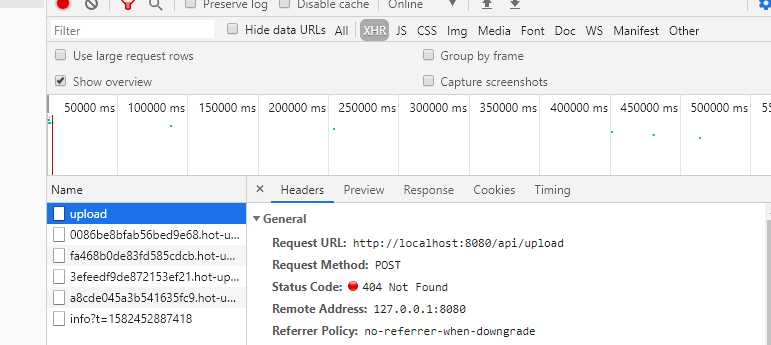
上传接口配置完成后,上传一张图片,可以看到有一个请求,查看请求地址,无问题

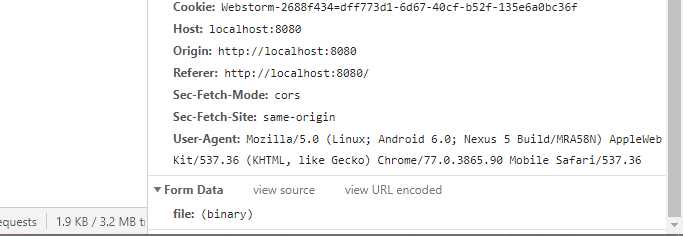
看到有一个数据Form Data,已经把图片转成了二进制数据,把数据传到服务器了,接下来写服务器

// 获取上传文件,但 express 本身没有能力获取到上传文件的数据,因此要一个中间件专门用来获取上传文件 npm i multer const express = require(‘express‘); const path = require(‘path‘); const multer= require(‘multer‘); // 上传中间件,dest:目标地址 __dirname:当前文件所在文件夹,绝对地址,将来上传的图片二进制文件保存在此处 const upload = multer({dest:__dirname + ‘/../../Public/uploadAvatars‘}); // const user = require(‘../../models/Users/user‘); const UploadAvatar = express.Router(); //file 就是前段上传图片的 Form Data // express 本身没有req.file,加了中间件,把数据赋值到req上,才有了req.file UploadAvatar.post(‘/upload‘,upload.single(‘file‘),async (req,res) => { const file = req.file; res.send(file) }); module.exports = UploadAvatar;
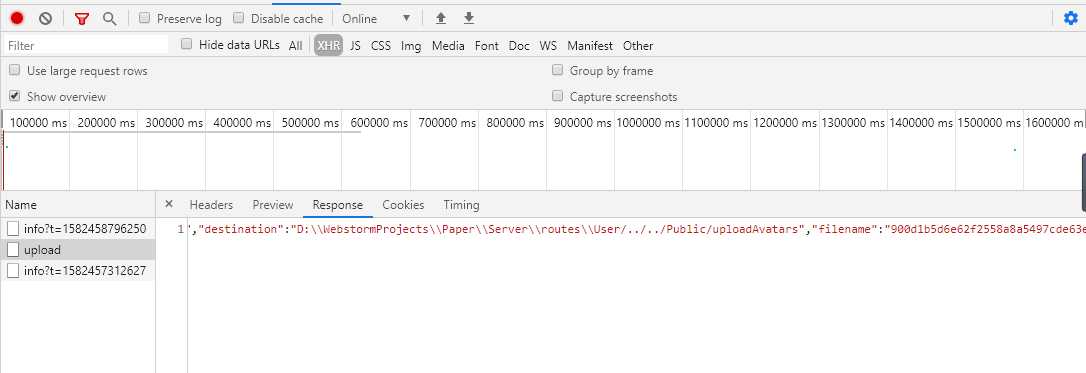
服务器写好,上传图片,可以看到有图片信息在里边,包括路径,大小,filename等

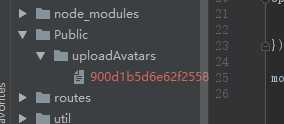
再看服务器,已经有一个图片二进制文件了,就是刚上传的图片

接下来,就是把这张图片以URL的形式返回给客户端
首先,存放在服务器的二进制文件要能被访问到,所有要开放出来
// 开放静态文件 app.use(‘/Pubilc‘,express.static(__dirname + ‘/Public‘));
然后在服务器端,还是上面的接口里,但这次多了一个自己拼出来的URL,通过URL客户端就可以访问到图片
UploadAvatar.post(‘/upload‘,upload.single(‘file‘),async (req,res) => { const file = req.file; file.url = `http://localhost:3000/uploads/${file.filename}`; res.send(file) });

可以看到,数据里多了一个URL
前端,将URL赋值给 组件中的imageUrl
afterUpload(res){ this.imageUrl = res.url }
以上是关于vue上传图片的主要内容,如果未能解决你的问题,请参考以下文章