基于 H5 Canvas 实现楼宇新风系统
Posted htdaydayup
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 H5 Canvas 实现楼宇新风系统相关的知识,希望对你有一定的参考价值。
前言
现如今,新型冠状病毒疫情牵动着每一个人的神经,每天起床后的第一件事就是打开疫情地图,看看最新的疫情数据。

(http://www.hightopo.com/demo/coronavirus/)
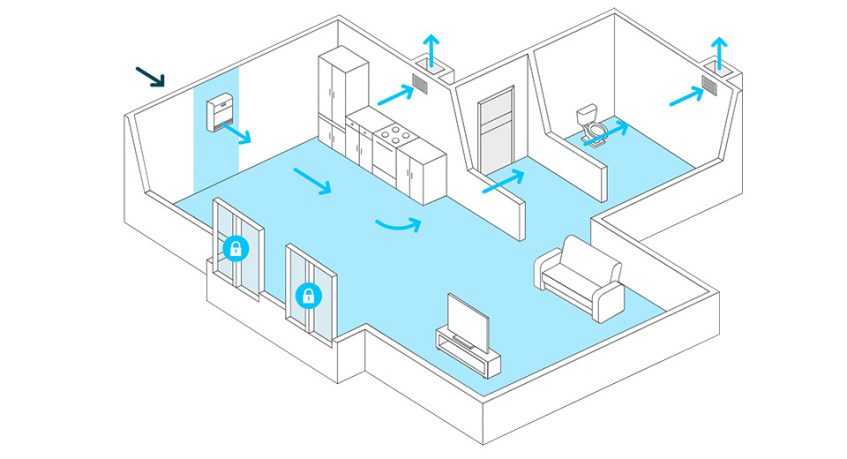
如何防控对于普通居民来说,减少外出,注意卫生等都是有效措施,另外保持室内通风换气也是至关重要的,无论是飞沫传播还是流传的气溶胶传播,环境密闭导致空气浑浊,易造成病菌滋生,增加人体感染疾病的风险。勤通风可有效地排除微生物等有害物质含量,保障我们呼吸环境的健康。

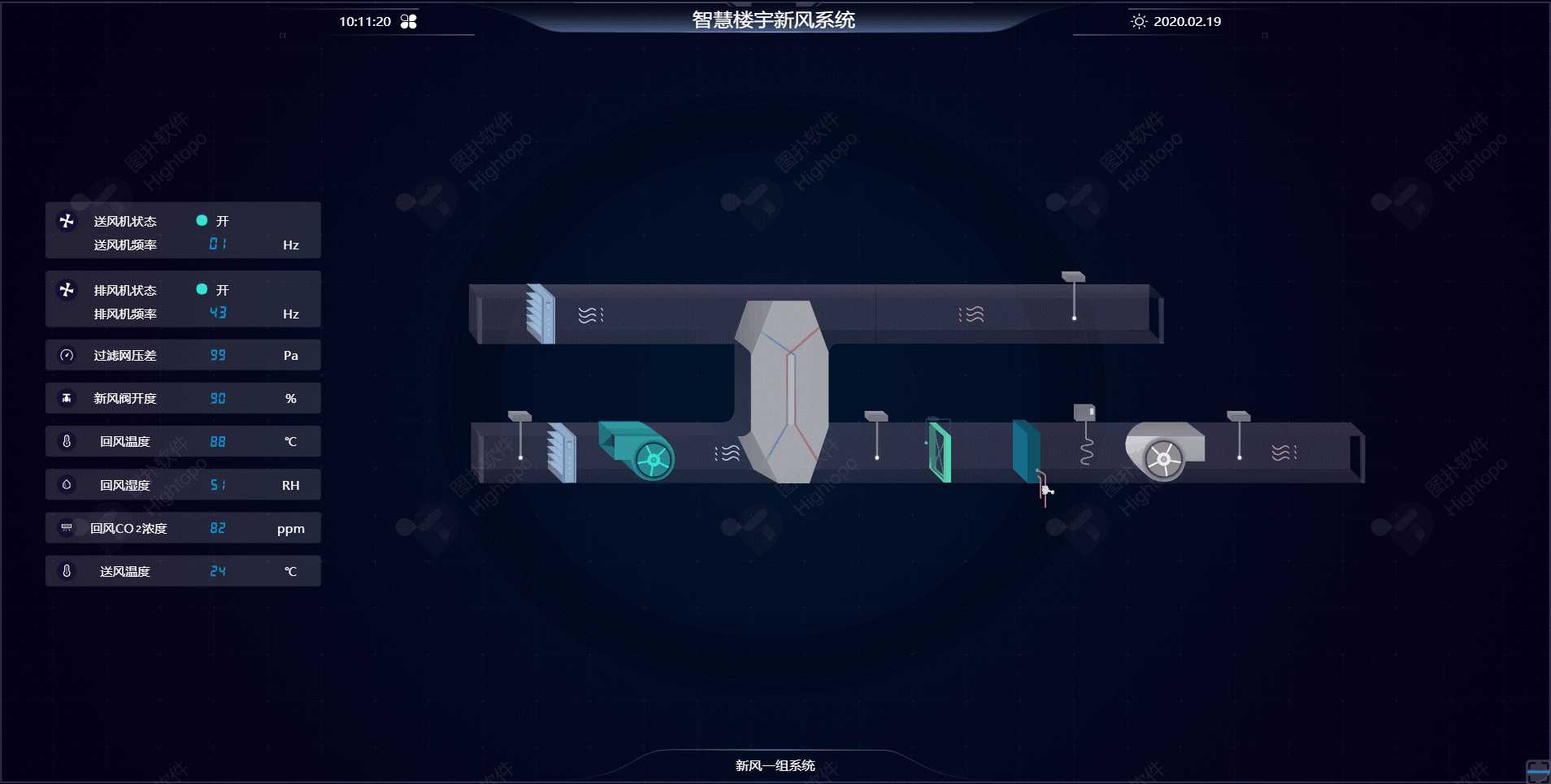
智能新风系统,不受寒冷的天气或是户型限制,现已被很多智能楼宇、智能家居广泛利用,今天就带大家一起打造一个超级实用新风监控系统。

(https://hightopo.com/demo/smart-building-wind-system/)
代码实现
首先,我们还是要对整体界面做一下基础设置,这样养成好习惯,避免落下不容易发现的小问题:
gv.getSelectWidth = function() { return 0 } // 隐藏选中边框 gv.setMovableFunc(function() { return false }) // 禁止图元移动 gv.handleScroll = function() {} // 禁止鼠标缩放 gv.handlePinch = function() {} // 禁止 touch 下双指缩放 gv.setPannable(false) // 禁止平移 gv.setRectSelectable(false) // 禁止框选 gv.setScrollBarVisible(false) // 隐藏滚动条 window.document.oncontextmenu = function() { return false } // 全局设置右键菜单禁用
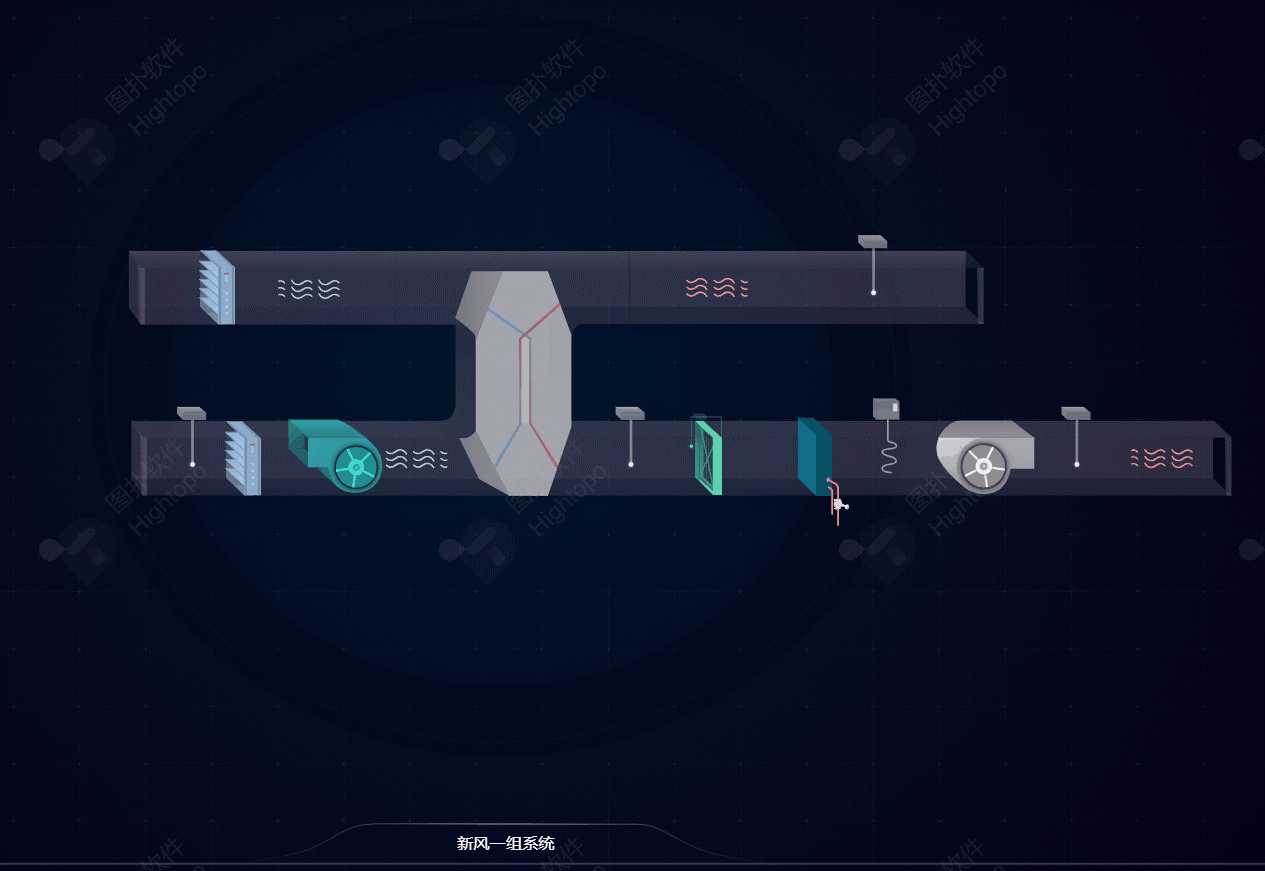
然后打开图纸,我们需要将里面的模块封装,使整体结构更加整齐且有利于我们后续的驱动和复用性。这里就不做过多介绍了。下面我们一起来从头看看每一部分的实现过程。

风格切换功能为了匹配不同人所中意的颜色风格,这里我们做了一个稍稍偏亮绿的护眼色,来面对长期使用显示屏的人群。图标的旋转应用了动画函数:
ht.Default.startAnim({ duration: 500, easing: function(t) { return t }, action: function(v, t) { data.a(‘rotation‘, (oldValue + (newValue + oldValue) * v) * Math.PI / 180) } })
(http://www.hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html#ref_animation)
duration 是动画周期毫秒数,HT 将在指定时间周期内完成动画,easing 参数用于通过数学公式控制动画,如匀速变化、先慢后快等效果。action 函数的第一个参数 v 代表通过 easing(t) 函数运算后的值,t 代表当前动画进行的进度 [0~1],一般属性变化根据 v 参数进行。我们通过对图元定义的 ‘rotation‘ 属性值来驱动它的旋转一周效果,用起始值与目标值进行计算并转化弧度制。颜色的切换以及悬浮穿的显隐都是把所涉及到的元素的相关属性做处理。
这其中每一处可交互的地方都加上鼠标 hover 效果,增强交互体验感:
view.setCursor(‘pointer‘)
view.setCursor(‘default‘)
时间和日期用了格式转化插件,加个定时器去修改所对应的文本属性来使其动态变化:
background.timer = setInterval(function() { background.a(‘time‘, DateUtil.format(new Date(), ‘HH:mm:ss‘)) background.a(‘date‘, DateUtil.format(new Date(), ‘yyyy.MM.dd‘)) if (!background.dm()) { clearInterval(background.timer) } }, 1000)
接下来是左侧的一块智能数据监控面板,鼠标悬浮时会在关联的设备上面显示一个悬浮气泡来对应,并且数据会跳动:

数据我们就不多说了,demo 中采用了一些随机数去动态来展示应用性,那么这些气泡是怎么实现的呢:

我们要先构思好实现的方式,这里我们先看一下气泡的动效,我们将气泡单独封装为一个图标,然后调整好光环的位置和大小,绑定横缩放、纵缩放、透明度,基本就完成了,我们控制它的横纵缩放来达到扩大的效果,然后再调整透明来实现消散的效果,且循环播放:
function bubbleAnim() { ht.Default.startAnim({ duration: 1000, easing: function(t) { return t }, action: function(v, t) { bubble.a(‘opacity‘, 1 - v) // 透明度 bubble.a(‘scaleX‘, v) // 横缩放 bubble.a(‘scaleY‘, v) // 纵缩放 }, finishFunc: function() { bubbleAnim() } }) } bubbleAnim()
关于它的位置变化我们是这样设计的,因为界面上只会同时出现一个,所以我们图纸上只需要一个气泡图标就可以了,通过所关联的不同的设备图标的位置,来动态改变气泡的位置,然后通过显示隐藏来让它在某位置出现或隐藏:
view.dm().each(function(datas) { if (datas.getDisplayName() === ‘送风机设备‘ && datas.getParent().s(‘2d.visible‘)) { bubble.p(datas.p().x, datas.p().y - 50) bubble.s(‘2d.visible‘, true) } })
因为下面还有一个系统切换菜单,所以多加了一步判断来保护一下。那就直接来说一下这个功能:

风机的转动是旋转角度属性,风向流动是根据裁切方向改变了裁切比例,都是基于动画来实现,参考我们之前提到过的方法,这里不做过多赘述。在这个菜单中,其实也应用到了动画,比如其整体的一个上下滑动,但是有个前提,我们要注意给图标设置好裁切 clip 属性,这样下面的部分就相当于隐藏了,滑动上来才能出现。因为在选定系统后,名称也会变化,所以我们不能直接用这个菜单,而是平时将菜单隐藏,只显示名称,点击后再它俩的状态再反过来,然后再执行我们的操作就不会冲突了:
// 文字隐藏 data.a(‘textV‘, false) // 菜单显示 data.a(‘menuV‘, true) // 框上移 ht.Default.startAnim({ duration: 200, easing: function(t) { return t }, action: function(v, t) { data.a(‘frameP‘, [0.13932, 71.90718 + (0.00079 - 71.90718) * v, 591.86062, 44.88772]) } }) // 菜单上移 ht.Default.startAnim({ duration: 200, easing: function(t) { return t }, action: function(v, t) { data.a(‘menuP‘, [228.19231, 80.78752 + (8.88113 - 80.78752) * v, 135, 99]) } })
当我们选择一个选项后不要忘记切换状态和更新名称并且将气泡隐藏掉,这种小 bug 一定要注意。至于切换系统我们只需在前期准备过程中把同一系统的图元放在一个组里,然后我们在选择时控制各组的显示和隐藏就好了,对于 2D 图标来说我们来对它的 ‘2d.visible‘ 属性选择性的赋予 true / false 布尔值就行了。
总结
整个新风系统基本搭建完成了,我们可以把它广泛应用于各种不同楼宇的智能数字可视化监控。未来将会有更多的智慧 + 数据可视化等着我们,迈入新的信息化时代要掌握强而有力的技术!


HT for Web :(http://www.hightopo.com/demos/cn-index.html)


以上是关于基于 H5 Canvas 实现楼宇新风系统的主要内容,如果未能解决你的问题,请参考以下文章