前后端分离Django解决跨域的问题
Posted wtil
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离Django解决跨域的问题相关的知识,希望对你有一定的参考价值。
否则前端无法使用axios无法请求后端提供的api数据,我们使用CORS来解决后端对跨域访问的支持。
在 Response(headers={"Access-Control-Allow-Origin":‘客户端地址/*‘})
文档:https://github.com/ottoyiu/django-cors-headers/
安装
pip install django-cors-headers
添加应用
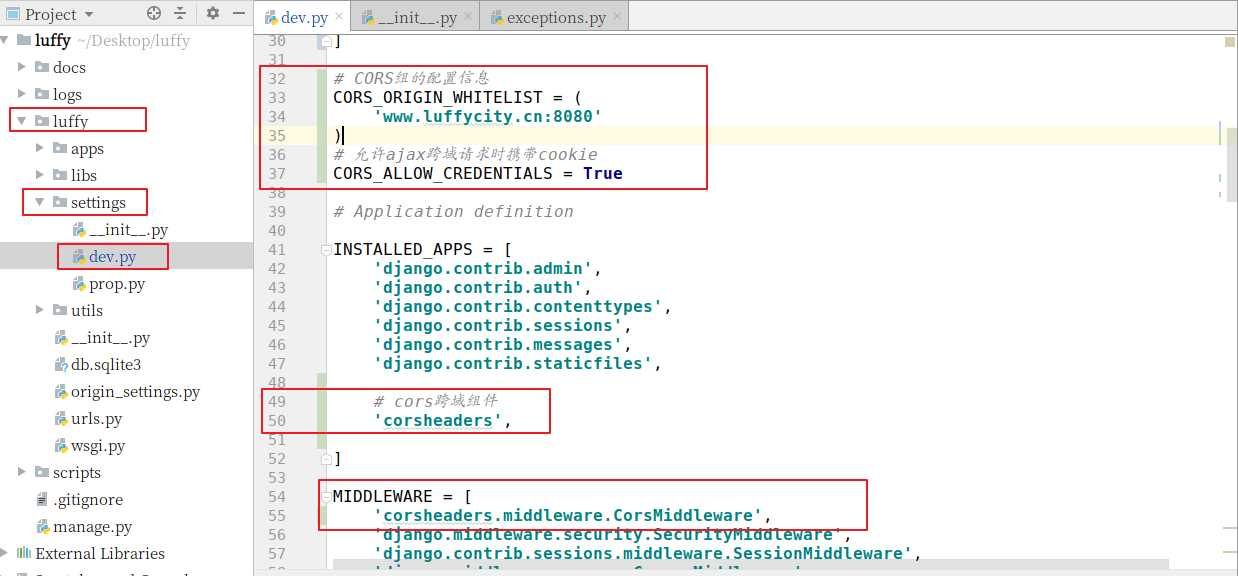
INSTALLED_APPS = ( ... ‘corsheaders‘, ... )
中间件设置【必须写在第一个位置】
MIDDLEWARE = [ ‘corsheaders.middleware.CorsMiddleware‘, ... ]
添加白名单
# CORS组的配置信息 CORS_ORIGIN_WHITELIST = ( ‘www.luffycity.cn:8080‘, ) CORS_ALLOW_CREDENTIALS = False # 允许ajax跨域请求时携带cookie

完成了上面的步骤,我们就可以通过后端提供数据给前端使用ajax访问了。
以上是关于前后端分离Django解决跨域的问题的主要内容,如果未能解决你的问题,请参考以下文章