layui使用templet格式化表格数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui使用templet格式化表格数据相关的知识,希望对你有一定的参考价值。
layui使用templet格式化表格数据
layui.use([‘form‘, ‘layer‘, ‘table‘], function() {
var form = layui.form,
table = layui.table;
// 加载提示
var loadingMsg = layer.msg(‘数据请求中...‘, {
icon: 16,
shade: [0.5],
scrollbar: false,
time: 0
});
// 初始化表格及数据
var tableIns = table.render({
elem: ‘#tableList‘,
url: ‘sysUser/list2‘,
where: {
userName: $("#userName").val()
},
cellMinWidth: 95,
toolbar: "#toolbarDemo", //让工具栏左侧显示默认的内置模板
defaultToolbar: [‘filter‘], // 工具栏右侧的图标按钮[‘filter‘, ‘print‘, ‘exports‘]
even: true, // 开启斑马线效果
page: true,
// height : "full-125",//放置在页面底部
limits: myLimits,
limit: myLimit,
id: "tableListTable",
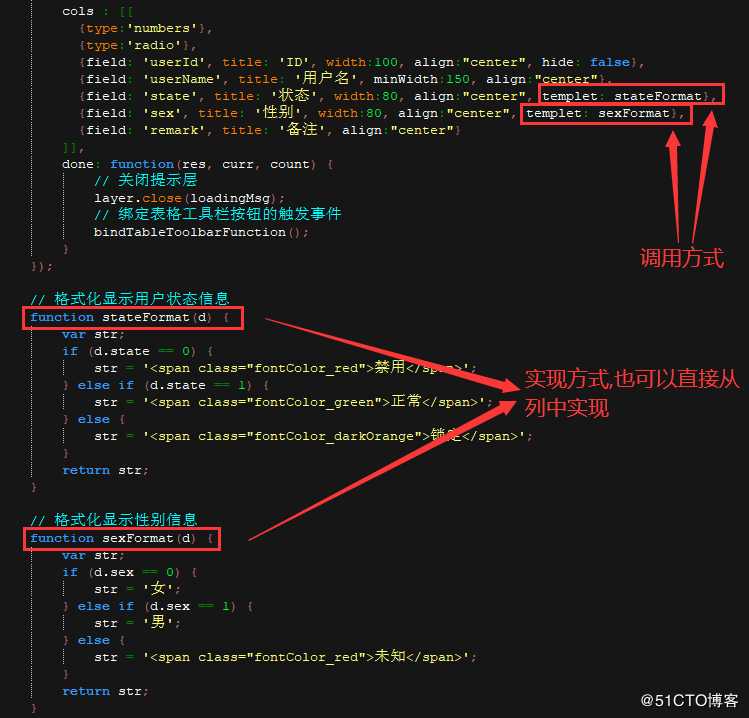
cols : [[
{type:‘numbers‘, title: ‘序号‘},
{type:‘radio‘, title: ‘单选‘},
{field: ‘userId‘, title: ‘ID‘, width:100, align:"center", hide: true},
{field: ‘userName‘, title: ‘用户名‘, minWidth:150, align:"center"},
{field: ‘state‘, title: ‘状态‘, width:80, align:"center", templet: stateFormat},
{field: ‘sex‘, title: ‘性别‘, width:80, align:"center", templet: sexFormat},
{field: ‘remark‘, title: ‘备注‘, align:"center"}
]],
done: function(res, curr, count) {
// 关闭提示层
layer.close(loadingMsg);
// 绑定表格工具栏按钮的触发事件
bindTableToolbarFunction();
}
});
// 格式化显示用户状态信息
function stateFormat(d) {
var str;
if (d.state == 0) {
str = ‘<span class="fontColor_red">禁用</span>‘;
} else if (d.state == 1) {
str = ‘<span class="fontColor_green">正常</span>‘;
} else {
str = ‘<span class="fontColor_darkOrange">锁定</span>‘;
}
return str;
}
// 格式化显示男女信息
function sexFormat(d) {
var str;
if (d.sex == 0) {
str = ‘女‘;
} else if (d.sex == 1) {
str = ‘男‘;
} else {
str = ‘<span class="fontColor_red">未知</span>‘;
}
return str;
}
})
以上是关于layui使用templet格式化表格数据的主要内容,如果未能解决你的问题,请参考以下文章