前端基础
Posted liliya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础相关的知识,希望对你有一定的参考价值。
- HTML:Hyper Text Markup Lauguage(超文本标记语言)用来描述网页,html文档的后缀名为.html和.htm没有区别
- 基本格式:<html>
<head>
<title>页面标题<title>
</head>
<body>
<h1>这是一个标题</h1>
<p>只是一个段落</p>
<p>这是另外一个段落</p>
</body>
</html>
- meta标签:描述HTML网页文档属性,必须在head元素内
eg:<meta name="description"content="网页描述"> - link标签:定义文档与外部资源的关系
在HTML中<link>标签没有结束标签,在XHTML中<link>标签必须正确关闭
link元素是空元素,仅包含属性,此元素只能存在于head中,但是可以出现任何次数
eg:<link rel="stylesheet"typle="text/css"="/view/1.css"> - script标签:定义客户端脚本,必需的type属性规定脚本的MIME类型
eg:<scripe type="text/javascript">JS代码;</script> - 标题标签:h1~h6字体大小从1到6依次减小
- 段落标签:<p>课程简介</p>
- 超链接标签:
eg:<a href="http://www.qiyuanxuetang.nex"title="点击前往启元学堂公开课">
启元学堂</a>还可以通过target属性设置是否可以新标签页打开(-self/-blank) - 图片标签:
eg:<img src="http://www.qiyuanxuet.nex/media/baner/........jpg"alt="图片链接已失效"title="启元学堂首页图1"> alt:图片缺失提示信息 - 内联框架标签:实在一个页面中嵌入另一个页面
eg:<iframe src="http://www.baidu.com"frameborder="1"width="700"hight="340"></iframe> - 表格标签:<table>表格</table>,<tr>行标签</tr>,<td>单元格</td>
- 表单标签:输入标签:<input>,<textarea>,<select>下拉列表</select>
<input>标签通过定义type属性实现不同的表单类型:
eg:文本域<text>,密码<password>,单选按钮<radio>,复选框<checkbox>,提交<submit>
- 基本格式:<html>
- 注意:1.HTML标签对于大小写不敏感,<P>等同于<p>,但为了符合W3C标准建议使用小写
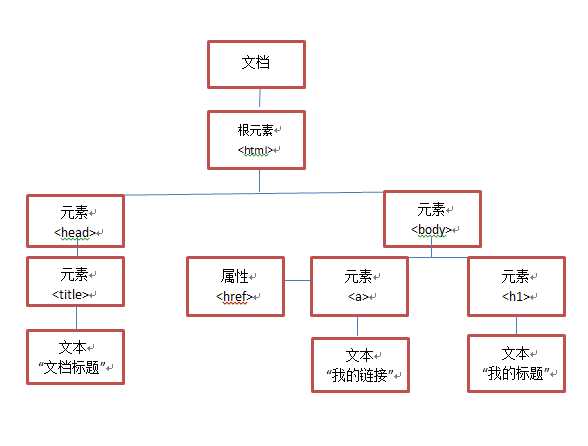
2.浏览器具有一定的容错性,会自动忽略标签没有闭合,一些代码不规范的情况 - DOM: Document Object Model(文档对象模型)是W3C组织推符的处理可扩展置标语言的标准程序接口
HTML DOM 定义了访问和操作HTML文档的标准方法
HTML DOM 树
JavaScript可以访问HTML DOM 树中所有节点,所有HTML 元素(节点)均可被修改,也可以创建或删除节点
ID 属性定义HTML元素,inner HTML属性定义NTML内容 - JavaScript:是属于HTML和Web的网络编程语言,既可以在客户端运行,又可在服务端运行
- 基本结构:<script type="text/javasscript">
<!---
Javascript语句
--->
</script> - 基本语法:
- 基本结构:<script type="text/javasscript">
以上是关于前端基础的主要内容,如果未能解决你的问题,请参考以下文章