React传值(子传父,父传子)
Posted vancissell
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React传值(子传父,父传子)相关的知识,希望对你有一定的参考价值。
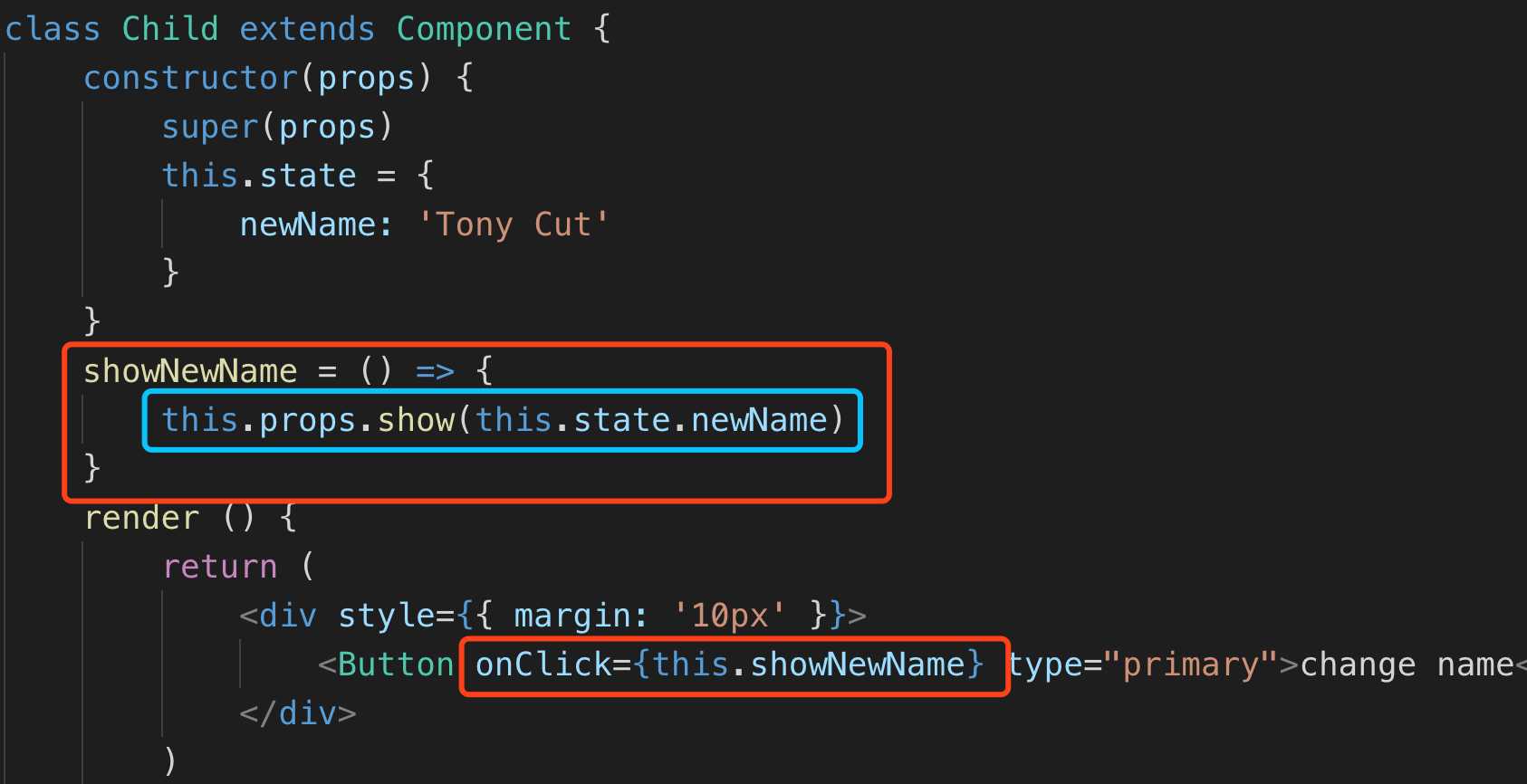
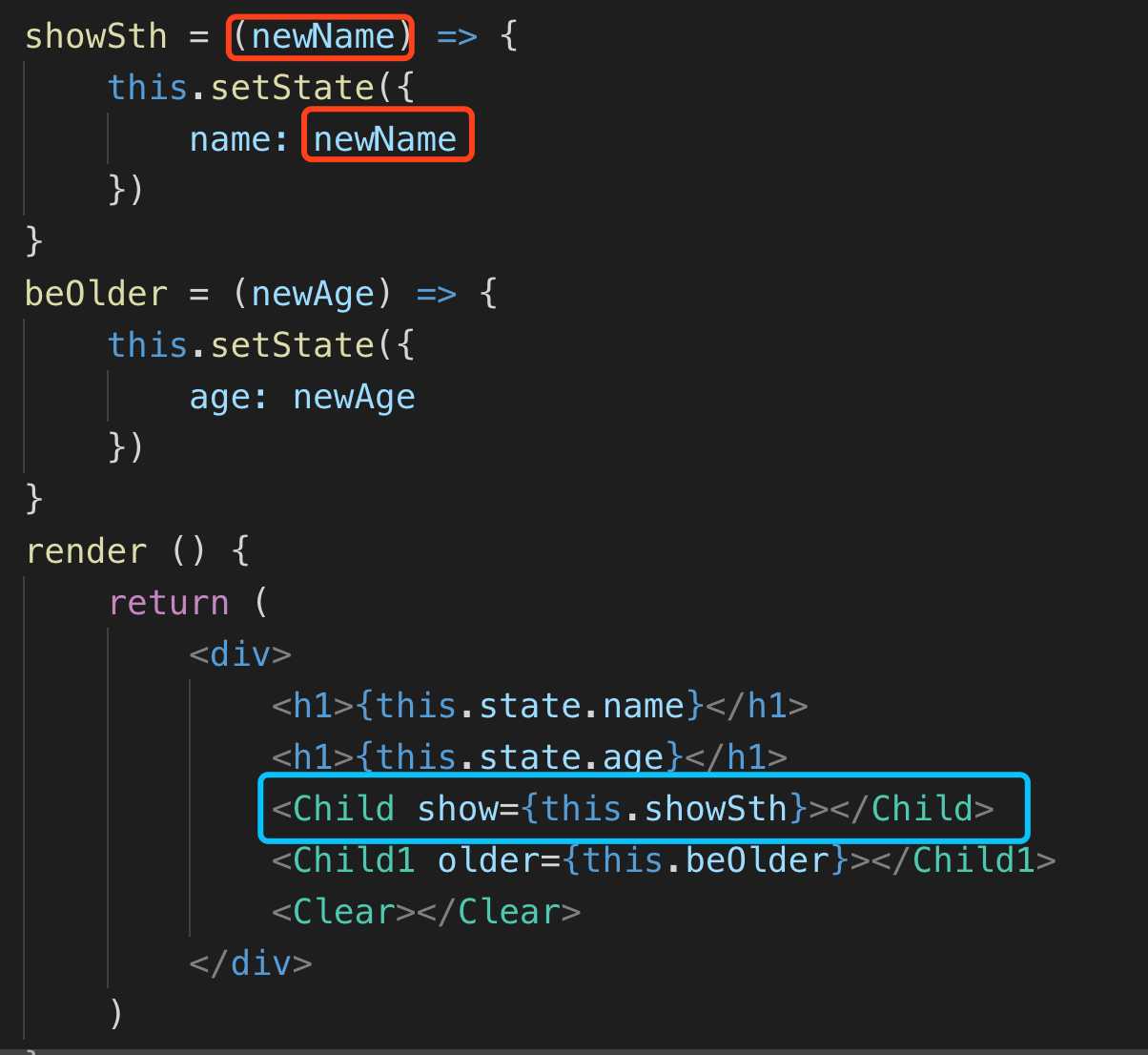
1.子传父
子组件事件调用父组件事件,将State或其他值当成参数传过去,父组件调用该参数,达到传值的效果


2.父传子
利用props属性传值,this.props.data
以上是关于React传值(子传父,父传子)的主要内容,如果未能解决你的问题,请参考以下文章
vue的组件通讯 父传子 -- 子传父-- 兄弟组件的传值 vue的组件传值