Reflux之action
Posted ceceliahappycoding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Reflux之action相关的知识,希望对你有一定的参考价值。

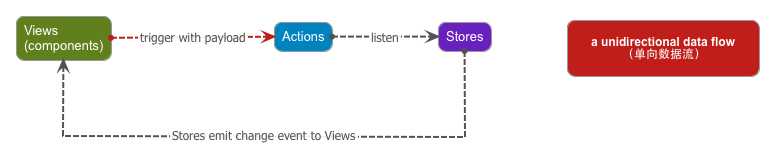
reflux在flux的基础上,去掉了dispatcher.
在Reflux中,每一个Action本身就是一个Publisher(消息发布者),具有消息发布功能;而每一个Store除了作为数据存储之外,它还是一个Subscriber,或者叫做Listener(消息订阅者),可以通过监听Action,来获取到变化的数据。
const Reflux = require(‘reflux‘); const action = Reflux.createAction(); action.listen(data => console.log(‘data1 is ‘, data)); action.listen(data => console.log(‘data2 is ‘, data)); // 同步触发 action.trigger(‘sync‘); // 异步触发 // setTimeout(() => { // action.trigger(‘async‘) // }, 0); action.triggerAsync(‘async2‘) console.log(‘-----end-----‘);

Reflux hooks
const Reflux = require(‘reflux‘); const action = Reflux.createAction({ preEmit(data) { return { name: data } }, shouldEmit() { // 若为false,则不会触发 return true; } }) action.listen(data => console.log(data)); action.trigger(‘flower‘);

异步串联 asyncResult
const Reflux = require(‘reflux‘); const action = Reflux.createAction({asyncResult: true, children:[‘clickme‘]}); action.completed.listen(function() { console.log(‘complete‘); }) action.clickme.listen(function() { console.log(‘click me‘); action.completed(); }); action.listen(function(data) { console.log(data); action.clickme(); }); action.trigger(‘hello‘)

createActions
const Reflux = require(‘reflux‘); const actions = Reflux.createActions([‘action1‘, ‘action2‘]); actions.action1.listen(data => console.log(‘in action1, ‘, data)); actions.action2.listen(data => console.log(‘in action2, ‘, data)); actions.action1.listen(data => console.log(‘in action1, ‘, data)); actions.action1.trigger(‘heel‘); actions.action2.triggerAsync(‘mount‘);

action1.listen对应action1.trigger, action2.listen对应action2.triggerAsync.
以上是关于Reflux之action的主要内容,如果未能解决你的问题,请参考以下文章