WPF 使用UserControl来切换界面
Posted lizhiqiang0204
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 使用UserControl来切换界面相关的知识,希望对你有一定的参考价值。
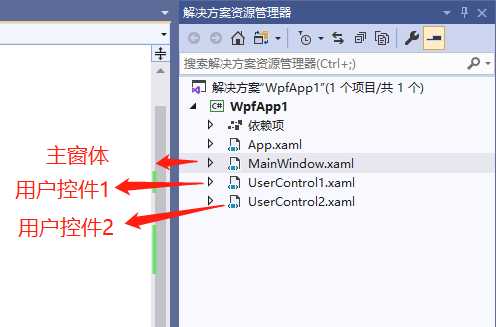
程序集整体框架如下

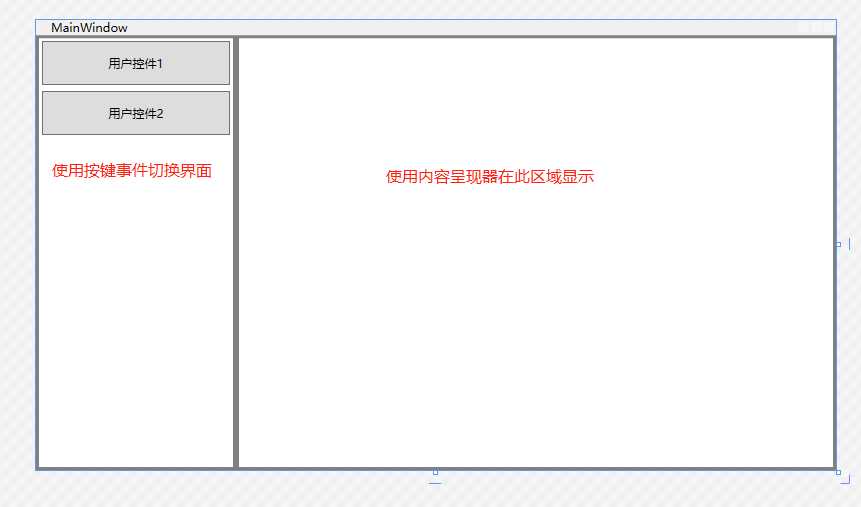
主窗体UI文件MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="200"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Border Grid.Column ="0" BorderThickness="3" BorderBrush="Gray"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="50"/> </Grid.RowDefinitions> <Button Content="用户控件1" Click="ButtonClick1" Margin="3"/><!--使用按键事件来切换--> <Button Content="用户控件2" Click="ButtonClick2" Margin="3" Grid.Row="1"/> </Grid> </Border> <Border Grid.Column ="1" BorderBrush="Gray" BorderThickness="3"> <ContentPresenter Content="{Binding UserContent}"/><!--使用内容呈现器来显示用户控件界面--> </Border> </Grid> </Window>

主窗体后台代码MainWindow.xaml.cs如下
using System.ComponentModel; using System.Windows; using System.Windows.Controls; namespace WpfApp1 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window, INotifyPropertyChanged { private UserControl1 UserControl1 = new UserControl1();//实例化用户控件1 private UserControl2 UserControl2 = new UserControl2();//实例化用户控件2 public MainWindow() { InitializeComponent(); DataContext = this; } private void ButtonClick1(object sender, RoutedEventArgs e) { UserContent = UserControl1;//内容呈现器绑定的UserContent赋值给用户控件1 } private void ButtonClick2(object sender, RoutedEventArgs e) { UserContent = UserControl2;//内容呈现器绑定的UserContent赋值给用户控件2 } private UserControl _content; //内容呈现器绑定到UserContent public UserControl UserContent { get { return _content; } set { _content = value; OnPropertyChanged("UserContent"); } } public event PropertyChangedEventHandler PropertyChanged; protected virtual void OnPropertyChanged(string propertyName) { if (PropertyChanged != null) PropertyChanged.Invoke(this, new PropertyChangedEventArgs(propertyName)); } } }
用户控件UserControl1.xaml UI文件如下
<UserControl x:Class="WpfApp1.UserControl1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <StackPanel> <Label Content="用户界面1" HorizontalAlignment="Center"/> <Label Name="myLabel" Content="0" HorizontalAlignment="Center"/> <Button Content="计数" Click="Button_Click"/> </StackPanel> </UserControl>
其后台代码
using System.Windows; using System.Windows.Controls; namespace WpfApp1 { /// <summary> /// UserControl1.xaml 的交互逻辑 /// </summary> public partial class UserControl1 : UserControl { private int i = 0; public UserControl1() { InitializeComponent(); } private void Button_Click(object sender, RoutedEventArgs e) { i++; myLabel.Content = i.ToString(); } } }
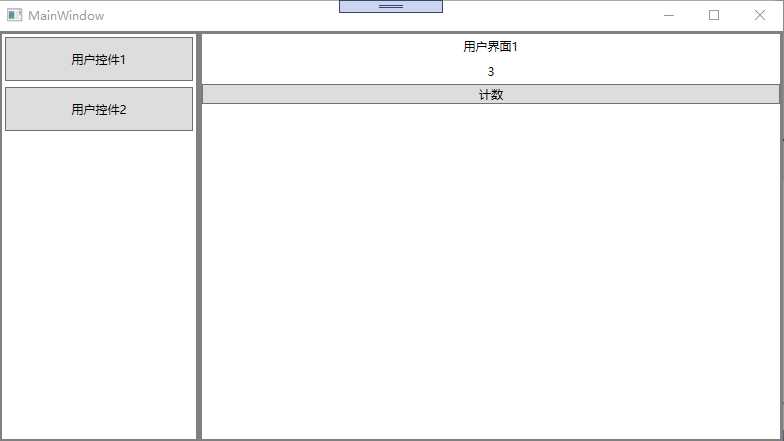
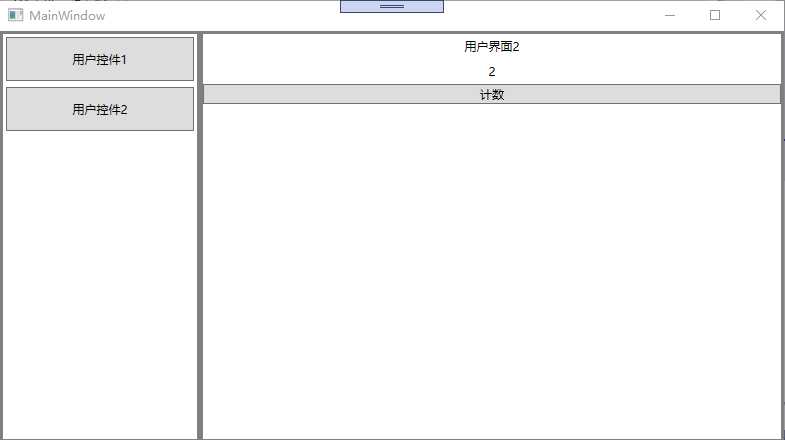
用户控件2与其类似,整体效果如下


源码下载地址:https://github.com/lizhiqiang0204/UserControl-change-interface
以上是关于WPF 使用UserControl来切换界面的主要内容,如果未能解决你的问题,请参考以下文章