vue-cli3创建项目初始化
Posted lxy02
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3创建项目初始化相关的知识,希望对你有一定的参考价值。
- 关于vue-cli3项目的创建,除去vue create my-project这种方式,也可以在终端里通过输入vue ui这种可视化页面的方式创建。
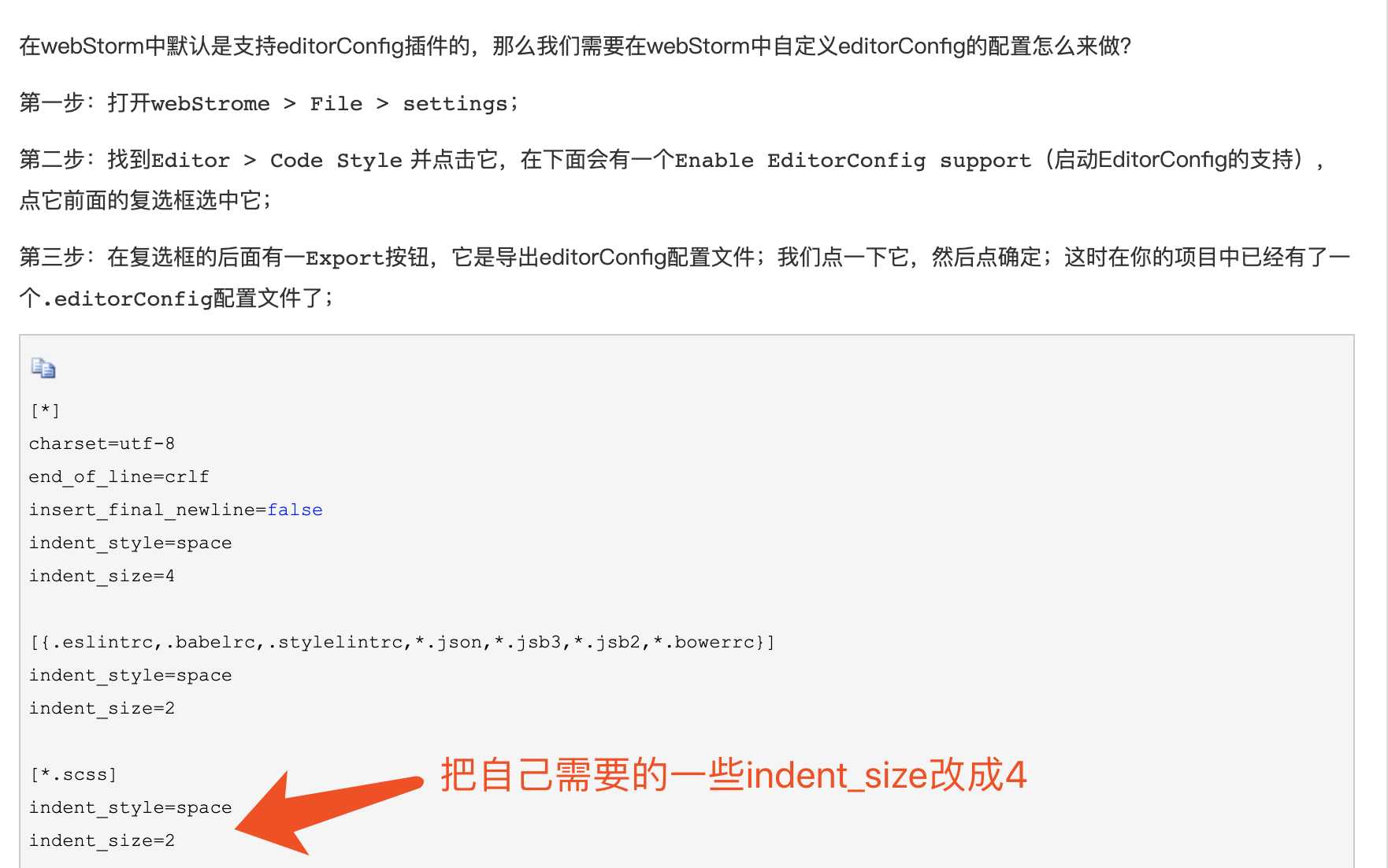
1、关于4个字符的缩进
- 可以参考下这篇博客https://www.cnblogs.com/bq-med/p/11289559.html

-
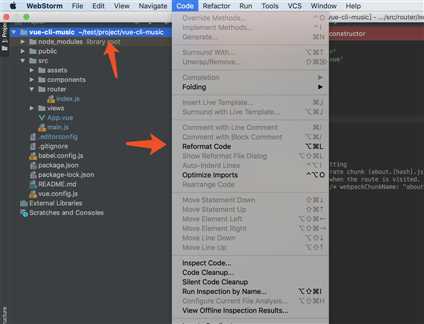
webstorm里进行format code,format code可以选择format的范围

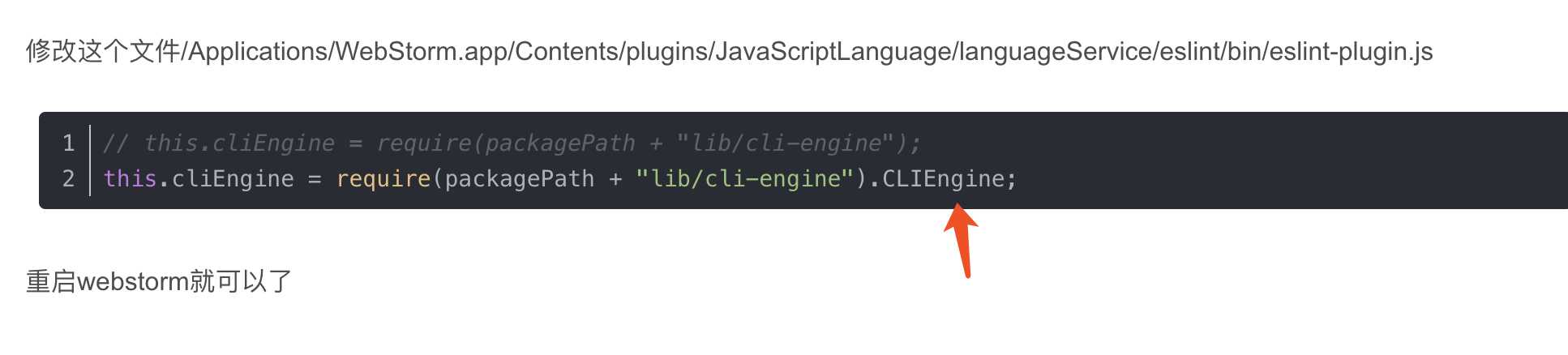
2、如果遇到ESLint报错:TypeError: this.CliEngine is not a constructor
可以参考这篇https://blog.csdn.net/qq_20567691/article/details/101152933

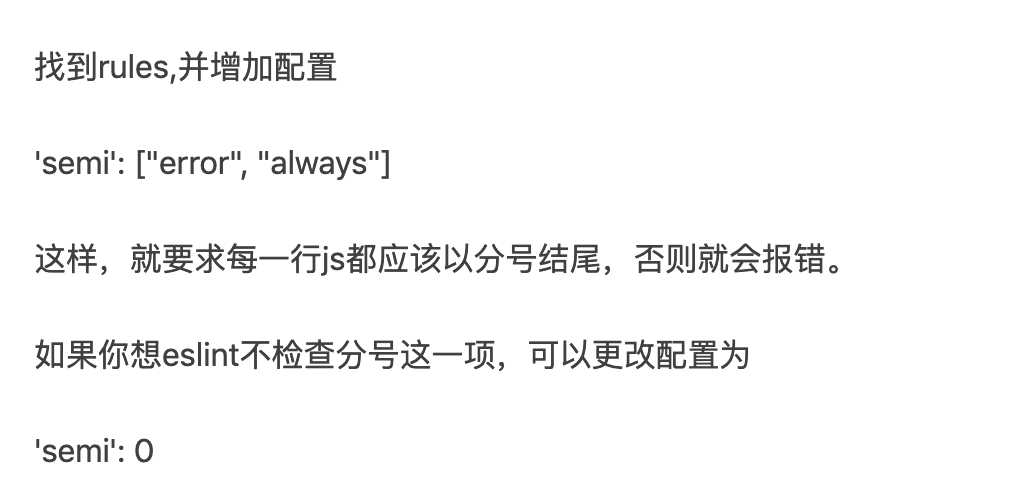
3、关于项目加分号,因为用vue-cli3初始化的项目是没有分号的
在.eslintrc.js里

以上是关于vue-cli3创建项目初始化的主要内容,如果未能解决你的问题,请参考以下文章