获取微信小程序源代码教程
Posted 幕尘枫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了获取微信小程序源代码教程相关的知识,希望对你有一定的参考价值。
准备工作:
1、安装node.js,下载地址:下载 | Node.js 中文网
win7系统的安装下面这个版本:
2、 电脑上安装逍遥模拟器或者夜神模拟器(模拟器要启用超级用户root权限,不会的自行百度)
3、在安卓模拟器里安装RE浏览器,下载地址:RE浏览器RootExplorer.apk-互联网文档类资源-CSDN下载
4、下载反编译脚本wxappUnpacker解码包到电脑上,下载地址:反编译脚本解包wxapkg-互联网文档类资源-CSDN下载
一、获取小程序的源文件wxapkg:
1、我使用的是逍遥模拟器,在设置里启用Root模式,这样就可以获得超级用户权限了。

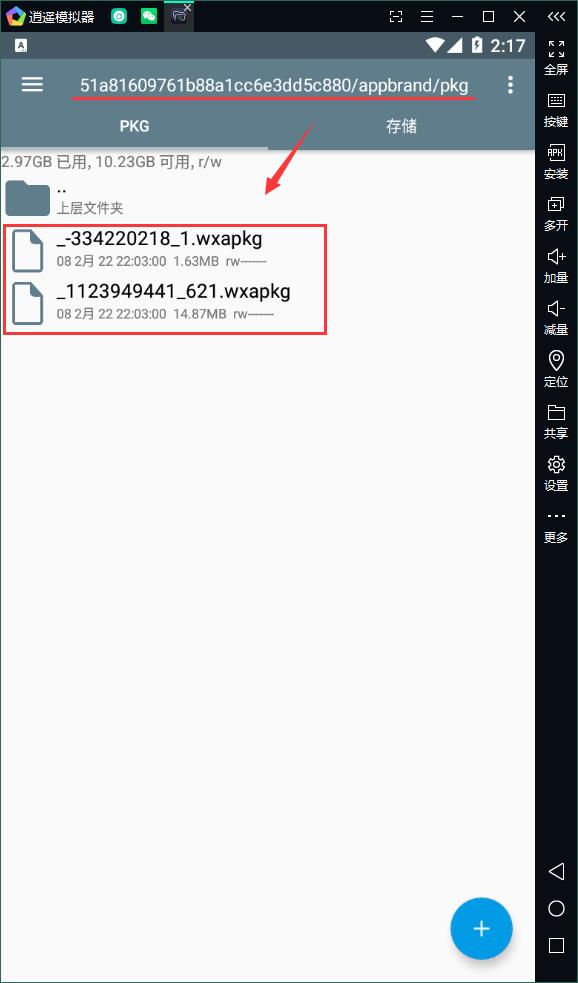
2、在逍遥模拟器中安装微信和QQ,然后打开微信,进入想获取源代码的微信小程序,小程序正常打开后,切回模拟器桌面,打开RE浏览器 来到目录
/data/data/com.tencent.mm/MicroMsg/一串32位的16进制字符串文件夹/appbrand/pkg/

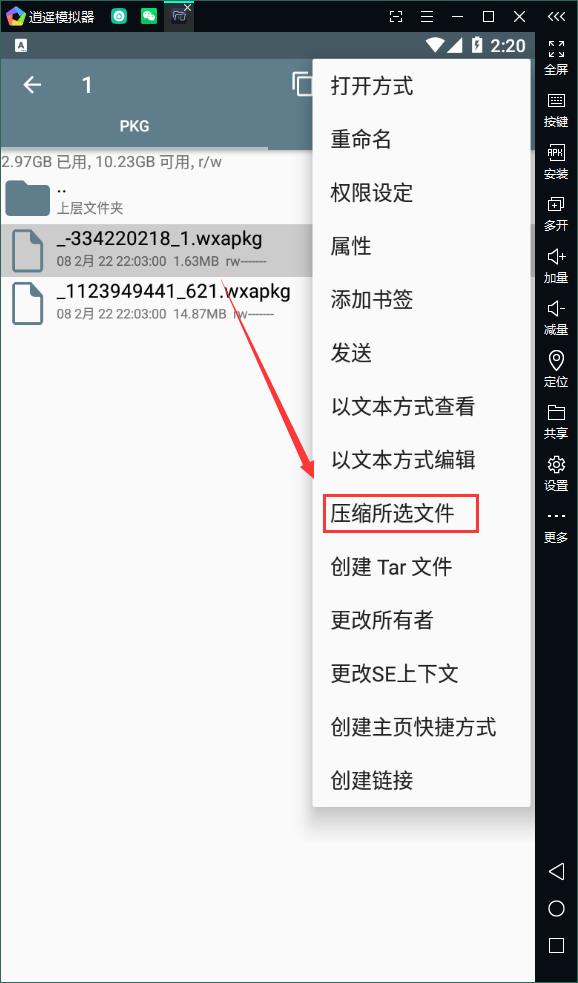
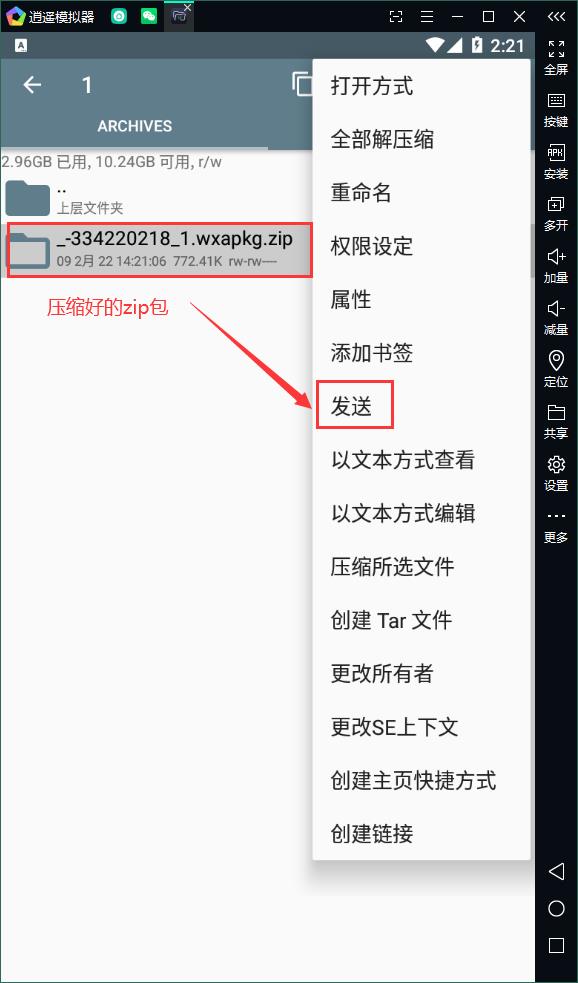
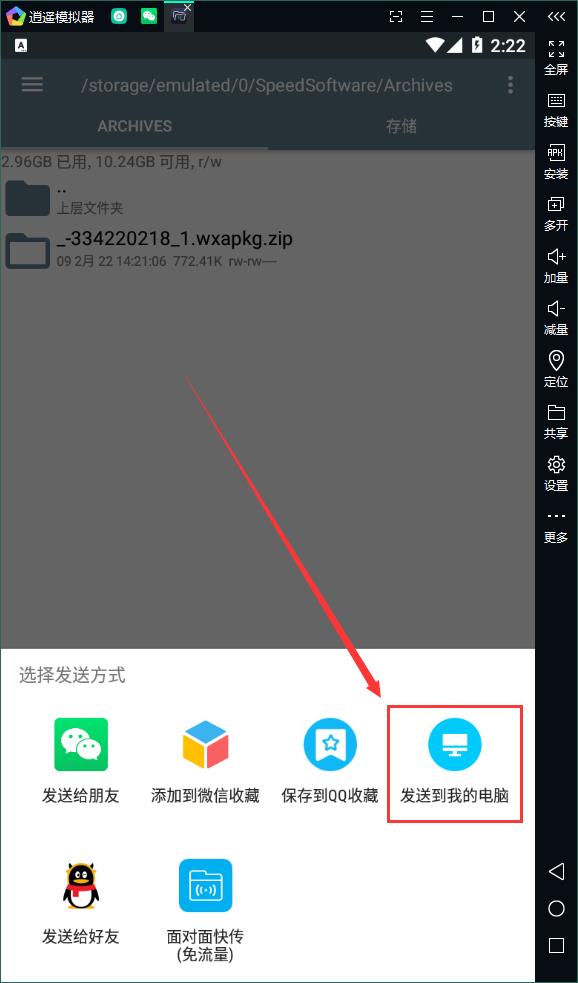
3、你会看到里面的一些.wxapkg后缀的文件,有一部分是小程序的依赖文件,体积会比小程序本身大,一般小程序的文件都比较小,我们选择这个1.63MB的长按,然后点右上角选项将其压缩为zip包,然后再将压缩好的zip包通过QQ发送到我的电脑(如果不进行压缩的话,QQ会提示文件不可用,那样就没办法直接发送到电脑上了)



二、反编译源文件
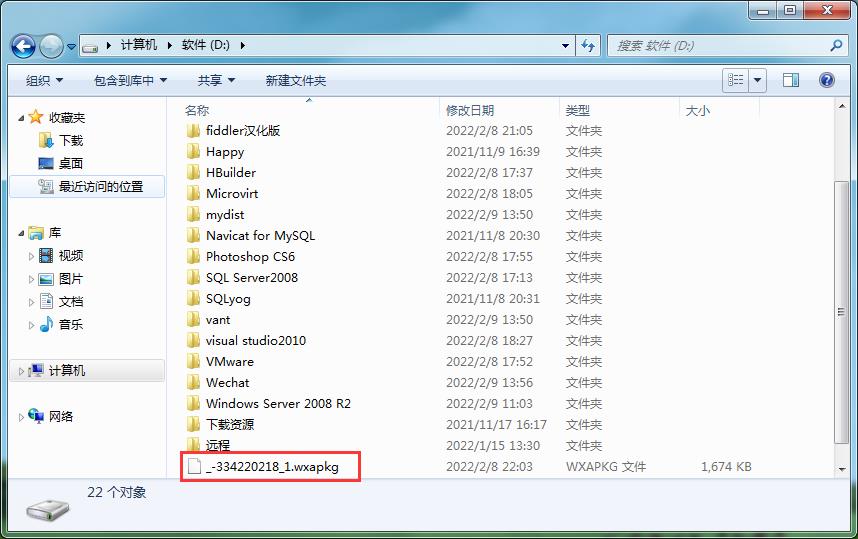
1、我把小程序的源文件_-334220218_1.wxapkg放在了D盘

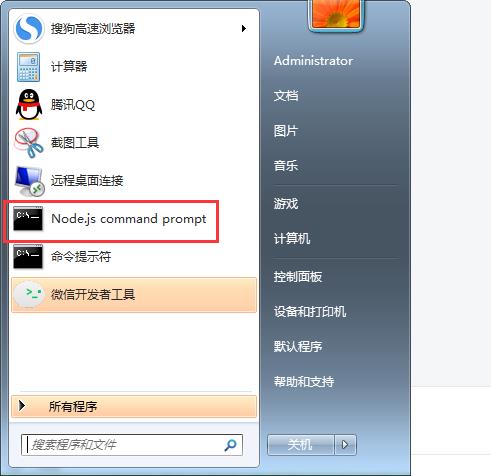
2、从电脑的开始菜单里,打开nodejs命令窗口

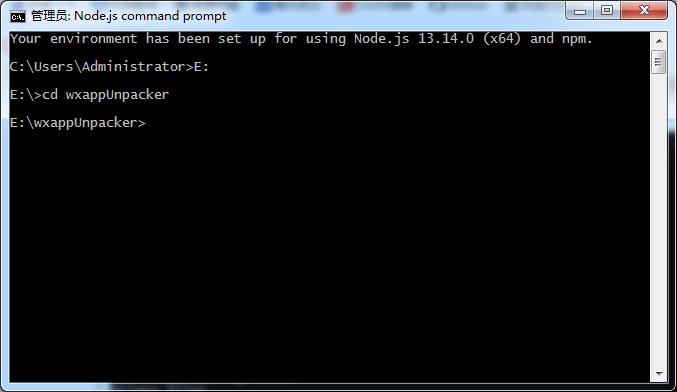
3、用cd命令进入到下载好的反编译脚本wxappUnpacker目录(我在的E盘)

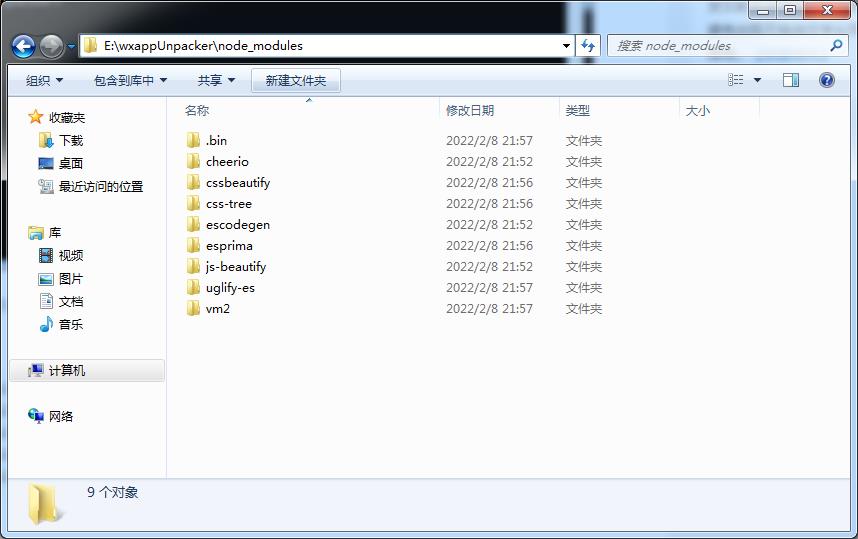
4、输入以下命令安装依赖,依赖在wxappUnpacker\\node_modules目录里,如果已经存在,可以跳过这一步
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
5、安装好依赖后,在Node命令窗口里使用下面的命令反编译 .wxapkg 文件
node .\\wuWxapkg.js [-d] <files...> //files 就是你想要反编译的文件名
例如:我的微信小程序源文件在D盘,名为_-334220218_1.wxapkg,所以我的反编译命令是:
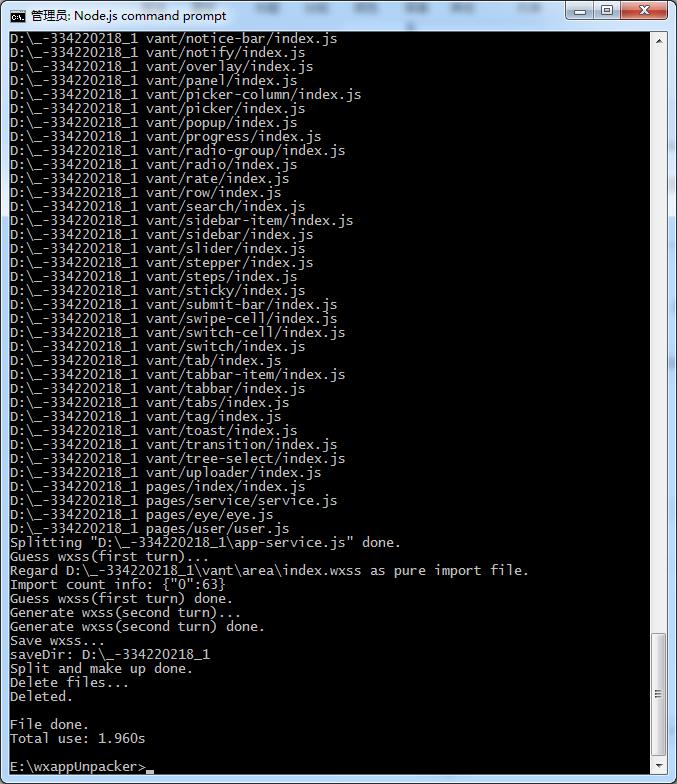
node .\\wuWxapkg.js D:\\_-334220218_1.wxapkg6、输入命令后,按回车键执行,结果如下:

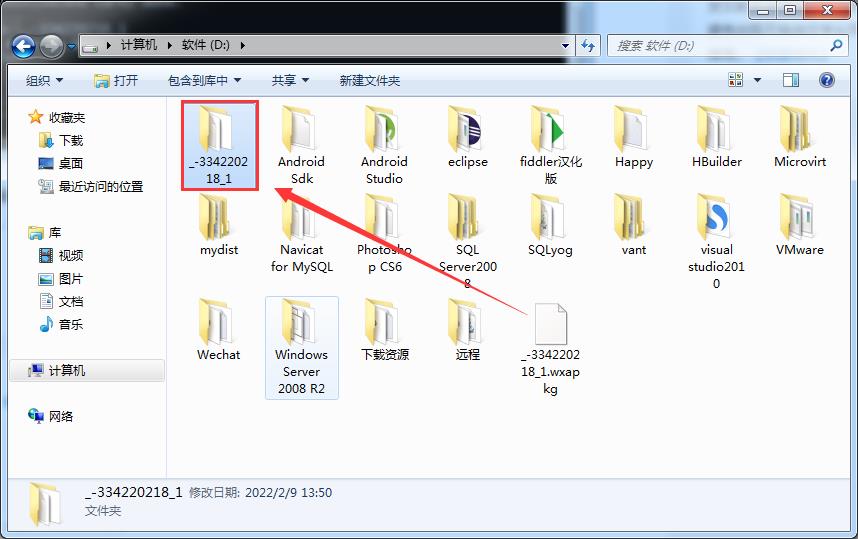
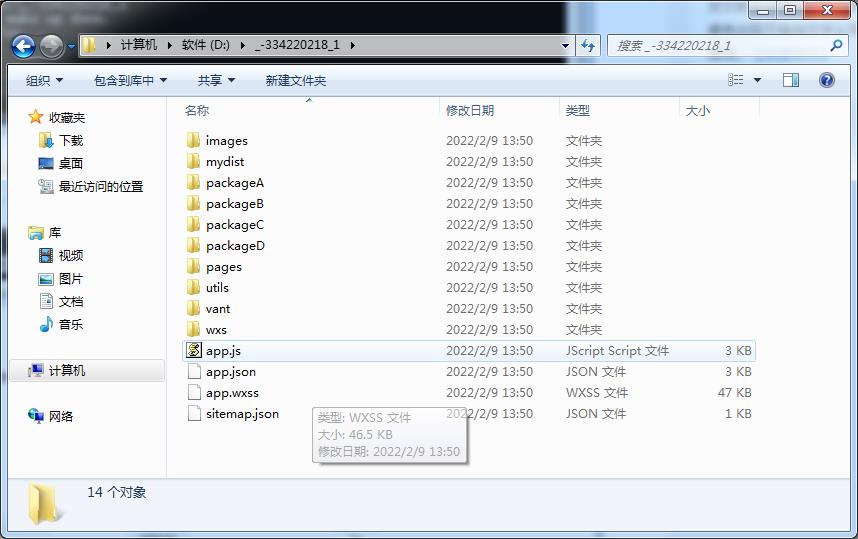
7、成功反编译后,会在源文件的同级目录(D盘里)生成一个同名的文件夹,里面就是微信小程序的源代码,可以直接用微信开发者工具直接打开。


以上是关于获取微信小程序源代码教程的主要内容,如果未能解决你的问题,请参考以下文章