Express 项目结构分析
Posted x0815
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express 项目结构分析相关的知识,希望对你有一定的参考价值。

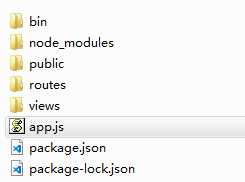
1、bin:启动配置文件,在 www 里修改运行端口号
2、node_modules:存放所有的项目依赖库,就像java存放架包
3、public:用于存放静态资源文件 图片,CSS,JAVASCRIPT文件..
4、routers:路由文件相当于springmvc中的Controller,ssh中的action
5、views:存放页面的地方
6、package.json:项目依赖配置及开发者信息。
7、app.js:应用核心配置文件,项目入口
app.js配置详解
// 1. 导入相关模块
var createError = require(‘http-errors‘); //引用
var express = require(‘express‘); //引用express
var path = require(‘path‘); // 服务器路径
var cookieParser = require(‘cookie-parser‘); //解析cookie
var bodyParser = require(‘body-parser‘); // 解析request,respond参数
var logger = require(‘morgan‘); //日志功能,需要手动配置
var indexRouter = require(‘./routes/index‘); //注册路由的位置
var usersRouter = require(‘./routes/users‘);
// 2. 注册var app = express()
var app = express();
// 3. 使用app.set 设置 express 内部的一些参数
// view engine setup
app.set(‘views‘, path.join(__dirname, ‘views‘)); //设置模板文件夹的路径
app.set(‘view engine‘, ‘ejs‘); //设置视图模板为ejs
// 4. 使用app.use 来注册函数,可以简单的认为是向task的数组进行push操作
app.use(logger(‘dev‘)); //设为开发模式 输出信息
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(bodyParser.urlencoded({ extended:false }))
app.use(express.static(path.join(__dirname, ‘public‘))); //静态资源文件夹为public
app.use(‘/‘, indexRouter); //设置url为 /引向index路由
app.use(‘/users‘, usersRouter); //设置url为 /user引向user路由
// catch 404 and forward to error handler 捕获404错误信息
app.use(function(req, res, next) {
next(createError(404));
});
// error handler 错误处理中间件
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get(‘env‘) === ‘development‘ ? err : {};
// render the error page
res.status(err.status || 500);
res.render(‘error‘);
});
module.exports = app;
routes(index.js和user.js)
这个主要是配置完app.js之后,如何使用,主要涉及路由级中间件的使用。
# 1. index.js
var express = require(‘express‘);
var router = express.Router();
/* GET home page. */
router.get(‘/‘, function(req, res, next) {
res.render(‘index‘, { title: ‘Express‘ });
});
module.exports = router;
# 2. users.js
var express = require(‘express‘);
var router = express.Router();
/* GET users listing. */
router.get(‘/‘, function(req, res, next) {
res.send(‘respond with a resource‘);
});
module.exports = router;
一个页面的运行过程和逻辑大致分为三步,路由中间件(index.js)的书写同时中间件的模板(index.ejs)要写好、最后由app.js配置和调用路由中间件。
1.app.js配置
var indexRouter = require(‘./routes/index‘); //注册路由的位置 var usersRouter = require(‘./routes/users‘); app.use(‘/‘, indexRouter); //设置url为 /引向index路由 app.use(‘/users‘, usersRouter); //设置url为 /user引向user路由
2.routes 调用路由级中间件
# 1. index.js
var express = require(‘express‘);
var router = express.Router();
/* GET home page. */
router.get(‘/‘, function(req, res, next) {
res.render(‘index‘, { title: ‘Express‘ });
});
module.exports = router;
# 2. users.js
var express = require(‘express‘);
var router = express.Router();
/* GET users listing. */
router.get(‘/‘, function(req, res, next) {
res.send(‘respond with a resource‘);
});
module.exports = router;
3.views 模板渲染
# index.ejs 模板 <!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel=‘stylesheet‘ href=‘/stylesheets/style.css‘ /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> </body> </html>
文章来源于:https://blog.csdn.net/u014465934/article/details/81210254
以上是关于Express 项目结构分析的主要内容,如果未能解决你的问题,请参考以下文章