爬虫第二课:解析网页中的元素
Posted liudi2017
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爬虫第二课:解析网页中的元素相关的知识,希望对你有一定的参考价值。
一、基本步骤
在我们理解了网页中标签是如何嵌套,以及网页的构成之后,我们就是可以开始学习使用python中的第三方库BeautifulSoup筛选出一个网页中我们想要得到的数据。
接下来我们了解一下爬取网页信息的步骤。
想要获得我们所需的数据分三步
第一步:使用BeautifulSoup解析网页
Soup = BeautifulSoup(html,‘lxml‘)
第二步:描述想要爬去信息的东西在哪里。
信息 = Soup.select(‘???‘)
要知道它叫什么名字,如何去定位。
第三步:从标签中获得你想要的信息
<p>Something</p>
从标签中获取我们需要的信息,去掉一些没有用的结构,并且把我们获取的信息按照一定格式装在数据容器中,方便我们去查询。
二、两种路径获得方式详解
接下来,我们首先进行第一步,如何使用BeautifulSoup解析网页
Soup = BeautifulSoup(html,‘lxml‘)
实际上我们构造一个解析文件需要一个网页文件和解析查询库。就好比左边的Soup是汤,html是汤料,而lxml是食谱。
今天我们需要讲的BeautifulSoup,通过我们告诉它元素的具体的位置,就可以向他指定我们想要爬去的信息。
找到相应的元素右键检查的,看到元素的代码信息进行右击,我们有两种方式获得标签的位置的具体描述方式
1.使用copy selector
2.使用copy XPath
这两种复制的路径有什么区别,接下来就让大家看一下
右键标签copy selector复制出来的路径
body > div.body-wrapper > div.content-wrapper > div > div.main-content > div:nth-child(15) > a
右键标签copy XPath复制出来的路径
/html/body/div[4]/div[2]/div/div[2]/div[14]/a
这两种不同的路径描述方式,使用copy selector复制出来的路径叫做 CSS Selector,使用copy XPath复制出来的叫做XPath。
这两种路径的描述方式在今后的学习中我们都可以用的到,但是我们今天要学习的BeautifulSoup它只认第一种,就是CSS Selector。
但是为了方便我们以后的学习,更好认识网页间不同元素的结构,我们先讲一下XPath,在学习了它之后,CSS Selector也会更好的理解,同时日后我们需要学习的一些库也需要用到XPath去描述一些元素的位置。
对XPath和
XPath
1.什么是XPath
Xpath使用路径表达式在XML文档中进行导航,解析到路径跟踪到的XML元素。
2.XPath路径表达式
路径表达式是xpath的传入参数,xpath使用路径表达式对XML文档中的节点(或者多个节点)进行定位。
路径表达式类似这种:/html/body/div[4]/div[2]/div/div[2]/div[14]/a 或者 /html/body/div[@class=”content”] ,其中第二个路径中的[@class=”content”] 是为了在多个相同标签中定位到一个标签。
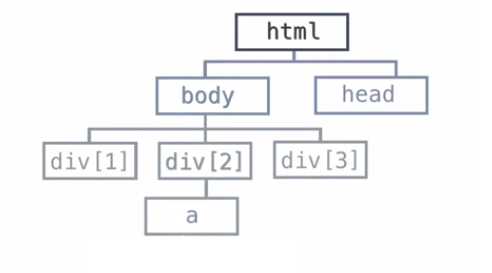
刚才拿到的那个XPath的路径 /html/body/div[4]/div[2]/div/div[2]/div[14]/a,就针对于这一串来讲,拿到的这个元素的完整路径,叫做绝对路径,其中每个‘/’就是一个节点,下面我们通过这个结构图我们可以简单了解一下。

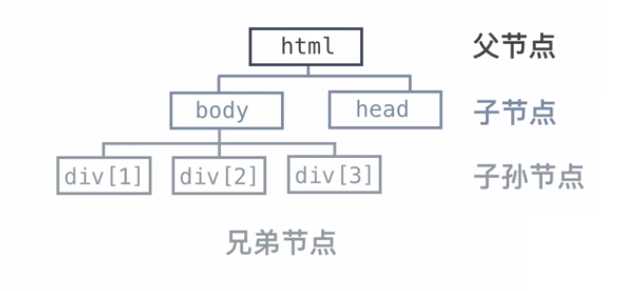
为了更清楚地了解各个节点之间的关系,通过下面的图片我们可以更直观的了解。

html是父节点相对于下面的节点是父节点,下面的body和head相对于html是是子节点,div标签相对于html标签是子孙节点。
其中body又相当于div标签的子节点,div标签之间是兄弟节点,基本的结构以及等级就是这样。
CSS Selector
1.什么是CSS Selector
Css Selector定位实际就是HTML的Css选择器的标签定位。
顾名思义CSS selector就是一种按照样式进行选择的一种标签选择方式。
2.CSS Selector路径表达式
在css selector路径中,最开始的路径是body,不像是XPath中最开始的是html,我们拿到刚才的那个路径看一下。
body > div.body-wrapper > div.content-wrapper > div > div.main-content > div:nth-child(15) > a
在这个路径中,在第一个div后面加了一个.body-wrapper,这个就是这个标签的样式,这种选择方式是按照样式进行选择的。
如果说XPath的路径是按照:谁,在哪,第几个的选择方式
那么CSS Selector是按照:谁,在哪,第几个,长什么样子进行选择
三、使用python代码爬取网页信息
通过刚才我们队网页中各种元素的路径认识之后,我们就可以简单的使用python的BeautifulSoup库进行代码级别实现网页信息爬取,废话不多说,直接上代码。
这里是爬去信息的网页就使用之前我进行联系的网页,网页源码的地址在https://www.cnblogs.com/liudi2017/p/7614919.html。
打开本地网页的方式建议使用pycharm中新建一个html文件将源代码复制进去,如果使用自带的记事本需要把保存格式改为utf-8。
#!/user/bin/env python #-*- coding:utf-8 -*- import requests from bs4 import BeautifulSoup as bs #1.使用BeautifulSoup解析网页 with open(‘./ddw.html‘,‘r‘,encoding=‘utf-8‘) as wb_data: #我使用的是本地文件所以使用open函数打开本地路径下面的网页 Soup = bs(wb_data,‘lxml‘) #这里构造的是解析文件,wb_data是我们要解析的网页,lxml是解析库 # images = Soup.select(‘body > div:nth-child(2) > div.body > div.body_moth > div:nth-child(6) > div:nth-child(1) > img‘) #这里使用Soup的方法,直接在select后面括号里添加相应的路径就可以。在这里就拿到图片的信息 #但是这行代码会有出错信息,我们只需按照出错信息中的处理方式进行修改即可 images = Soup.select( ‘body > div:nth-of-type(2) > div.body > div.body_moth > div > div:nth-of-type(1) > img‘ ) #通过上面那一行代码我们拿到了正确的图片信息,不过们把其倒数二个div的标签的css样式删除,这样就不再定位到单个图片, #就直接把所有同类型的图片筛选出来,为什么要删倒数第二个div的css样式,因为这个div标签的兄弟标签是其他图片标签的父标签 titles = Soup.select(‘body > div:nth-of-type(2) > div.head_top > div.head_top_ee > ul > li > a‘) #再拿到这网页中的标题信息,同样的为了拿到所有的同类标题标签,根据位置信息删除li标签的css样式 # print(images,titles,sep=‘ ----------------- ‘) for image,title in zip(images,titles): data = { ‘image‘: image.get(‘src‘), ‘title‘: title.get_text(), } print(data)
到这里,简单的网页信息爬取就完成了,我们通过这串代码拿到了网页中商品图片的地址,以及网页中分类标签,这次仅仅进行简单信息的爬取,接下来还会继续更新更多实例供大家参考学习。
以上是关于爬虫第二课:解析网页中的元素的主要内容,如果未能解决你的问题,请参考以下文章