提取阿里巴巴普惠体——扬任东竹石体(粗体)cdn
Posted scrazy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了提取阿里巴巴普惠体——扬任东竹石体(粗体)cdn相关的知识,希望对你有一定的参考价值。
提取阿里巴巴普惠体——扬任东竹石体(粗体)cdn
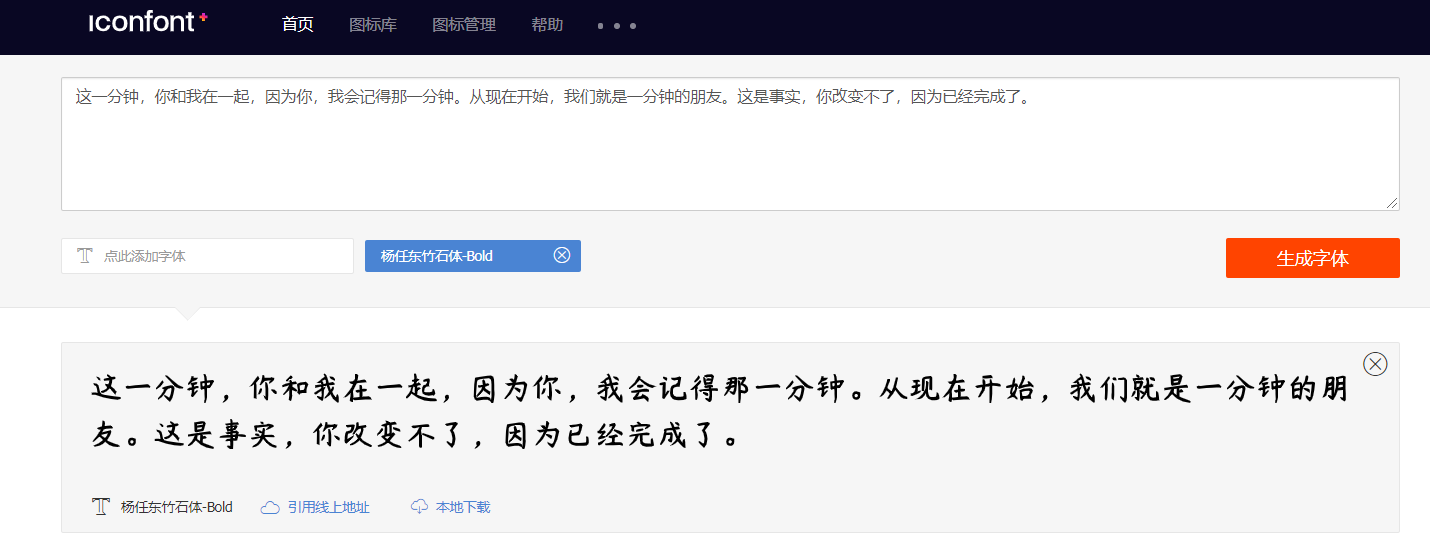
- 扬任东竹石体是一款非常好看的中文字体,阿里旗下的 https://www.iconfont.cn 给大家免费提供了一些中文字体的cdn引用,先输入汉字然后由服务器生成适配多平台字体,并且可以生成线上使用的cdn链接。
由于一次只能生成780个汉字,所以将常用的3500个汉字全部变成阿里服务器的cdn地址需要重复5次

3499汉字如下(少了一个不碍事)
一乙二十丁厂七卜人入八九几儿了力乃刀又三于干亏士工土才寸下大丈与万上小口巾山千乞川亿个勺久凡及夕丸么广亡门义之尸弓己已子卫也女飞刃习叉马乡丰王井开夫天无元专云扎艺木五支厅不太犬区历尤友匹车巨牙屯比互切瓦止少日中冈贝内水见午牛手毛气升长仁什片仆化仇币仍仅斤爪反介父从今凶分乏公仓月氏勿欠风丹匀乌凤勾文六方火为斗忆订计户认心尺引丑巴孔队办以允予劝双书幻玉刊示末未击打巧正扑扒功扔去甘世古节本术可丙左厉右石布龙平灭轧东卡北占业旧帅归且旦目叶甲申叮电号田由史只央兄叼叫另叨叹四生失禾丘付仗代仙们仪白仔他斥瓜乎丛令用甩印乐句匆册犯外处冬鸟务包饥主市立闪兰半汁汇头汉宁穴它讨写让礼训必议讯记永司尼民出辽奶奴加召皮边发孕圣对台矛纠母幼丝式刑动扛寺吉扣考托老执巩圾扩扫地扬场耳共芒亚芝朽朴机权过臣再协西压厌在有百存而页匠夸夺灰达列死成夹轨邪划迈毕至此贞师尘尖劣光当早吐吓虫曲团同吊吃因吸吗屿帆岁回岂刚则肉网年朱先丢舌竹迁乔伟传乒乓休伍伏优伐延件任伤价份华仰仿伙伪自血向似后行舟全会杀合兆企众爷伞创肌朵杂危旬旨负各名多争色壮冲冰庄庆亦刘齐交次衣产决充妄闭问闯羊并关米灯州汗污江池汤忙兴宇守宅字安讲军许论农讽设访寻那迅尽导异孙阵阳收阶阴防奸如妇好她妈戏羽观欢买红纤级约纪驰巡寿弄麦形进戒吞远违运扶抚坛技坏扰拒找批扯址走抄坝贡攻赤折抓扮抢孝均抛投坟抗坑坊抖护壳志扭块声把报却劫芽花芹芬苍芳严芦劳克苏杆杠杜材村杏极李杨求更束豆两丽医辰励否还歼来连步坚旱盯呈时吴助县里呆园旷围呀吨足邮男困吵串员听吩吹呜吧吼别岗帐财针钉告我乱利秃秀私每兵估体何但伸作伯伶佣低你住位伴身皂佛近彻役返余希坐谷妥含邻岔肝肚肠龟免狂犹角删条卵岛迎饭饮系言冻状亩况床库疗应冷这序辛弃冶忘闲间闷判灶灿弟汪沙汽沃泛沟没沈沉怀忧快完宋宏牢究

css文件头部加载以下代码
//?阿里iconfont平台生成
//一——究
@font-face {
font-family: 'zs1';
font-display: swap;
src: url('//at.alicdn.com/t/webfont_1yvvz09ff8l.eot'); /* IE9*/
src: url('//at.alicdn.com/t/webfont_1yvvz09ff8l.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('//at.alicdn.com/t/webfont_1yvvz09ff8l.woff2') format('woff2'),
url('//at.alicdn.com/t/webfont_1yvvz09ff8l.woff') format('woff'), /* chrome、firefox */
url('//at.alicdn.com/t/webfont_1yvvz09ff8l.ttf') format('truetype'), /* chrome、firefox、opera、Safari, android, ios 4.2+*/
url('//at.alicdn.com/t/webfont_1yvvz09ff8l.svg#杨任东竹石体-Bold') format('svg'); /* iOS 4.1- */
}
//灾——圆
@font-face {
font-family: 'zs2';
font-display: swap;
src: url('//at.alicdn.com/t/webfont_yrl72diien.eot'); /* IE9*/
src: url('//at.alicdn.com/t/webfont_yrl72diien.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('//at.alicdn.com/t/webfont_yrl72diien.woff2') format('woff2'),
url('//at.alicdn.com/t/webfont_yrl72diien.woff') format('woff'), /* chrome、firefox */
url('//at.alicdn.com/t/webfont_yrl72diien.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('//at.alicdn.com/t/webfont_yrl72diien.svg#杨任东竹石体-Bold') format('svg'); /* iOS 4.1- */
}
//贼——蜻
@font-face {
font-family: 'zs3';
font-display: swap;
src: url('//at.alicdn.com/t/webfont_2vbeknwr1fv.eot'); /* IE9*/
src: url('//at.alicdn.com/t/webfont_2vbeknwr1fv.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('//at.alicdn.com/t/webfont_2vbeknwr1fv.woff2') format('woff2'),
url('//at.alicdn.com/t/webfont_2vbeknwr1fv.woff') format('woff'), /* chrome、firefox */
url('//at.alicdn.com/t/webfont_2vbeknwr1fv.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('//at.alicdn.com/t/webfont_2vbeknwr1fv.svg#杨任东竹石体-Bold') format('svg'); /* iOS 4.1- */
}
//蜡——骏
@font-face {
font-family: 'zs4';
font-display: swap;
src: url('//at.alicdn.com/t/webfont_5du9prqrhid.eot'); /* IE9*/
src: url('//at.alicdn.com/t/webfont_5du9prqrhid.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('//at.alicdn.com/t/webfont_5du9prqrhid.woff2') format('woff2'),
url('//at.alicdn.com/t/webfont_5du9prqrhid.woff') format('woff'), /* chrome、firefox */
url('//at.alicdn.com/t/webfont_5du9prqrhid.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('//at.alicdn.com/t/webfont_5du9prqrhid.svg#杨任东竹石体-Bold') format('svg'); /* iOS 4.1- */
}
//琐——矗
@font-face {
font-family: 'zs5';
font-display: swap;
src: url('//at.alicdn.com/t/webfont_w59kg7ehlyn.eot'); /* IE9*/
src: url('//at.alicdn.com/t/webfont_w59kg7ehlyn.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('//at.alicdn.com/t/webfont_w59kg7ehlyn.woff2') format('woff2'),
url('//at.alicdn.com/t/webfont_w59kg7ehlyn.woff') format('woff'), /* chrome、firefox */
url('//at.alicdn.com/t/webfont_w59kg7ehlyn.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('//at.alicdn.com/t/webfont_w59kg7ehlyn.svg#杨任东竹石体-Bold') format('svg'); /* iOS 4.1- */
}具体使用示例
body,html{
font-family: 'zs1','zs2','zs3','zs4','zs5'
}以上是关于提取阿里巴巴普惠体——扬任东竹石体(粗体)cdn的主要内容,如果未能解决你的问题,请参考以下文章