鼠标点击特效
Posted tomhe789
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鼠标点击特效相关的知识,希望对你有一定的参考价值。
鼠标点击空白处会产生指定的文字:

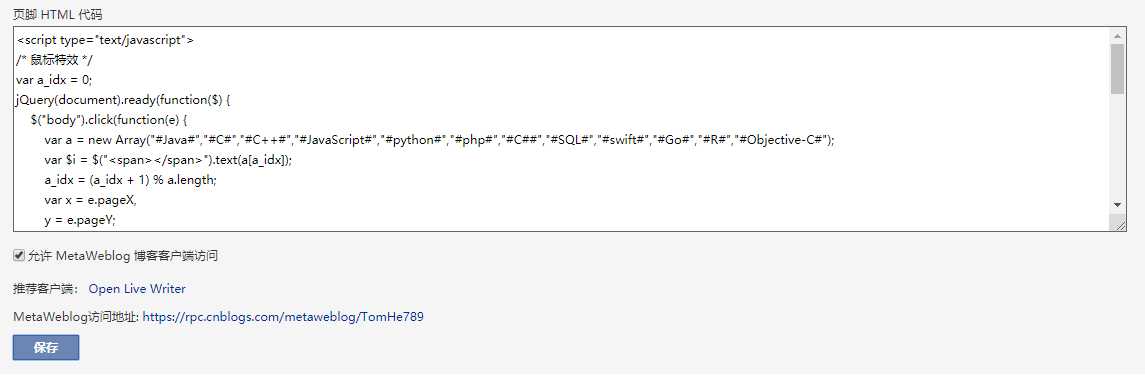
首先你需要申请JS权限,然后在后台管理页脚 HTML 代码中添加JS代码,最后保存即可。

JS具体代码如下:
<script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("#Java#","#C#","#C++#","#JavaScript#","#python#","#php#","#C##","#SQL#","#swift#","#Go#","#R#","#Objective-C#"); var $i = $("<span></span>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script>
参考文章:https://www.cnblogs.com/wkfvawl/p/9414180.html
以上是关于鼠标点击特效的主要内容,如果未能解决你的问题,请参考以下文章