VsCode Vue代码及插件配置
Posted yang6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode Vue代码及插件配置相关的知识,希望对你有一定的参考价值。
visual code vue代码settings.json配置
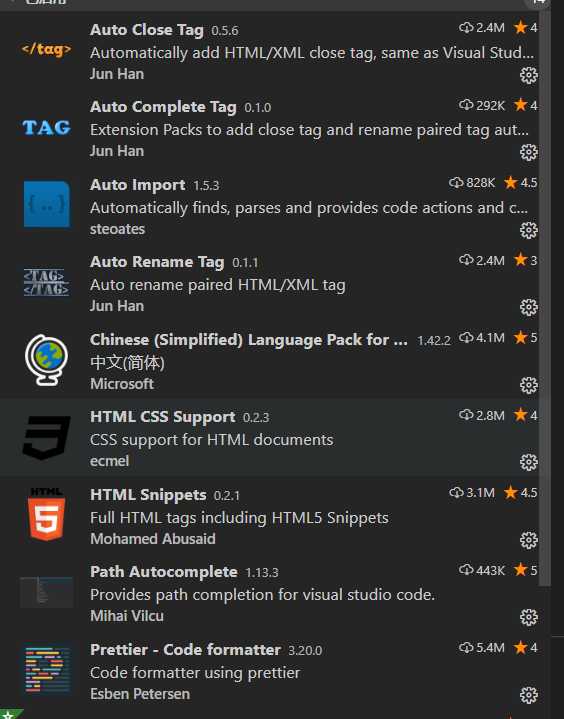
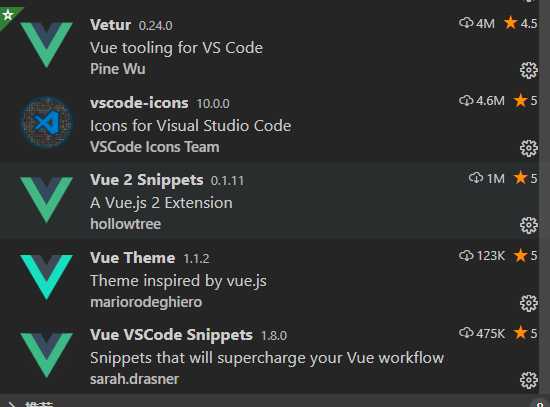
代码格式化使用prettier - Code formatter
插件使用


{
"workbench.iconTheme": "vscode-icons",
"files.autoSave": "afterDelay",
"liveServer.settings.CustomBrowser": "chrome",
"editor.formatOnSave": true,
"html.format.indentInnerHtml": true,
"html.format.indentHandlebars": true,
"eslint.format.enable": true,
"prettier.requirePragma": true,
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
//分号
"prettier.semi": false,
//单引号包裹字符串
"prettier.singleQuote": true,
//html格式化依赖 默认为none
"vetur.format.defaultFormatter.html": "js-beautify-html",
//函数前加空格
// "javascript.format.insertSpaceBeforeFunctionParenthesis": true,
//没有下边这个 上边不生效
"vetur.format.defaultFormatter.js": "vscode-typescript",
}
以上是关于VsCode Vue代码及插件配置的主要内容,如果未能解决你的问题,请参考以下文章