h5-2
Posted qianfur
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5-2相关的知识,希望对你有一定的参考价值。
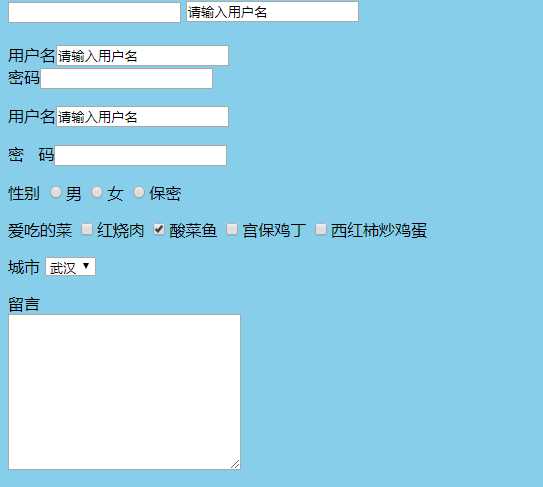
表单
1 <form> 2 <input type="text" /> 3 </form>

value表示文本框的默认值,默认文本框并排
1 <form> 2 <input type="text" /> 3 <input type="text" value="请输入用户名"> 4 </form>

可通过<br/>标签换行,或用<p></p>标签包裹。
空白折叠,多个空格会被一个空格表示,可通过实体符 ;代替。
1 <form> 2 用户名<input type="text" value="请输入用户名"/><br/> 3 密码<input type="password" /> 4 </form> 5 <form> 6 <p>用户名<input type="text" value="请输入用户名"/></p> 7 <p>密 码<input type="password"></p> 8 </form>

type为password时,输入数据不显示
单选框
1 <p> 2 性别 3 <input type="radio">男 4 <input type="radio">女 5 <input type="radio">保密 6 </p>

此时三种属性可同时选择,选择后不可取消,通过互斥做到只能选一个
1 <p> 2 性别 3 <input type="radio" checked name="sex">男 4 <input type="radio" name="sex">女 5 <input type="radio" name="sex">保密 6 </p>

通过对name命名,达到互斥,此时只能选一个。默认选择男
复选框
checkbox,选择后可以取消,checked默认选中酸菜鱼
1 <p> 2 爱吃的菜 3 <input type="checkbox" name="" id="">红烧肉 4 <input type="checkbox" checked name="" id="">酸菜鱼 5 <input type="checkbox" name="" id="">宫保鸡丁 6 <input type="checkbox" name="" id="">西红柿炒鸡蛋 7 </p>

下拉列表
select
1 <p> 2 城市 3 <select> 4 <option value="">北京</option> 5 <option value="" selected="selected">武汉</option> 6 <!-- 或简写为<option value="" selected>武汉</option> --> 7 <option value="">重庆</option> 8 <option value="">南京</option> 9 </select> 10 </p>

默认选中武汉。
单选框和复选框通过checked默认选项,下拉列表通过selected默认选项。
文本域
textarea
1 <p> 2 留言<br/> 3 <textarea name="" id="" cols="30" rows="10"></textarea> 4 </p>

cols列,rows行。
通过css改变背景颜色
1 <style> 2 body{ 3 background-color: skyblue; 4 } 5 </style>

按钮
普通按钮
提交按钮:作用将内容提交到一个地址
重置按钮:回复初始值
1 <p> 2 <input type="button" value="普通按钮"> 3 <input type="submit" value="提交按钮"> 4 <input type="reset" value="重置按钮"> 5 </p>

重置前提,所有内容都在同一个form内。

以上是关于h5-2的主要内容,如果未能解决你的问题,请参考以下文章