img标签的相关样式设置
Posted l-xmin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了img标签的相关样式设置相关的知识,希望对你有一定的参考价值。
max-size
max-width属性意味着图片会随着包含它的容器缩小而缩小,但在容器变大时,它不会大到超过自身的固有尺寸
注意:父元素不要设置高度
img{
max-width:100%;
width:auto;
height:auto;
}有时候某些设计者或内容管系统会在html源代码中给图片天机awidth和height属性,这里把width和height设置为auto,某种程度上可以覆盖之前的声明,同时也可以解决IE8在不声明width时无法正确缩放图片的问题
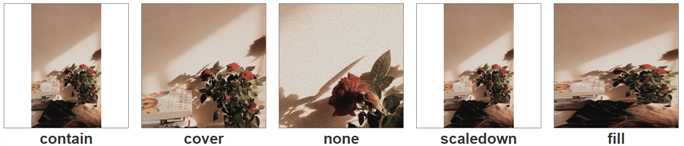
object-fit
根据显示容器的大小来设置img或其他嵌入对象(video或object元素)的大小,比如说有一个矩形图片,我们希望通过CSS将其设置为正方形

contain与cover与background-size中对应的关键字作用相同
none会采用图片固有大小,不管容器多大
scale-down会自动从none和contain中选一个,哪个结果尺寸小就用哪个
fill为默认值
最终的图片会居中,但可以用object-position重新设置
此属性只有Chrome、Opera和Firefox的新版本才支持,Safari暂不支持object-position。IE和Edge还不支持,Edge不就可能会支持
以上是关于img标签的相关样式设置的主要内容,如果未能解决你的问题,请参考以下文章
div中有个img标签,div设置border样式,img标签与div之间的距离怎么解决