vue-cli 通过UI页面创建项目
Posted wgblog-code
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 通过UI页面创建项目相关的知识,希望对你有一定的参考价值。
在使用该教程创建项目时请先安装vue ui,具体安装方法请百度
1、打开CMD,输入vue ui

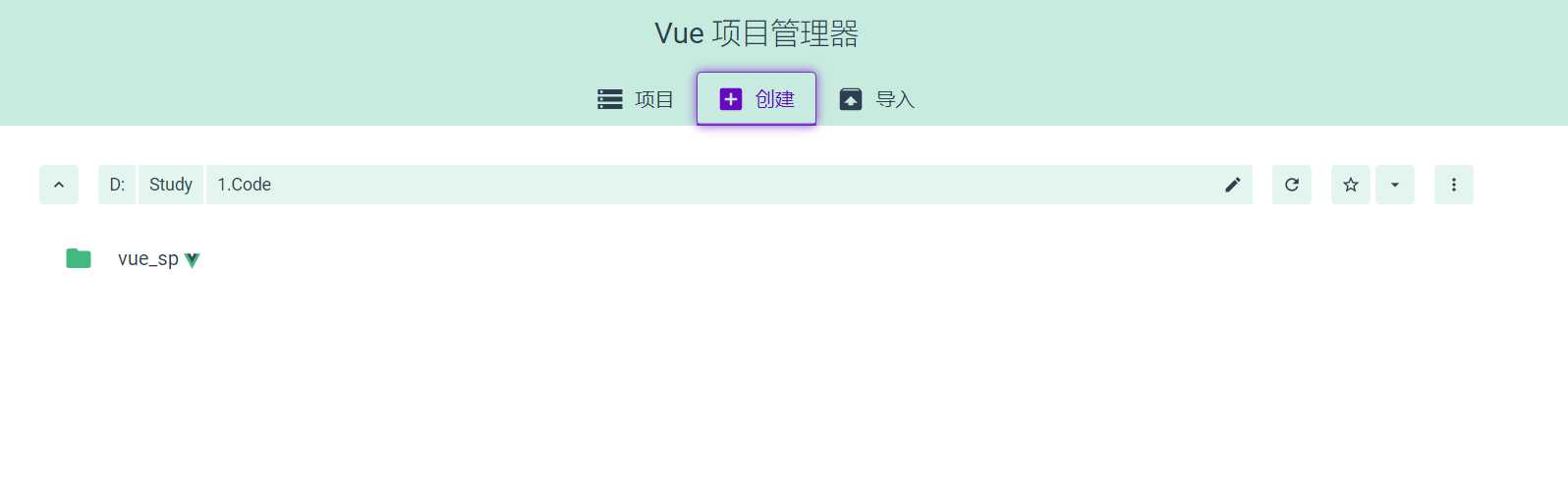
2、点击创建按钮,选择项目目录

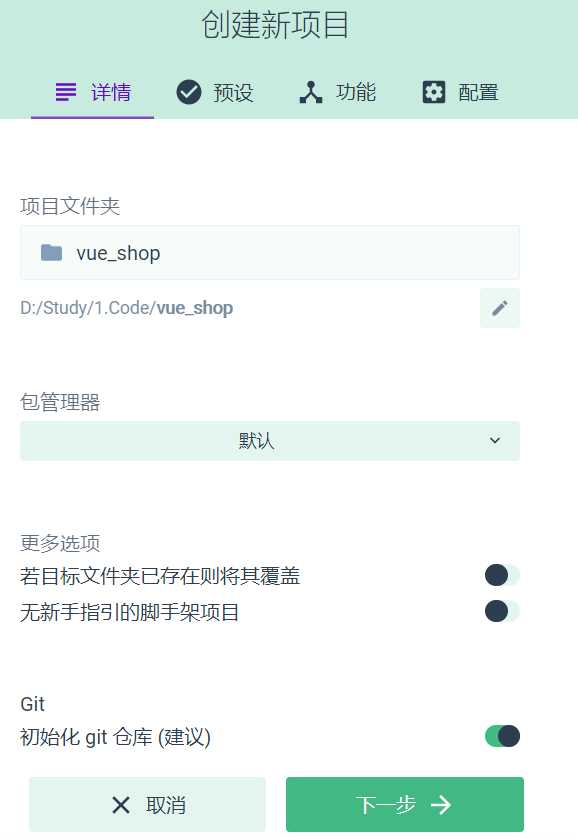
3、填写项目名

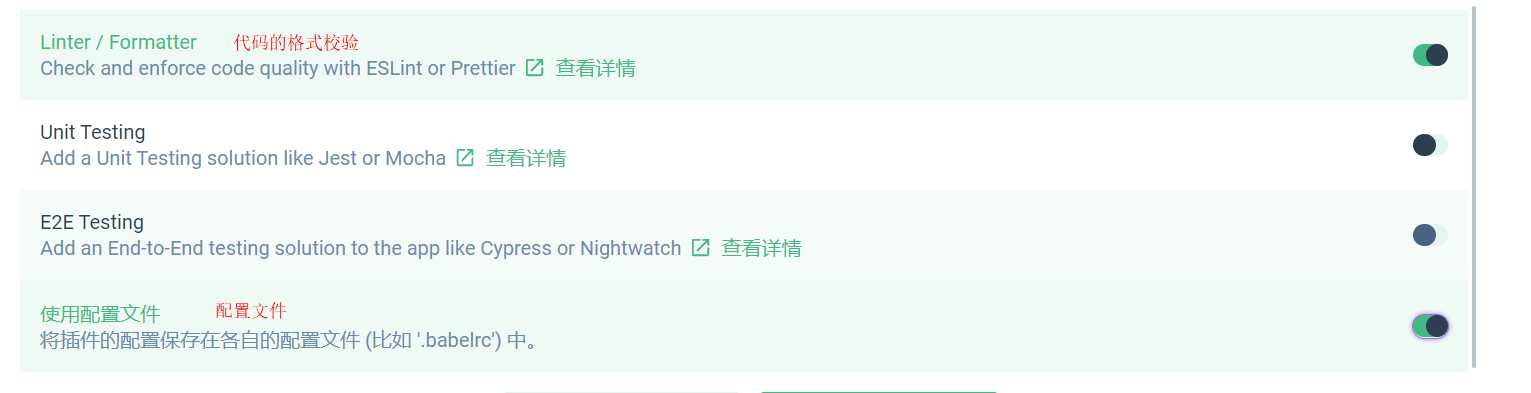
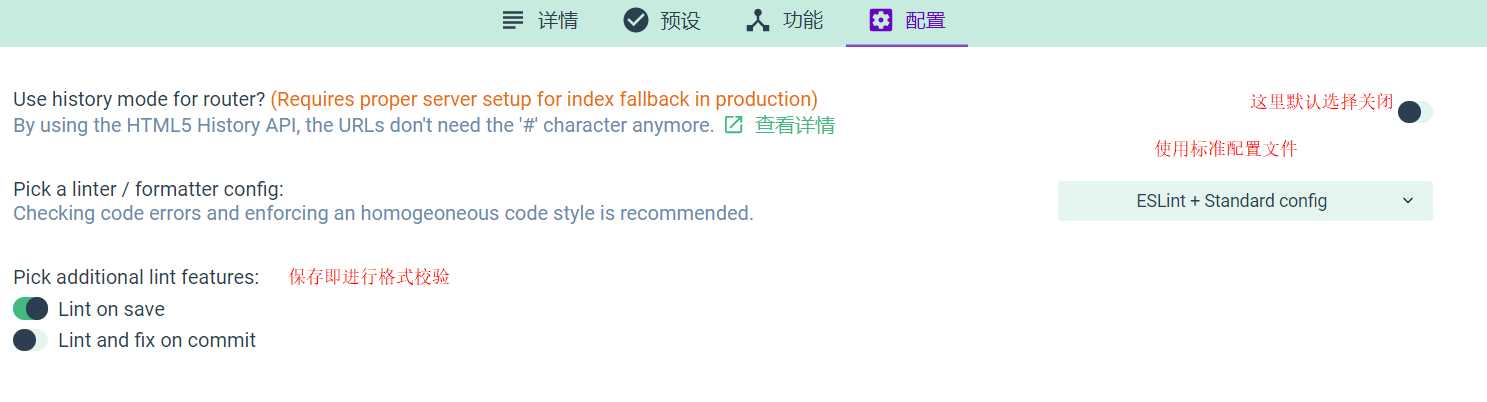
4、配置项目

选择项目所需要的模块



以上是关于vue-cli 通过UI页面创建项目的主要内容,如果未能解决你的问题,请参考以下文章