Vue 学习使用
Posted sup-to
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 学习使用相关的知识,希望对你有一定的参考价值。
一 .vue学习使用
1 .创建项目命令
bower node-npm 前端包管理包
第一步 : 安装 vue-cli
npm install -g vue-cli
初始化项目
vue npm webpack mywebvue
进入项目 cd mywebvue
安装依赖
npm install
启动项目 npm run dev
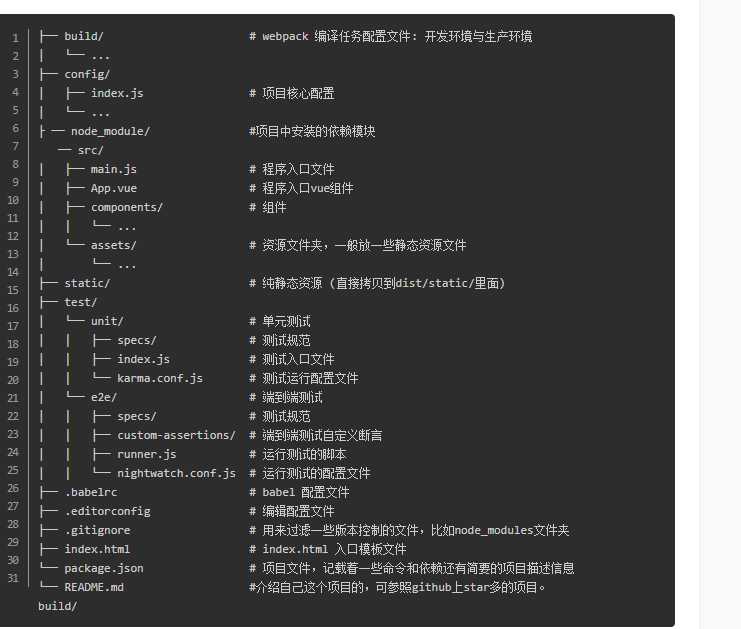
2 .项目目录结构


以上是关于Vue 学习使用的主要内容,如果未能解决你的问题,请参考以下文章