echart中国地图下钻实现代码
Posted yanwenhui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echart中国地图下钻实现代码相关的知识,希望对你有一定的参考价值。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page isELIgnored="false" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script type="text/javascript"> </script> <body> <div align="center"> <form action="servlet?method=zhuanfa" method="post"> 请输入要查询的日期<input type="date" value="2020-02-08" name="date"/>${selectmasg } <button value="确认查询">确认查询</button> </form> </div> </body> </html>
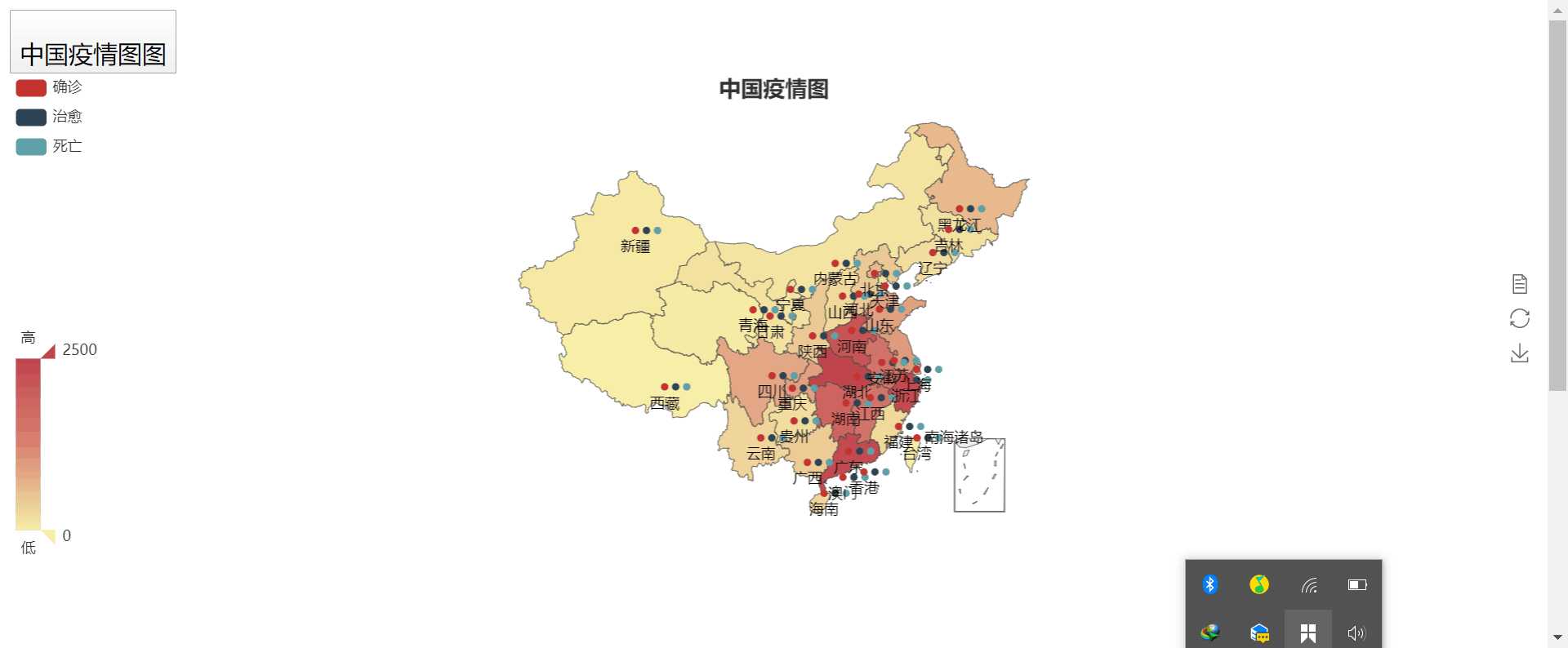
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <!-- ECharts单文件引入 --> <button class="btn btn-default" onclick="getAllConfirmed()" style="padding-top:20px;font-size:20px">中国疫情图图</button> <div id="main" style="height:400px" ></div> <div id="main2" style="height:400px"></div> <script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script type="text/javascript" src="china.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts图表 var dt; function getAllConfirmed(){ $.ajax({ url:"servlet?method=getconfirmed", async:true, type:"POST", data:{date1:"${date}", }, success:function(data){ dt = data; //alert(dt); }, error:function(){ alert("请求失败"); }, dataType:"json" }); var myChart = echarts.init(document.getElementById(‘main‘)); /* var xd = new Array(0); var yd = new Array(0); var zd = new Array(0); var wd = new Array(0); for(var i=0;i<35;i++){ xd.push(dt[i].province); yd.push(dt[i].confirmed_num); zd.push(dt[i].cured_num); wd.push(dt[i].dead_num); }*/ function getData1(){ var jsonstr = []; for (var i = 0; i < 34; i++) { var json = {}; json.name = dt[i].province; json.value = parseInt(dt[i].confirmed_num); jsonstr.push(json); } return jsonstr; } function getData2(){ var jsonstr = []; for (var i = 0; i < 34; i++) { var json = {}; json.name = dt[i].province; json.value = parseInt(dt[i].cured_num); jsonstr.push(json); } return jsonstr; } function getData3(){ var jsonstr = []; for (var i = 0; i < 34; i++) { var json = {}; json.name = dt[i].province; json.value = parseInt(dt[i].dead_num); jsonstr.push(json); } return jsonstr; } var option = { title : { text: ‘中国疫情图‘, x:‘center‘ }, tooltip : { trigger: ‘item‘ }, legend: { orient: ‘vertical‘, x:‘left‘, data:[‘确诊‘,‘治愈‘,‘死亡‘] }, dataRange: { min: 0, max: 2500, x: ‘left‘, y: ‘bottom‘, text:[‘高‘,‘低‘], // 文本,默认为数值文本 calculable : true }, toolbox: { show: true, orient : ‘vertical‘, x: ‘right‘, y: ‘center‘, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, restore : {show: true}, saveAsImage : {show: true} } }, roamController: { show: true, x: ‘right‘, mapTypeControl: { ‘china‘: true } }, series : [ { name: ‘确诊‘, type: ‘map‘, mapType: ‘china‘, roam: false, itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:getData1(), }, { name: ‘治愈‘, type: ‘map‘, mapType: ‘china‘, itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:getData2(), }, { name: ‘死亡‘, type: ‘map‘, mapType: ‘china‘, itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:getData3(), } ] }; myChart.setOption(option); myChart.on(‘click‘, function (params) { var url = "servlet?method=getcitychange&provincename="+params.name; window.location.href =url; }); } </script> </body>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page isELIgnored="false" %> <!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <!-- ECharts单文件引入 --> <div id="main" style="height:400px" ></div> <script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script type="text/javascript" src="china.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts图表 var dtr; $.ajax({ url:"servlet?method=getcity", async:true, type:"POST", data:{}, success:function(data){ dtr = data; //alert(dt); }, error:function(){ alert("请求失败"); }, dataType:"json" }); var provinces = { ‘上海‘:"json/11.json", ‘河北‘:‘json/13.json‘, ‘山西‘:‘json/14.json‘, ‘内蒙古‘:‘json/15.json‘, ‘辽宁‘:‘json/21.json‘, ‘吉林‘:‘json/22.json‘, ‘黑龙江‘:‘json/23.json‘, ‘江苏‘: ‘json/32.json‘, ‘浙江‘: ‘json/33.json‘, ‘安徽‘: ‘json/34.json‘, ‘福建‘: ‘json/35.json‘, ‘江西‘: ‘json/36.json‘, ‘山东‘: ‘json/37.json‘, ‘河南‘: ‘json/41.json‘, ‘湖北‘: ‘json/42.json‘, ‘湖南‘: ‘json/43.json‘, ‘广东‘: ‘json/44.json‘, ‘广西‘: ‘json/45.json‘, ‘海南‘: ‘json/46.json‘, ‘四川‘: ‘json/51.json‘, ‘贵州‘: ‘json/52.json‘, ‘云南‘: ‘json/53.json‘, ‘西藏‘: ‘json/54.json‘, ‘陕西‘: ‘json/61.json‘, ‘甘肃‘: ‘json/62.json‘, ‘青海‘: ‘json/63.json‘, ‘宁夏‘: ‘json/64.json‘, ‘新疆‘: ‘json/65.json‘, ‘北京‘: ‘json/11.json‘, ‘天津‘: ‘json/12.json‘, ‘重庆‘: ‘json/50.json‘, ‘香港‘: ‘json/81.json‘, ‘澳门‘: ‘json/82.json‘ }; /* var xd = new Array(0); var yd = new Array(0); var zd = new Array(0); var wd = new Array(0); for(var i=0;i<35;i++){ xd.push(dt[i].province); yd.push(dt[i].confirmed_num); zd.push(dt[i].cured_num); wd.push(dt[i].dead_num); }*/ function getData1(){ var jsonstr = []; for (var i = 0; i < dtr.length; i++) { var json = {}; json.name = dtr[i].city; json.value = parseInt(dtr[i].confirmed_num); jsonstr.push(json); } return jsonstr; } function getData2(){ var jsonstr = []; for (var i = 0; i < dtr.length; i++) { var json = {}; json.name = dtr[i].city; json.value = parseInt(dtr[i].cured_num); jsonstr.push(json); } return jsonstr; } function getData3(){ var jsonstr = []; for (var i = 0; i < dtr.length; i++) { var json = {}; json.name = dtr[i].city; json.value = parseInt(dtr[i].dead_num); jsonstr.push(json); } return jsonstr; } alert(‘ccccccccccc‘) var chart = echarts.init(document.getElementById("main")); $.getJSON(provinces[‘${pppp}‘], function(data) { echarts.registerMap(‘${pppp}‘, data); chart.setOption(option = { title : { text: ‘疫情图‘, x:‘center‘ }, tooltip :{ trigger: ‘item‘ }, legend: { orient: ‘vertical‘, x:‘left‘, data:[‘确诊‘,‘治愈‘,‘死亡‘] }, dataRange: { min: 0, max: 2500, x: ‘left‘, y: ‘bottom‘, text:[‘高‘,‘低‘], // 文本,默认为数值文本 calculable : true }, toolbox: { show: true, orient : ‘vertical‘, x: ‘right‘, y: ‘center‘, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, restore : {show: true}, saveAsImage : {show: true} } }, roamController: { show: true, x: ‘right‘, mapTypeControl: { ‘china‘: true } }, series : [ { name: ‘确诊‘, type: ‘map‘, mapType: ‘${pppp}‘, roam: false, itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:getData1(), }, { name: ‘治愈‘, type: ‘map‘, mapType: ‘${pppp}‘, itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:getData2(), }, { name: ‘死亡‘, type: ‘map‘, mapType: ‘${pppp}‘, itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:getData3(), } ] }) }); </script> </body>
package courseDao; import java.io.IOException; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.text.ParseException; import java.text.SimpleDateFormat; import java.util.ArrayList; import java.util.Date; import java.util.List; import Domin.Easy; import Domin.Province; public class ProvinceDao { /*public static void main(String[] args) throws ParseException { SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); String startStr="2020-02-08"; Date date2 = sdf.parse(startStr); List<Province> pro=getProvince(date2); List<Easy> easy=new ArrayList<>(); int flgas=0; for (Province province : pro) { if(easy.size()==0) { Easy newes=new Easy(date2,province.getProvince(),province.getConfirmed_num(),province.getYisi_num() ,province.getCured_num(),province.getDead_num() ); easy.add(newes); } else { int flag=0; int k=-1; for (int i = 0; i < easy.size(); i++) { Easy es=new Easy(); es=easy.get(i); if(es.getProvince().equals(province.getProvince())) { flag=1; k=i; } } if(flag==1) { int a=Integer.parseInt(easy.get(k).getConfirmed_num()); int b=Integer.parseInt(province.getConfirmed_num()); easy.get(k).setConfirmed_num((a+b)+""); easy.get(k).setCured_num((a+b)+""); easy.get(k).setDead_num((a+b)+""); easy.get(k).setYisi_num((a+b)+""); easy.get(k).setDate(date2); } else if(flag==0) { Easy newes=new Easy(date2,province.getProvince(),province.getConfirmed_num(),province.getYisi_num() ,province.getCured_num(),province.getDead_num() ); easy.add(newes); } }} }*/ public static List<Province> getProvince(Date date1){ Connection con=null; PreparedStatement psts=null; ResultSet rs=null; List<Province> ll=new ArrayList<Province>(); SimpleDateFormat formatter= new SimpleDateFormat("yyyy-MM-dd"); String date2=formatter.format(date1); try { con=JDBCUtils.getConnection(); String sql="select * from info WHERE Date LIKE ‘%"+date2+"%‘"; psts= con.prepareStatement(sql); //psts.setString(1, date); rs=psts.executeQuery(); while(rs.next()){ int id=rs.getInt("Id"); String province=rs.getString("Province"); String city=rs.getString("City"); String Confirmed_num=rs.getString("Confirmed_num"); String Yisi_num=rs.getString("Yisi_num"); String Cured_num=rs.getString("Cured_num"); String ciDead_numty=rs.getString("Dead_num"); String Code=rs.getString("Code"); Province newprovince=new Province(id,date1,province,city,Confirmed_num,Yisi_num,Cured_num,ciDead_numty,Code); ll.add(newprovince);} } catch (ClassNotFoundException | IOException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return ll; } /* public static List<Province> getProvince(Date date1){ Connection con=null; PreparedStatement psts=null; ResultSet rs=null; List<Province> ll=new ArrayList<Province>(); SimpleDateFormat formatter= new SimpleDateFormat("yyyy-MM-dd"); String date2=formatter.format(date1); try { con=JDBCUtils.getConnection(); String sql="select * from info WHERE Date LIKE ‘%"+date2+"%‘"; psts= con.prepareStatement(sql); //psts.setString(1, date); rs=psts.executeQuery(); while(rs.next()){ int id=rs.getInt("Id"); String province=rs.getString("Province"); String city=rs.getString("City"); String Confirmed_num=rs.getString("Confirmed_num"); String Yisi_num=rs.getString("Yisi_num"); String Cured_num=rs.getString("Cured_num"); String ciDead_numty=rs.getString("Dead_num"); String Code=rs.getString("Code"); Province newprovince=new Province(id,date1,province,city,Confirmed_num,Yisi_num,Cured_num,ciDead_numty,Code); ll.add(newprovince);} } catch (ClassNotFoundException | IOException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return ll; } */ }
1 package Domin; 2 3 import java.util.Date; 4 5 public class Province { 6 private int id; 7 private Date date; 8 private String province; 9 private String city; 10 private String confirmed_num; 11 private String yisi_num; 12 private String cured_num; 13 private String dead_num; 14 private String code; 15 public Province() { 16 super(); 17 // TODO Auto-generated constructor stub 18 } 19 public Province(int id, Date date, String province, String city, String confirmed_num, String yisi_num, 20 String cured_num, String dead_num, String code) { 21 super(); 22 this.id = id; 23 this.date = date; 24 this.province = province; 25 this.city = city; 26 this.confirmed_num = confirmed_num; 27 this.yisi_num = yisi_num; 28 this.cured_num = cured_num; 29 this.dead_num = dead_num; 30 this.code = code; 31 } 32 public int getId() { 33 return id; 34 } 35 public void setId(int id) { 36 this.id = id; 37 } 38 public Date getDate() { 39 return date; 40 } 41 public void setDate(Date date) { 42 this.date = date; 43 } 44 public String getProvince() { 45 return province; 46 } 47 public void setProvince(String province) { 48 this.province = province; 49 } 50 public String getCity() { 51 return city; 52 } 53 public void setCity(String city) { 54 this.city = city; 55 } 56 public String getConfirmed_num() { 57 return confirmed_num; 58 } 59 public void setConfirmed_num(String confirmed_num) { 60 this.confirmed_num = confirmed_num; 61 } 62 public String getYisi_num() { 63 return yisi_num; 64 } 65 public void setYisi_num(String yisi_num) { 66 this.yisi_num = yisi_num; 67 } 68 public String getCured_num() { 69 return cured_num; 70 } 71 public void setCured_num(String cured_num) { 72 this.cured_num = cured_num; 73 } 74 public String getDead_num() { 75 return dead_num; 76 } 77 public void setDead_num(String dead_num) { 78 this.dead_num = dead_num; 79 } 80 public String getCode() { 81 return code; 82 } 83 public void setCode(String code) { 84 this.code = code; 85 } 86 @Override 87 public String toString() { 88 return "????" + province + ", ???У?" + city 89 + ", ?????????" + confirmed_num + ", ??????????" + yisi_num + "??????????" + cured_num 90 + ", ??????????" + dead_num; 91 } 92 93 }

![]()
下钻城市数据缺失是因为数据库只传了一张表,数据不全。(图片挂了,好像传不上来)
学习总结:
1.还是挺乱的,json数据传输一开始没整明白,还解决了tomcat在eclipse上运行缓慢的问题
2.需要用到的js 有echart.min.js 以及china.js ,jquery-3.1.4.js,j全国son找了很久scdn上好多骗分的,哭死。总之是学了不少js的新知识吧(其实是之前没学会的知识)....
3.官方文档真的太难读懂了,可能因为我笨笨,然后读了很多人的代码,不过好消息是,我好像怎么使用github去获取自己想要的资源了。
4.看到朋友圈朋友发全国疫情图福建清零了还是很开心!
5.希望自己以后可以读懂希望自己可以坚持博客记录,突然感觉还是蛮有成就感的!
以上是关于echart中国地图下钻实现代码的主要内容,如果未能解决你的问题,请参考以下文章