ES6学习之Promise对象
Posted lin494910940
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6学习之Promise对象相关的知识,希望对你有一定的参考价值。
1.什么是Promise对象?
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。原生提供了Promise 对象。Promise 简单说就是一个容器,里面保存着之后才执行的事件。从语法层面来说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
2.Promise对象的特点
(1)首先Promise对象的状态不受外界影响。其次promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就固定了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。
3.Promise的用法
1.基本的语法如下:
var promise = new Promise(function(resolve, reject) {
// ... some code
if (/*代码执行成功*/){
resolve(value);
} else {
reject(error);
}
});
promise
.then(function(){
/*执行成功之后的代码*/
})
.catch(function(){
/*执行失败之后的代码*/
})
Promise()中的参数是一个函数,该函数有两个参数一个是resolve另一个是reject,这两个参数的类型也是函数、
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递给then中的方法。
reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递给catch方法。
接下来是举一个栗子:
<script>
var promise = new Promise(function(resolve, reject) {
var num = Math.ceil(Math.random() * 100);
console.log(‘num‘, num);
if (num % 2 == 0) {
console.log(‘resolve‘, num);
resolve(num);
} else {
console.log(‘reject‘, num);
reject(num);
}
});
promise.then(function(num) {
console.log(‘then‘, num);
})
.catch(function(num) {
console.log(‘catch‘, num);
})
console.log(‘Hi!‘);
</script>
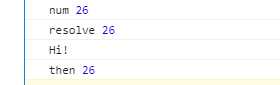
其输出结果为:

‘then‘是在Promise异步之后才调用到,promise对象在定义的时候回执行一遍所以输出了‘num’,之后按执行顺序输出‘Hi!’。
Then()方法的使用:
then()方法主要用来接收resolve传递出来的参数,其实then还有第二个参数也为函数类型,第二个参数是可选的,是用来接收reject传递出来的参数。
值得一提的是then() 方法放回的是一个新的Promise对象,这就意味着then方法支持链式调用。举个栗子先:
<script>
var promise = new Promise(function(resolve, reject) {
var num = Math.ceil(Math.random() * 100);
console.log(‘num‘, num);
if (num % 2 == 0) {
console.log(‘resolve‘, num);
resolve(num);
} else {
console.log(‘reject‘, num);
reject(num);
}
});
promise.then(function(num) {
console.log(‘then‘, num);
return 1;
}).then(function(num){
console.log(‘then1‘, num);
})
.catch(function(num) {
console.log(‘catch‘, num);
return 11;
})
console.log(‘Hi!‘);
</script>
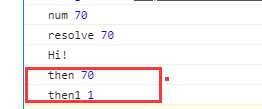
输出如下:

第一个then函数的返回值传递给了作为第二个then的参数传递给了第二个then方法。
catch()方法的使用:
如果异步操作抛出错误,状态就会变为rejected,就会调用catch方法指定的回调函数,处理这个错误。catch方法与then方法不同的是不支持链式调用。
finally()方法的使用:
finally方法用于指定不管 Promise 对象最后状态如何,都会执行的操作。该方法不接受任何参数,接受不到Promise传递出来的参数,不管是resolve方法还是reject方法传递的参数都不起作用。
以上是关于ES6学习之Promise对象的主要内容,如果未能解决你的问题,请参考以下文章