HTML如何实现鼠标经过切换标签效果?HTML边框问题,请高手赐教,万分感谢!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML如何实现鼠标经过切换标签效果?HTML边框问题,请高手赐教,万分感谢!相关的知识,希望对你有一定的参考价值。
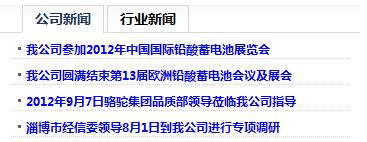
如何才能实现图上的效果?为什么选中“获取附加组件”时候,它右边的边框会消失呢?实现多标签切换需要用什么html标签<a>标签?还是无序列表? 请高手详细解答

相连处无边框的效果可以通过层叠和浮动来实现,只要左侧内容向右"压"去一个边框的位置,就可将右侧的边框隐去.
用什么标签并不重要,都能实现.追问


公司新闻是一个块元素,使它浮动,并且高度比行业新闻高出几像素,那么它的下边就可以将下面主体的上边遮去一些,这样看起来就可以是上图的效果了.
如果用图片做会更容易,标签与主体分隔的横线用作两个标签的父元素背景,那么,只要当前选中的标签高度超过横线高度,且背景不是透明的,就可将这一部分的线遮住.
以上是关于HTML如何实现鼠标经过切换标签效果?HTML边框问题,请高手赐教,万分感谢!的主要内容,如果未能解决你的问题,请参考以下文章