Chrome插件中 popup,background,contantscript消息传递机制
Posted im-victor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome插件中 popup,background,contantscript消息传递机制相关的知识,希望对你有一定的参考价值。
chrome 插件主要由三部分构成
1.popup
在用户点击扩展程序图标时(下图中的下载图标),都可以设置弹出一个popup页面。而这个页面中自然是可以包含运行的js脚本的(比如就叫popup.js)。它会在每次点击插件图标——popup页面弹出时,重新载入。
2.content_scripts
是会注入到Web页面的JS文件,可以是多个,也可以对注入条件进行设置,也就是满足什么条件,才会将这些js文件注入到当前web页面中。
可以把这些注入的js 文件和网页的个文件看成一个整体,相当于在你网页中,写入了这些js 代码。这样就可以对原来的web页面进行操作了。
3 background 即插件运行的环境
可以是html+js, 也可以是单纯的js
插件启动后就常驻后台,只有一个。这类脚本是运行在浏览器后台的,注意它是与当前浏览页面无关的。

在实际运行过程中
原始web+注入的的content_scripts=新的web页面
当打开多个页面时,就会存在多个新的web页面。因为每个页面都注入content_scripts。
那么在通信的时候,后台脚本或则popup页面,怎么确定是与那个页面进行消息交互呢,通过tabID
tab是什么呢?

上图就有三个tab标签,也就是在浏览器中打开的网页对应着一个tab,图中第二个和第三个虽然url相同,但tabid不一样。
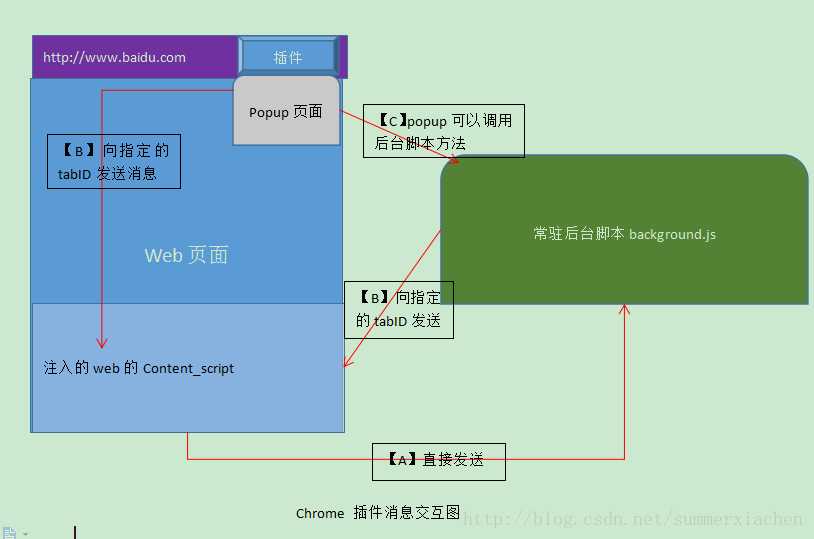
三个主要部分消息交互机制如下图

通过上图我们可以把交互消息分为三类:【A】【B】【C】
【A】直接发送消息一般是
//content_scripts——>background 例如
chrome.runtime.sendMessage(
{greeting: message || ‘你好,我是content-script呀,我主动发消息给后台!‘},
function(response) {
tip(‘收到来自后台的回复:‘ + response);
}
);
在发出方是主动发送消息,那么接收方必须时刻准备接受消息,才能保证及时接收到,所以接收方都是通过监听这一动作来完成消息的接收
// 监听消息
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse)
{
// code...
sendResponse(‘我已收到你的消息:‘ +JSON.stringify(request));//做出回应
});
【B】发送消息一般是先获取到tabID在发送消息
// 获取当前选项卡ID
function getCurrentTabId(callback)
{
chrome.tabs.query({active: true, currentWindow: true}, function(tabs)
{
if(callback) callback(tabs.length ? tabs[0].id: null);
});
}
function sendMessageToContentScript(message, callback)
{
getCurrentTabId((tabId) =>
{
chrome.tabs.sendMessage(tabId, message, function(response)
{
if(callback) callback(response);
});
});
}
sendMessageToContentScript(‘你好,我是bg!‘, (response) => {
if(response) alert(‘收到来自content-script的回复:‘+response);
});
【C】popup调用后台脚本中的方法
var bg = chrome.extension.getBackgroundPage(); bg.test();//test()是background中的一个方法
以上是关于Chrome插件中 popup,background,contantscript消息传递机制的主要内容,如果未能解决你的问题,请参考以下文章