浮动造成的高度塌陷
Posted yzkddhxb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动造成的高度塌陷相关的知识,希望对你有一定的参考价值。
说到页面布局,我们最常见的麻烦就是浮动带来的干扰,首先什么是浮动,为什么会出现浮动,浮动的产生又会带来哪些负面的影响呢?我写这个随便记录一下学习中出现的问题,以及一些相应的解决方法。
首先,html中有行元素,如:heda meat title lable span br a style em b i stron,行元素的特征是水平分布,多少个元素占一行,不可设置宽高。块元素,如:body from select textarea h1-h6 html table button hr p ol ul dl cnter div,块元素的特征是垂直分布,一个元素占一行,可以设置宽高。浮动的的出现就是针对块元素,比如div,典型的块元素,但有时我们需要多个div出现在一行中,在不使用定位的情况下,我们就要使用浮动。
<style>
*{
margin:0;
padding:0;
}
.container{
margin: 0 auto;
background-color:red ;
}
.div1{
width: 200px;
height: 200px;
background-color: blue;
/* float:left; */
}
.div2{
width: 200px;
height: 200px;
background-color: yellow;
/* float: left; */
}
</style>
</head>
<body>
<div class="container">
<div class="div1">1</div>
<div class="div2">2</div>
</div>
</body>
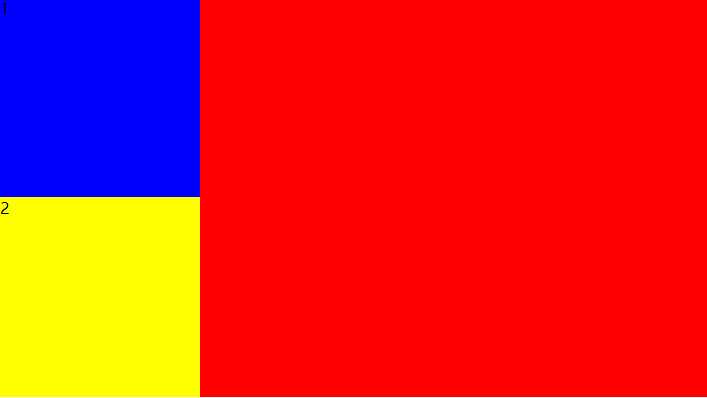
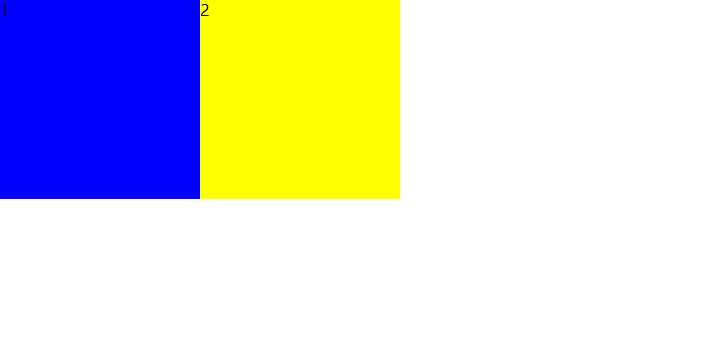
浮动前如图一,浮动后如图二,可以清楚发现,浮动后的父级高度塌陷,如果用chrome浏览器获取一下父级的高度就可以得出宽高为零,这显然不是我们要的效果,为了解决高度塌陷,我给出以下几种方法。


1、给父级加一个高度,既然父级不能自然撑开,那么我们就手动给父级加一个高度,但这个方法显然不是很好,但是也可以解决父级高度塌陷的问题;
2、定义一个工具类,专门用于清除高度塌陷的伪元素选择器,把clearfix加在父类的class中,同样可以解决高度塌陷
.clearfix::after{
content: "";
display: block;
clear: both;
}
3、overflow:hidden;通常情况下它是用来解决溢出问题的,这里它可以用来解决高度塌陷的问题,因为触发了bfc独立空间,简单来说就是里面元素无论如何变动都不会影响到父级。
成功后如下图,父级高度显现。

以上是关于浮动造成的高度塌陷的主要内容,如果未能解决你的问题,请参考以下文章